Facebook is an opportunity for you to tell your nonprofit’s story a little differently—a bit more conversationally.
Your ultimate goal is to boost support for your nonprofit. By increasing awareness and engagement, Facebook can help you accomplish this.
It’s true. Your website serves a very similar purpose. But, 71% of adult internet users are on Facebook. That’s a lot of people. Facebook is an opportunity to get your name in front of someone who’s never heard of you before and engage with people in ways that aren’t possible on your website.
Posting a quick status update, creating a photo album for a recent event, sharing a cause-related news article are all Facebook-unique means of engagement. And, they work! If you invest in your presence on Facebook and commit to consistently engaging and with supporters, you won’t be disappointed.
But, if you don’t have the time or the resources to maintain an active account, don’t put your nonprofit on Facebook. A poorly managed Facebook page makes you look out-of-date and ineffective. It doesn’t work in your favor. No presence is better than sporadic engagement.
So, how do you start engaging people on Facebook? We have some awesome examples to go along with a few tips.
Fill out the Entire “About” Section
Seriously. Don’t hold back. Make yourself as accessible to visitors as possible. Withholding information from your Facebook page isn’t going to benefit you.
If you don’t include your contact information, potential supporters may not make the effort to search for it on your website. They’ll probably move along without contacting you at all.
Make an Impression
The first thing people are going to see is your cover photo (header image). Pick something high-quality and compelling. In the world of Facebook, there’s nothing worse than a boring, pixelated cover photo. Choose an image that is powerful and uplifting. A potential donor is more likely to continue scrolling through your page if the first thing they see is the positive impact you’re making.
I love Restore International’s cover photo. On top of their human rights advocacy work, they run a boarding school in Uganda. Right away, you’re greeted with the joyful outcome to their efforts: students receiving an education. It makes a visitor want to know and see more of what this organization is doing.
Variety is the Spice of Life
Think of your Facebook timeline like you do your blog. Blog posts are planned with a specific topic and end-goal in mind. Often, they’re even scheduled in advance. You should approach your Facebook posts in the same way.
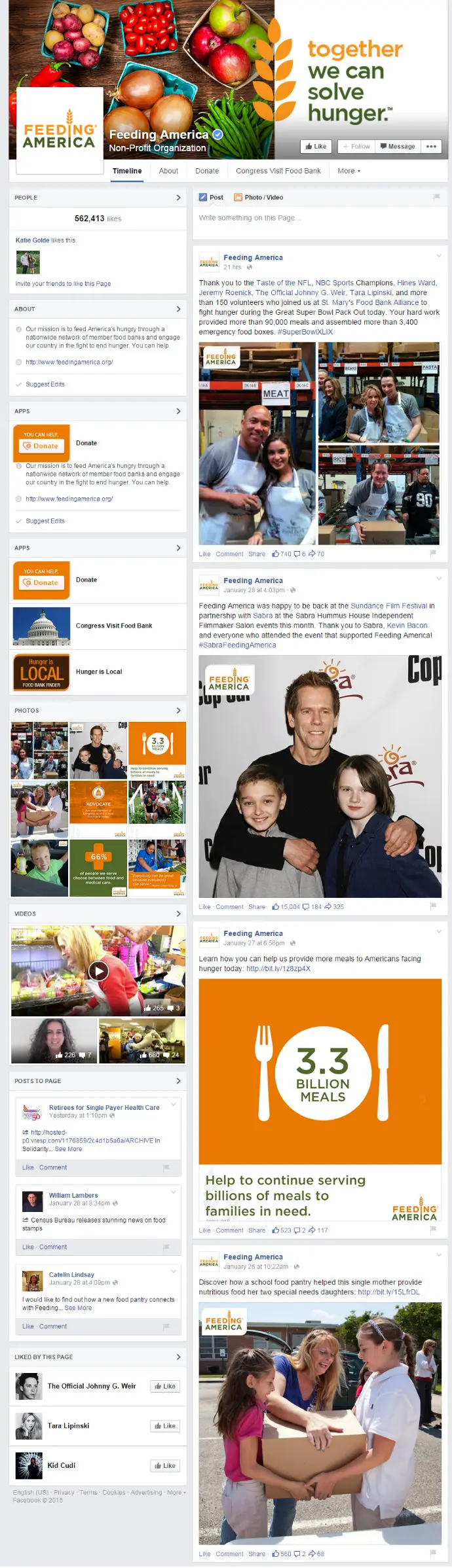
You wouldn’t blog about the same event and end with the same call to action every time, would you? The same goes for Facebook. Feeding America is great about mixing it up on their timeline.
The variety in their posts goes a long way in keeping a visitor’s interest. They share things like photos from recent events, informative infographics demonstrating the need for action, political commentary as it relates to their cause and relevant articles. Their Facebook page gives you the whole picture of what they’re about as an organization.
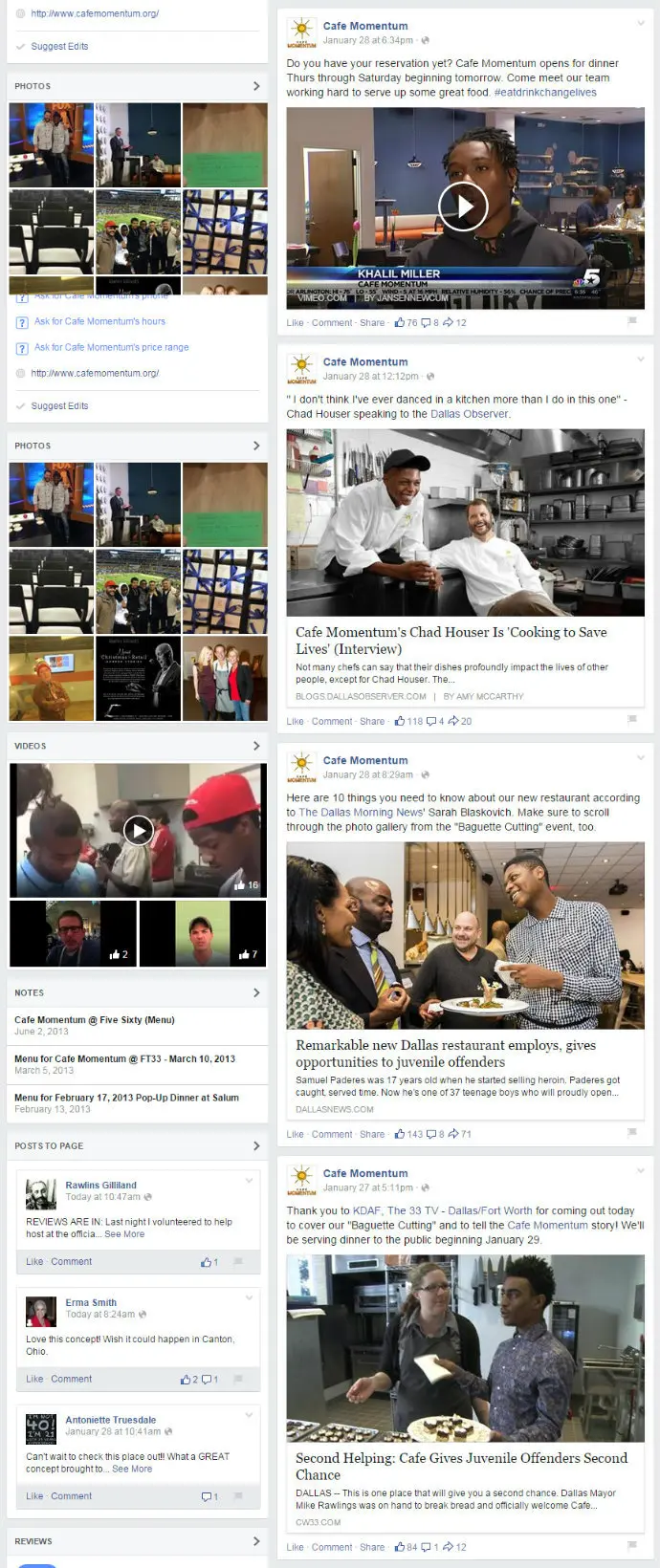
Are you in the middle of a campaign? Trying to generate hype for a big event? Café Momentum’s approach as they prepared to launch their first restaurant was spot on.
A fairly new organization providing culinary training to young men in a local juvenile detention facility, Café Momentum shared what other people were saying about them rather than saying much themselves. By highlighting the buzz, they let outside voices establish their credibility and demonstrate their impact. Not a bad move.
It’s (Still) All About the Visuals
I’ve made this point several times on the blog, but I’m going to make it again. It’s that important. People like pictures. People process images faster than words. So pictures highlighting your nonprofit’s work are extremely important.
What does this mean for your Facebook page? Well, not only should the majority of your posts be highly visual, but they need to be high-quality, interesting photos that tell a piece of your story.
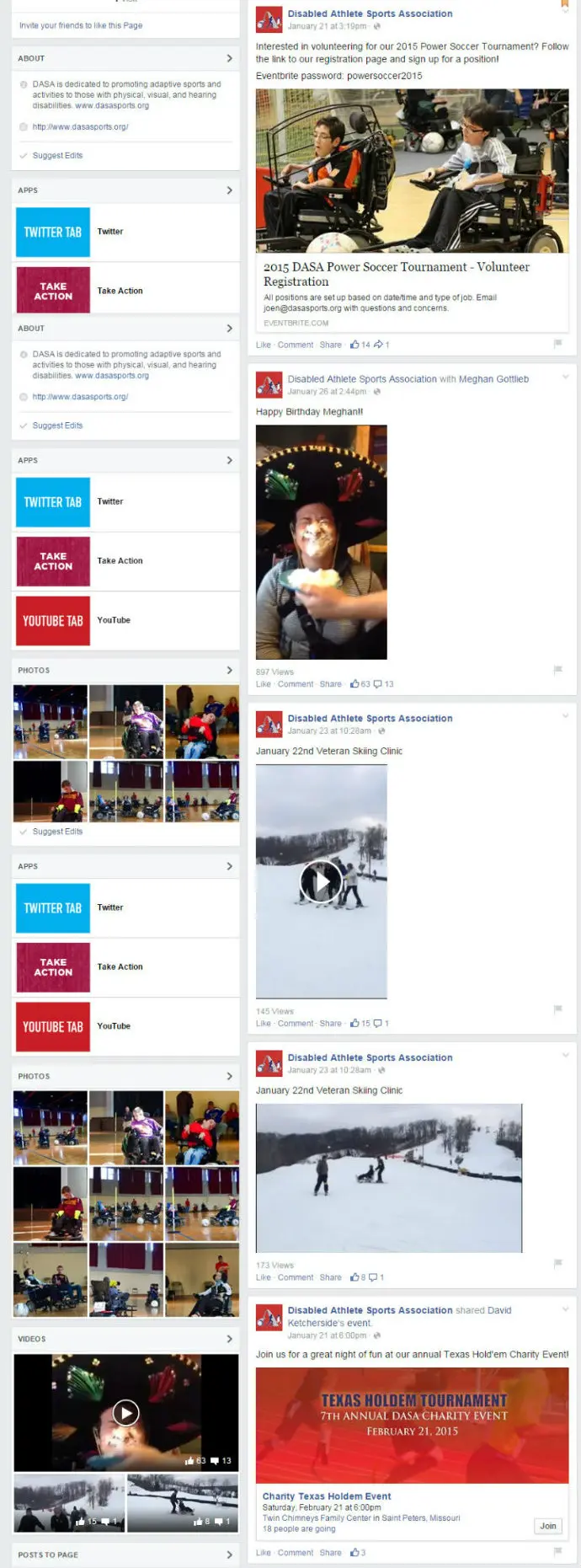
The Disabled Athletes Sports Association is all about using visuals to explain what they do, and I love it.
They have everything: a video from one of their skiing clinics, a visually driven call out for volunteers, album after album of all their different sporting events. The photos speak for themselves with this organization. This nonprofit’s impact is obvious to see from scrolling through their Facebook page.
It’s important to remember, engagement doesn’t have to stop here—direct people to your website, provide links to your other social media accounts, encourage them to take action. Your page should educate, encourage and entice visitors. Drive them to continue exploring and eventually start supporting your nonprofit. That’s the point of Facebook for nonprofits, after all.
Does your nonprofit have a Facebook page? What seems to drive engagement on your Facebook page? We’d love to hear from you in the comments.
**UPDATE: In 2018, Facebook made significant changes to the way it shows your content to followers in the News Feed. Get the latest information and tips for adjusting your strategy.





Comments