Perhaps you’ve heard the news. In December, WordPress launched their 5.0 version, and it includes a pretty big change. *Hint* you’re going to have to learn a new way to format your content. But hopefully, you’ll find the process much more intuitive after the WordPress 5.0 update.
If you’re on the fence, you’ll need to update your website eventually. Holding out may prevent you from having to take the time to learn something new, but it will also prevent your website from issues with security breaches, bugs, slow load speeds and a variety of other issues that compound over time.
WordPress 5.0 Update
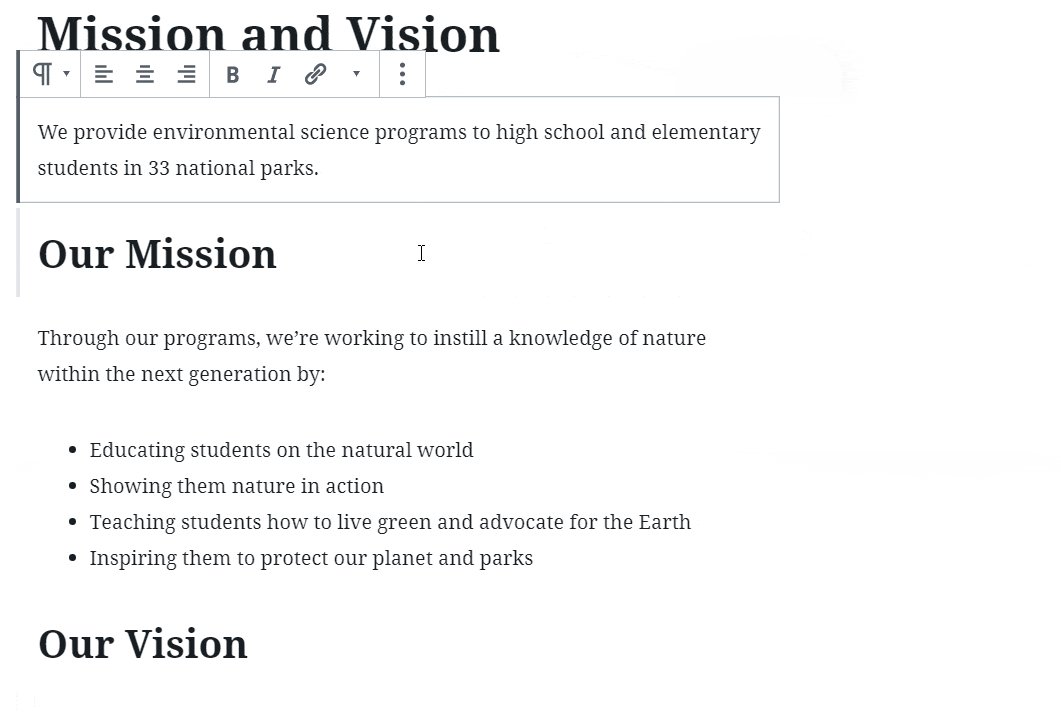
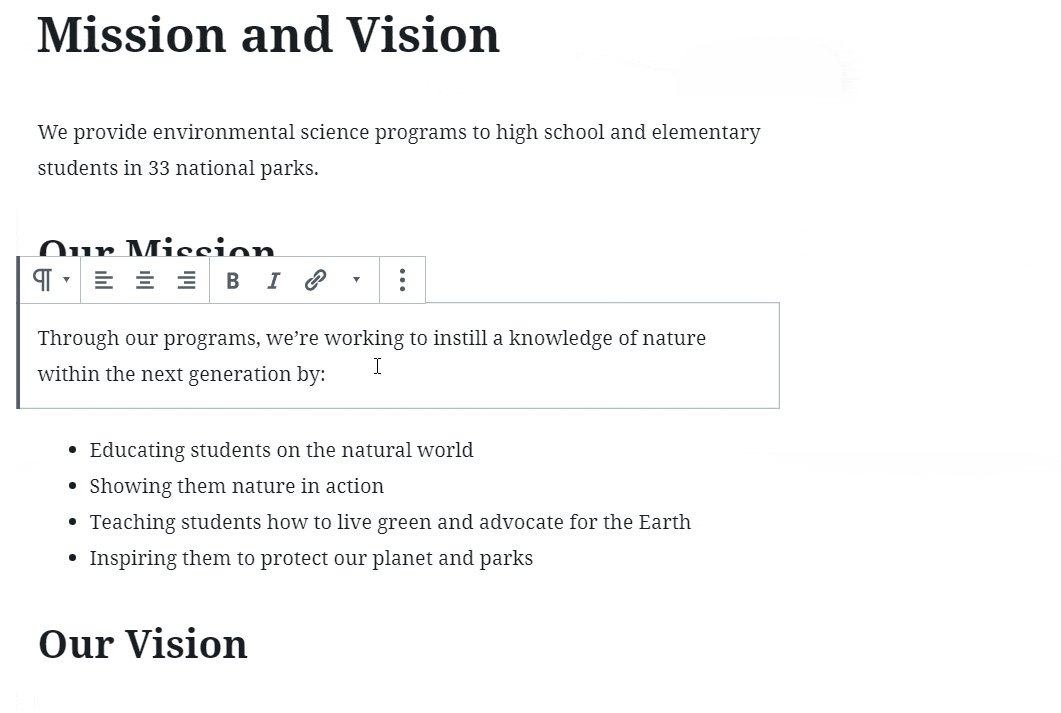
The recent update to WordPress creates a new default content editor called Gutenberg, which uses “blocks” to organize and format content on a page. This means that the way that you have been adding content to your WordPress site is going to change once you update to 5.0.
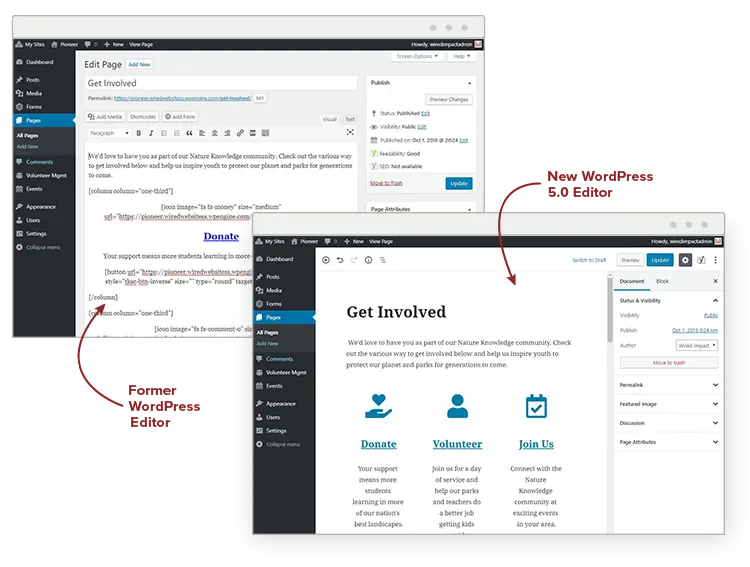
Take a look at the content editors side by side to see the difference.

Rather than using one field to create and format content, you’ll now create a new “block” for each new type of content. This includes paragraphs, headings, images, videos, quotes, etc. They will all need to be separate blocks.
WordPress 5.0 Perks
The Gutenberg block editor makes it a lot easier to create more complicated layouts and use more interesting content types. Plus, it’s more visual because you can see exactly how each block will look without having to preview the page.
Let’s look at adding a button to a page on your site. With the old content editor, you’d need to remember a shortcode (something like [button] Add Linked Text [/button]) or use the Text tab to add an HTML class to the page. You’d need to then preview the page to see what it would look like to visitors on your website. However, with Gutenberg, you just add the Button block and you can see the button right there in the editor.
Shortcodes are not a very intuitive or visual way to add content. You need to remember the exact text to include to get them to work correctly, and it’s difficult to visualize the layout that they’ll create without going back and forth between the preview and the content editor. With Gutenberg, developers can create blocks rather than relying on shortcodes for formatting content.
Challenges
There are going to be bugs for a while. Old content will automatically move into Classic Editor blocks (more on that below), and some things might break. We’ve seen this happen most often with styling. For example, the default button block might work in the new editor, but on the frontend it will look pretty bad without custom CSS styling.
If you hate the new block editor, you still have the option of switching to the classic editor within posts and pages. To do this, you’ll need to add the Classic Editor plugin and update your settings. But we’d recommend trying out the Gutenberg editor before you do this. You might find yourself surprised by how easy it is to use!
Using the New Gutenberg Block Editor
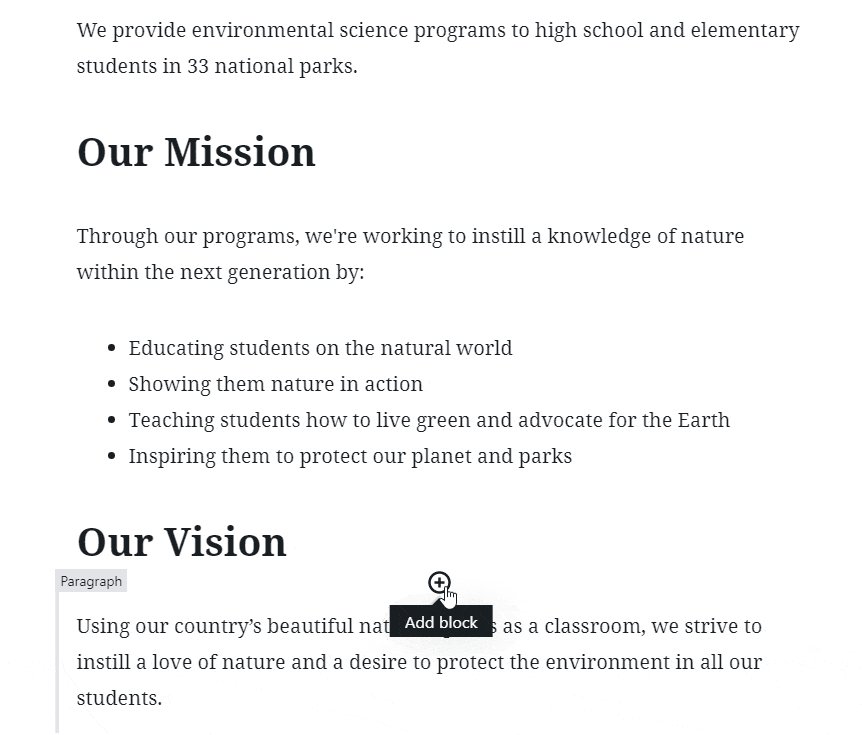
Let’s walk through the basics for using the new Gutenberg Block Editor. Each “block” that you add to your page or post can use a different content layout. For example, you can have an image block, a heading block, a paragraph block and a list block—all on the same page and used in as many places as you like. Each time you need to use a different content layout, you’ll add a new block.
The first block on your page or post is the page title. Any blocks that appear after that will appear in the body of the page or post.

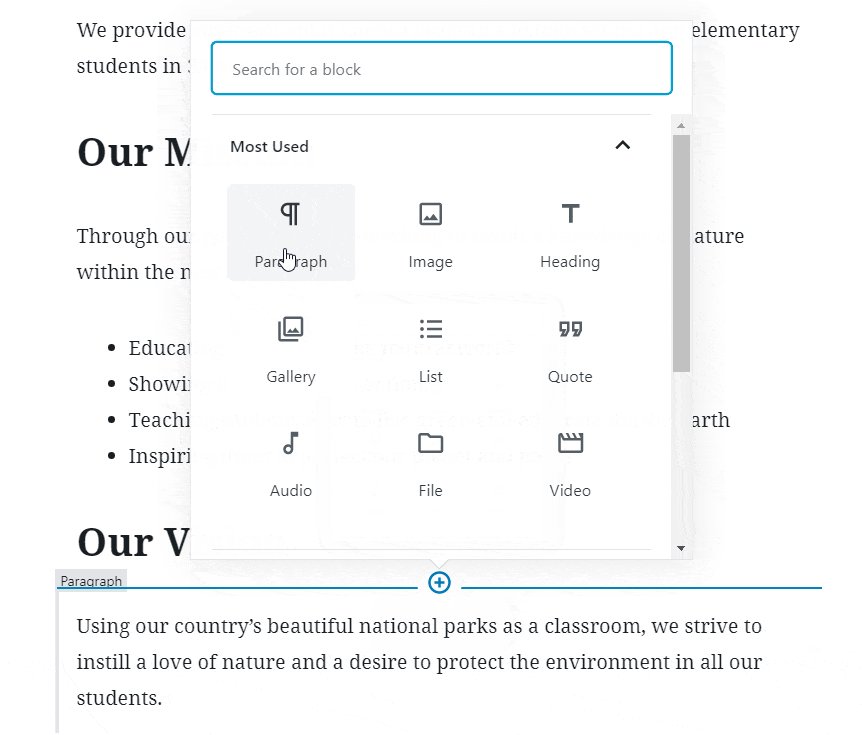
Types of Blocks
As we mentioned above, each new piece of content layout will need to use a new block. This includes things like bulleted lists, buttons and content formatted into columns. You might find the following types of blocks especially handy as you format your nonprofit’s website content.
- Paragraph – This will be your most-used block for standard paragraphs of text
- Heading – Find six levels of headings, from the largest H1 to the smallest H6
- List – Choose between a bulleted or numbered list
- Quote – Call attention to quotes or statistics with special quote styling
- Image – Add a full-width image to the page, breaking up the content
- Video – Add a full-width video to the page
- Media & Text – Add a media file to appear on half of the page, with a paragraph of text appearing on either side of the page
- Table – Create a table to showcase data
- Button – Create a button with customizable text and a link
- Columns – Format content into two or more columns with this block
- Separator – Add a horizontal line across the page to separate content
Options Within Blocks
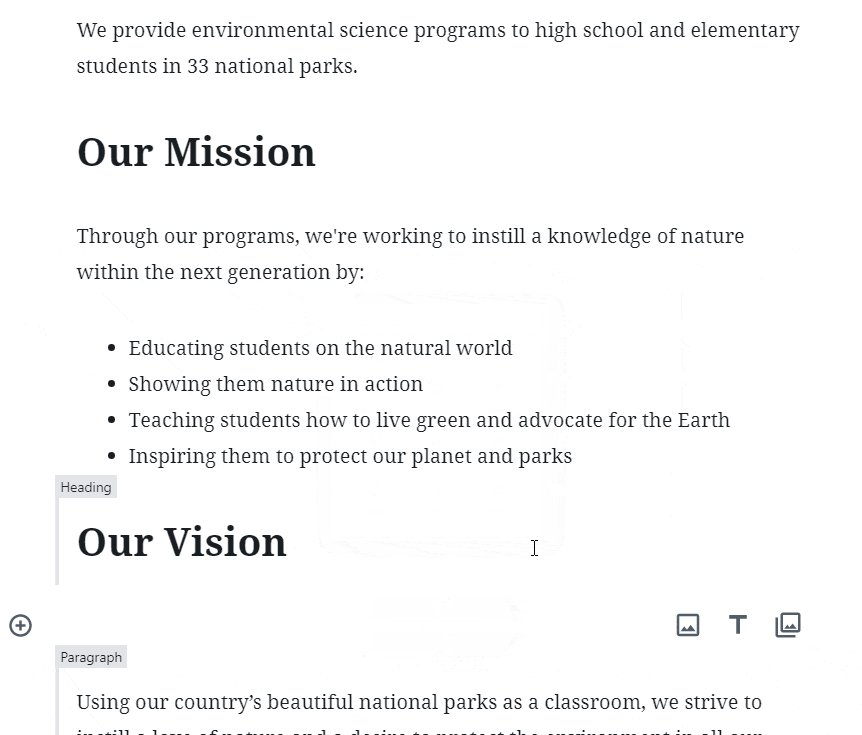
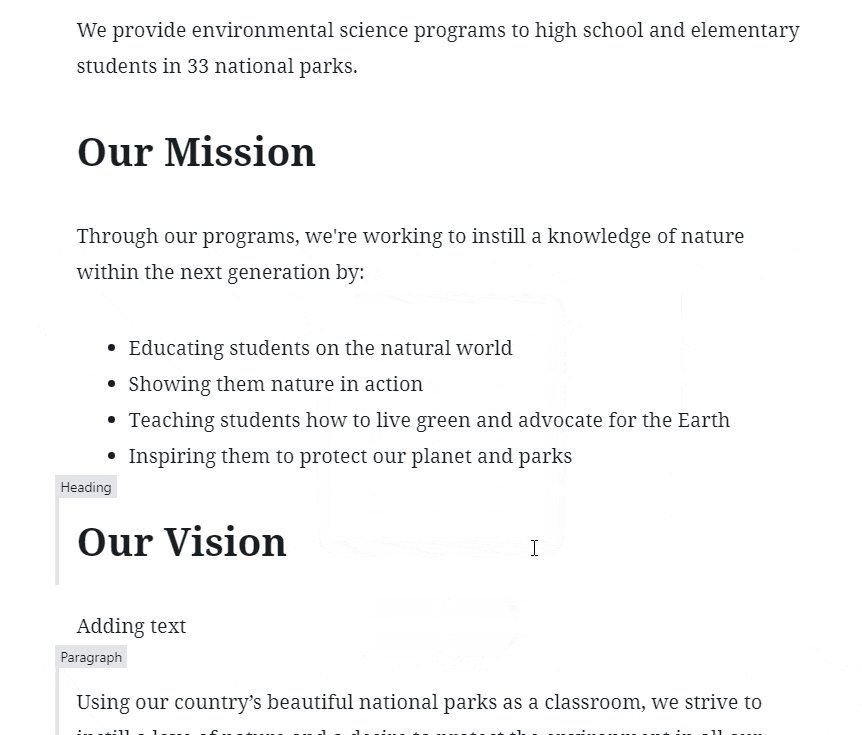
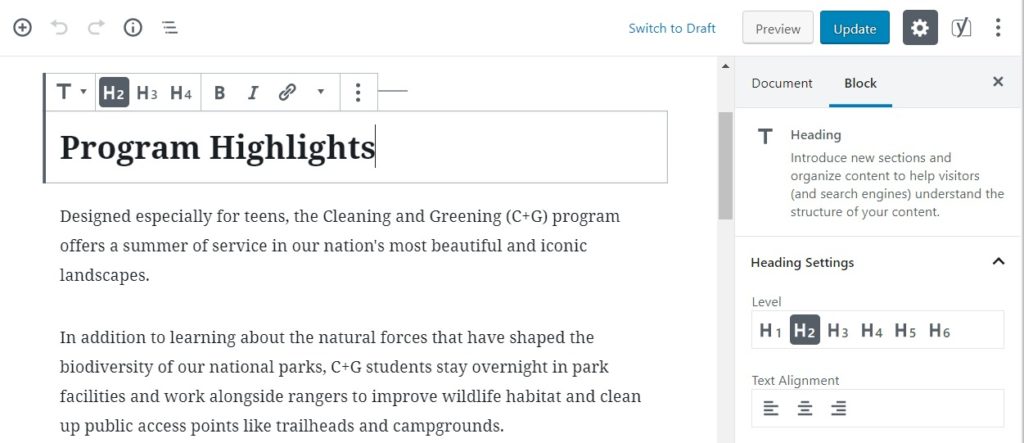
Many blocks offer a variety of options based on your preferences. For example, within the Heading block, you can select different heading levels like H2 or H3, as well as adjust the alignment. When a block has settings options, they will appear in a settings menu on the right-hand side of your screen when the block in question is selected.

Classic Block
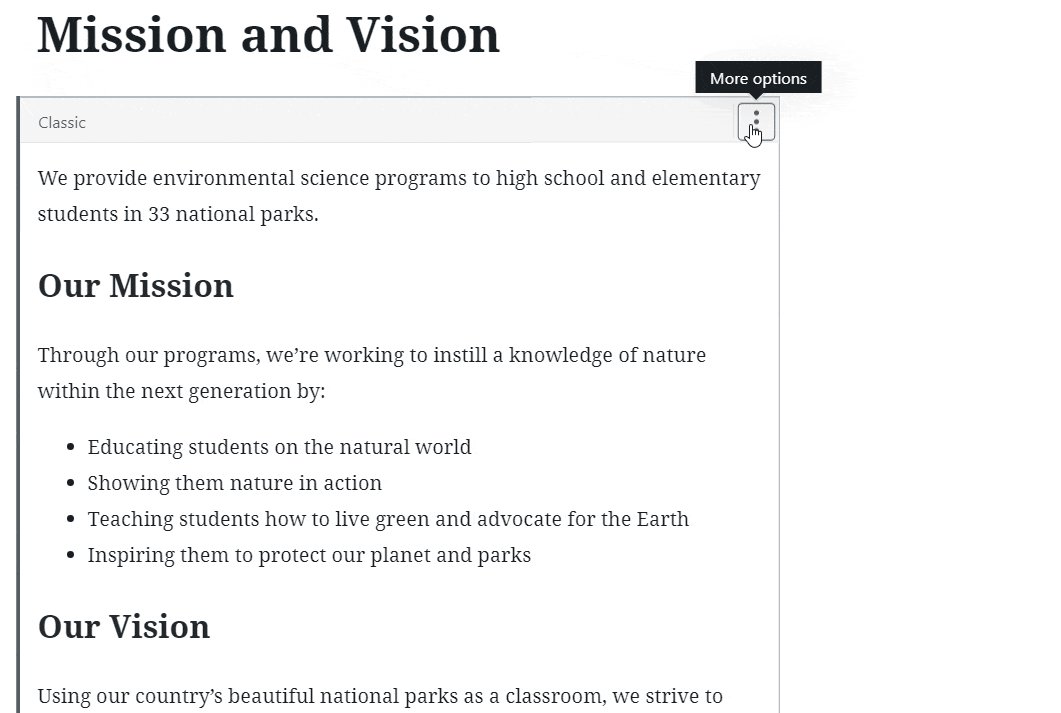
To format text on a page or post using the classic editor that was widely used before the update, select the “Classic” block. From there, you should have all of the same options and methods of formatting content that were previously available within that editor.
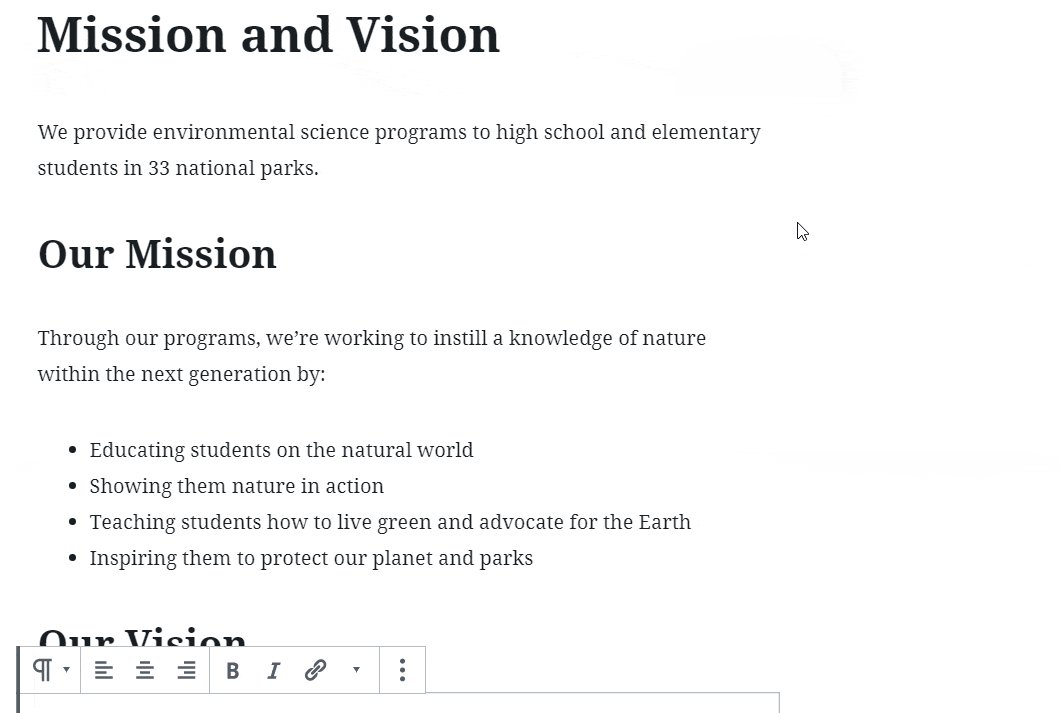
Any content currently on your website will automatically be placed in the Classic block when you upgrade to WordPress 5.0. However, within the Classic block, there is an option to “Convert to Blocks” to shift that content out of the Classic block and into the variety of different formatting blocks that the content requires. This way, you won’t have to go through the process of rebuilding an entire page from scratch if you’d prefer to use blocks on that page.

The WordPress 5.0 update gives you one more new thing to learn, and that can be frustrating when you need to get something up on your site quickly. But there’s a lot to be excited about with the WordPress 5.0 update, as creating engaging and dynamically formatted content becomes easier and more accessible.
Has your nonprofit’s site transitioned to WordPress 5.0? What do you think of the new content editor? Let’s chat Gutenberg vs. classic in the comments below.

Comments