It’s not too difficult to picture a scenario where you need to add some content to your website, but you’re not quite sure where to put it so that people can find it. And once you start pulling at that string, you find that the whole organization of web pages on your nonprofit website comes unraveled.
Your website structure, or the way that pages on your website are grouped and organized, can be tricky to wrangle when things at your nonprofit change and you need to update, add new or remove pages on your website. But don’t fear! We have a few tips and tricks to help you update and expand your website structure in the most logical way.
What Makes a Good Website Structure?
A good website structure makes it easy for your audience to find the piece of content that they’re looking for, no matter where they originally land on your website. The organization of web pages helps people navigate your site and find what they’re looking for without getting frustrated and leaving your site.
While there is no hard and fast rule to organize nonprofit web pages, there are a few best practices to follow to make things easier on your audience without losing your originality. Check out our guide to learn some of the common website structures for nonprofits and how to customize them for your content.
Structures that grow and expand with you
We know things change. And, like just about everything else in this world, a website structure is not forever. But it should be for a while, at the very least. Thus, it should be created with growth in mind, even if you don’t have any specific plans in motion.
Maybe you only have two programs now, but the Programs section of your site should leave room for additional programs should you need to create them. Or maybe there’s no space on your website now to collect contact information for new advocates, but you know that’ll likely be something you add down the road. As you make changes to your site over time, keep the big picture in mind so that you don’t get to a place where you feel stuck with an inflexible structure.
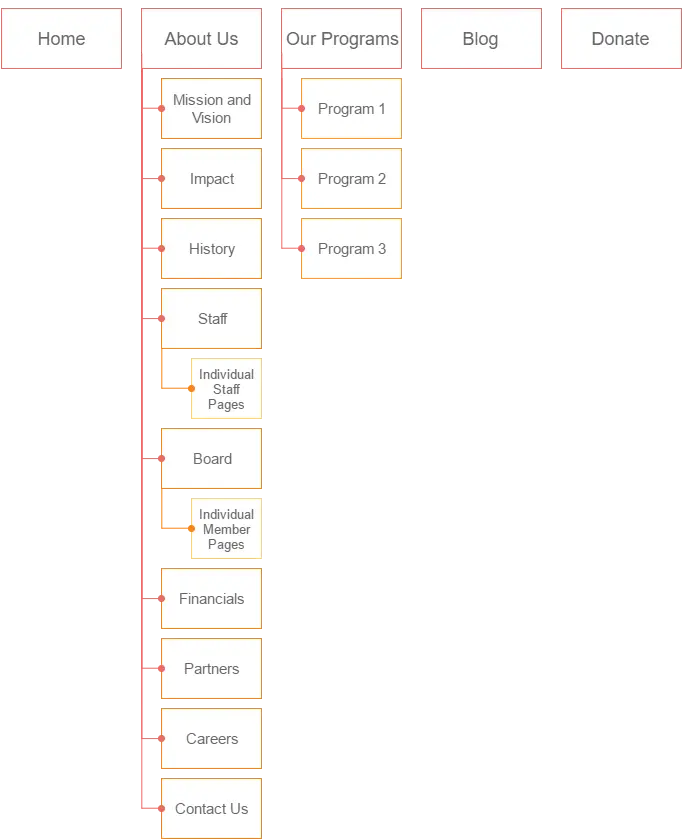
For example, the simple structure pictured below is a great option for an organization that’s just starting out and does not have a ton of complex content.

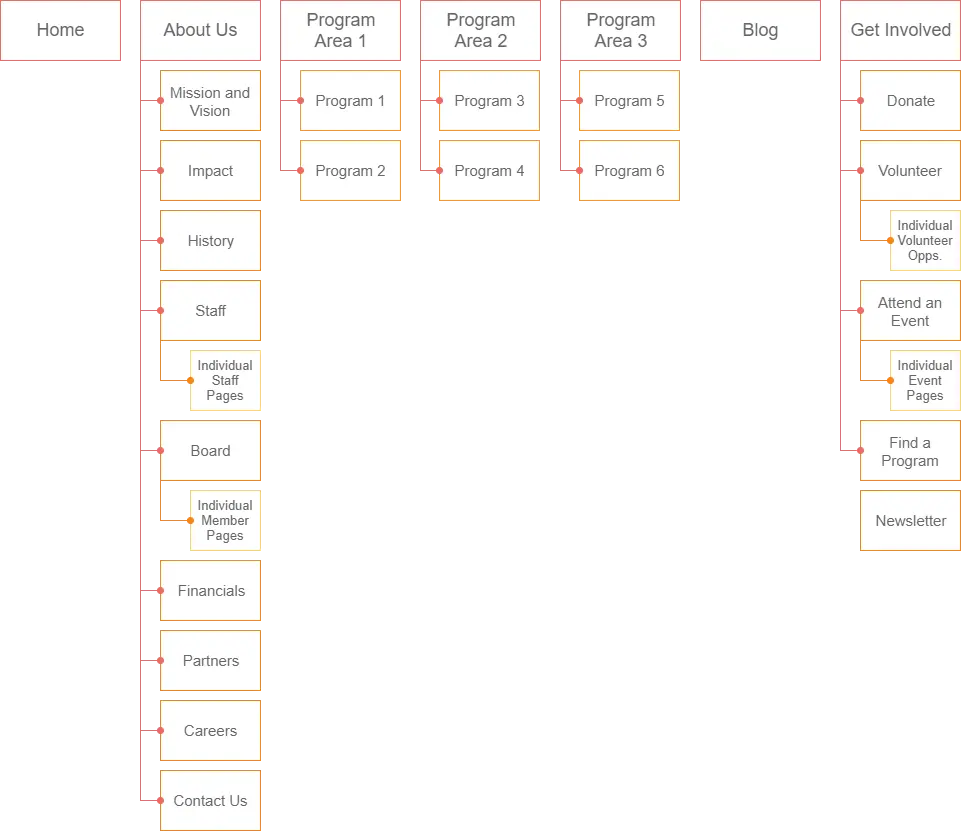
But, as your programs expand and include additional complexities, you might need something that looks more like this structure.

Reasons to Change Your Structure
Whether you need to totally overhaul the whole organization of your website or make smaller tweaks like adding or removing pages, a change in your website structure is typically instigated by a change at your nonprofit or in your target audience.
Overhauling a structure
Has your nonprofit made any big changes recently that have made it hard to find a home for new content on your site? An overhaul comes from bigger shifts in your organization that result in moving, adding or removing large sections of content, like groups of pages and subpages, on your website. For example, moving from offering programs to offering programs as well as an advocacy initiative could require a whole new Policy section on a site. And when that new section is added, other pages may need to move as well to make space and find their most logical home.
Or, if your website was not originally pieced together in the most logical way and you often hear community members mention that they had difficulty finding pages on your website, that’s another indication that a structure overhaul could be necessary. Perhaps even you can’t find what you’re looking for half of the time!
Sometimes, the only way forward is to scrap what you have and start over. Other times, pages and sections can be moved around in a thoughtful manner. However you approach your new structure, be sure to think ahead and prevent similar growing pains down the road. I’ll link to our website structure guide again here because it’s just that helpful for building and rethinking nonprofit website structures.
Smaller updates
Every update to your website won’t be a major change that forces you to rethink the whole organization of your pages. Smaller tweaks happen more regularly, like adding a page or two as programs and initiatives expand or changing the name of a page to reflect a shift in your messaging. A good website structure should be able to easily support these smaller updates without too much trouble.
How to Update a Website Structure
If you are overhauling the whole organization of web pages or making a smaller tweak to your nonprofit’s structure, there are a few considerations to make and best practices to follow each time that you do. Abiding by these structure rules will prevent common mistakes we’ve seen, like floating pages on your website that no one can find or too many supporters landing on that dreaded Page Not Found page.
Creating new pages
When you add a new page to your website, select the right home for it. You don’t want to have to go through the trouble of moving it if you can avoid it!
Where would you look to find the information on the page? Where is the most logical home in relation to the other pages and how they’re organized? Where would your audience look for the information? Chances are, if you’re not planning to use the new page as a landing page, it should not be a floating page on your website or plopped in your main navigation. It should be placed within a particular section.
Your new page should also have a logical page name, given the content that you’ve included on the page. It should be clear and concise. And don’t forget about the permalink! If you can, remove any of those pesky articles and conjunctions to keep it short and sweet.
Moving pages
As with the creation of new pages, when you need to move a page, it should move to a logical place on your site that can easily be discovered by those looking for the content. Things change and pages can move around, but be sure to double check these items when they do.
- If you need to update the page title, now is the time.
- Update the permalink or URL to reflect its new home and/or page name.
- Since the URL has changed, you’ll need to update any internal links to the page.
- Add a redirect to prevent users from landing on a dead page from the old URL.
- Create an annotation in your website analytics program to help measure the results of the move down the road.
Removing pages
Whenever you remove a page on your website, it’s best practice to set up a redirect that sends visitors looking for the page to a related page. For example, if you were to delete a page for a program or service that no longer exists, you might redirect people to the main Programs or Services page instead.
Updating the organization of web pages on your nonprofit’s site is not rocket science, but it does take a lot of care and consideration to ensure that your audience can find the information they’re looking for without getting frustrated and leaving. Keep people moving through your website with a well-thought-out structure and take care to remember details like the URL and redirects to give everyone a better experience.
Has your nonprofit ever had to update its website structure? What were your pain points through the process? Any tips for another organization in the same boat? Let’s work through it all in the comments.

How many pages should an effective non-profit website have?
Good question, Theresa! That really depends on the organization and your goals for the website. For example, I’ve seen successful websites with as few as 5 pages, but I’ve also seen organizations that need upwards of 50 pages to accomplish all the need to accomplish. Check out our guide on common website structures for more tips and sample structures for nonprofits.