Clients using the Chroma and Airy themes can add a button to their website’s primary navigation. The button can be used to highlight an important section or page on your site, with the most common use being a Donate button.
The button will appear on all pages of the site and can be added or removed whenever you wish. If you have an important call-to-action for website visitors, using the button is a great way to draw attention to it.
Helpful Terminology
- Your primary navigation is made up of the pages that show along the top (or “header”) of your website.
- Most links in your primary navigation are for parent pages, or top-level pages that help organize your content into different groupings, such as About Us or Our Programs.
- The primary navigation can also include a navigation button with an attention-grabbing design, which links to a single page with an important call-to-action, like Donate or Get Help.
How the Button Works
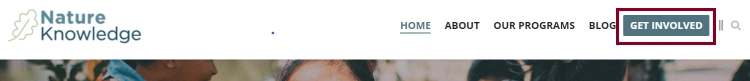
When you add the button to your website, it will show up in the primary navigation and only apply to whichever link is in the last position (furthest to the right). It will also show up when the navigation is viewed on mobile devices.
In order for the button to be used on a different link, you will need to reorder your navigation so that the desired link is in the last position.
What It Looks Like
The button will show up in both desktop and mobile views of your website. In addition to the screenshots below, see the button in action on the Airy demo site.

Access Button Settings
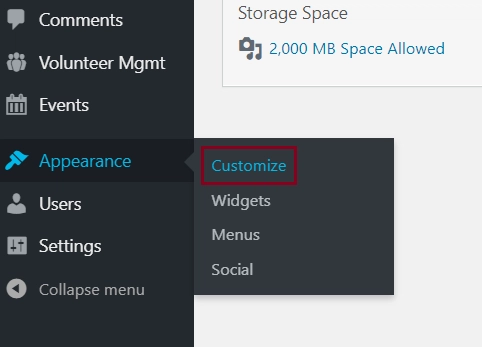
After logging into your website in the admin area, hover over Appearance in the admin menu on the left side of your screen and click on Customize. You will be taken to your website’s special Customizer view.

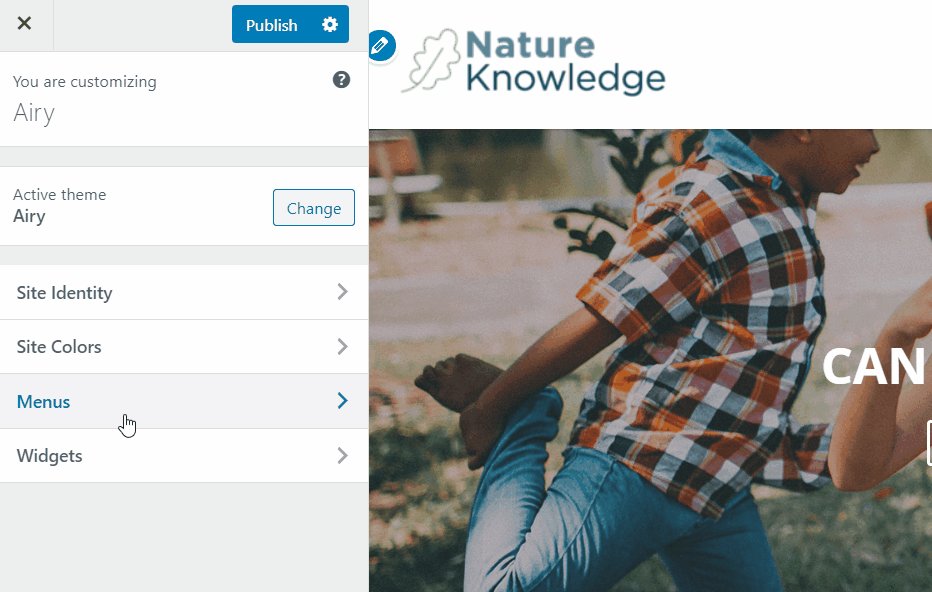
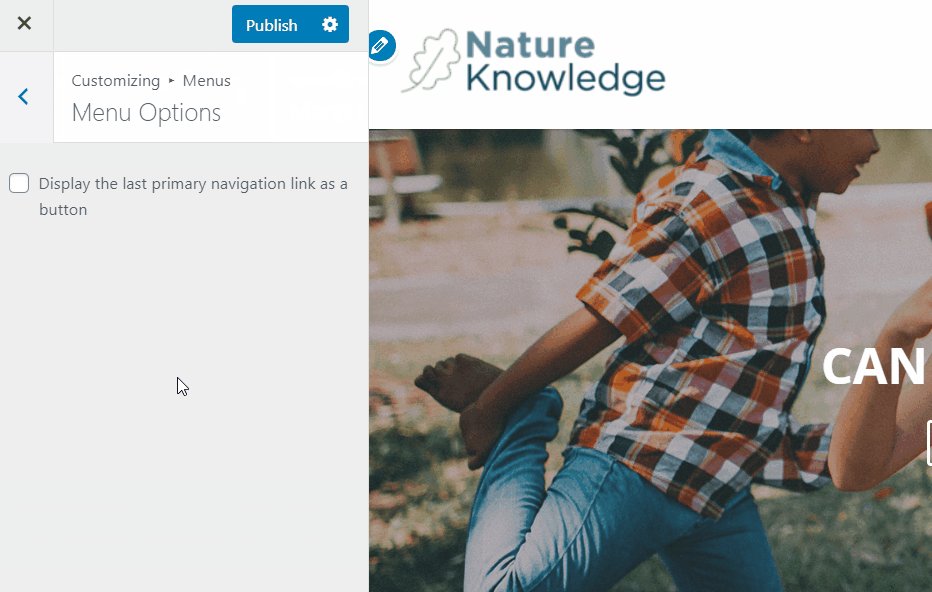
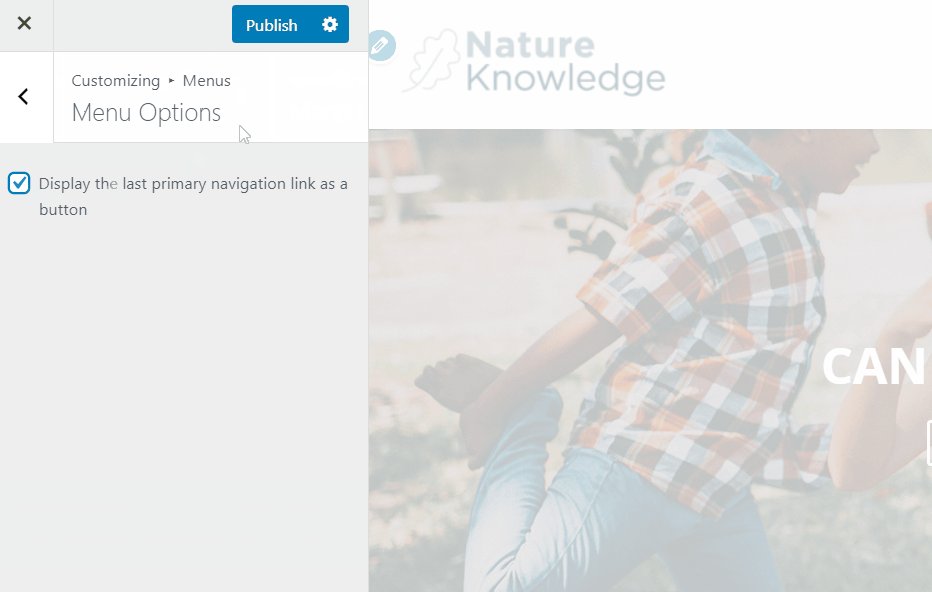
In the left-hand sidebar, choose Menus and then Menu Options. You should see a single checkbox that says “Display the last primary navigation link as a button.”

Add or Remove the Button
- Click the checkbox to add the button to your navigation.
- Unclick the checkbox to remove it from your navigation.
You can adjust this setting at any time. You will see a preview of what your site looks like each time you click or unclick the box.
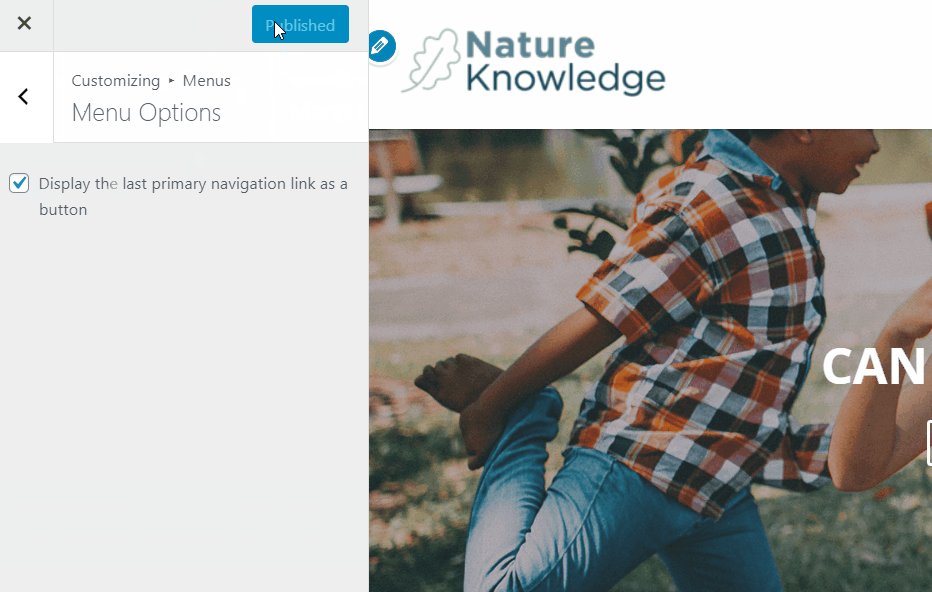
To save and make your change visible on the live website, click the blue “Publish” button at the top of the page. To leave the Customizer, click the “X” in the top left.
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.