Landing pages are hubs for your visitors to see different programs and services you offer, get the details for a specific campaign or learn more about an upcoming event. On pages like these, you want to keep the content light and guide visitors to other pages on your site with more details by linking these sections accordingly.
To see an example, check out the Our Programs page on our Pioneer Demo website, which teases and links out to its three programs using the Horizontal Section block.
Add a Horizontal Section Block
The Horizontal Section block is a great way to introduce pages of content within a specific section of your website. You can add this block easily by following the steps below.
- Make sure you’re logged into your site.
- Go to Pages and find the page you’re looking to add the block to.
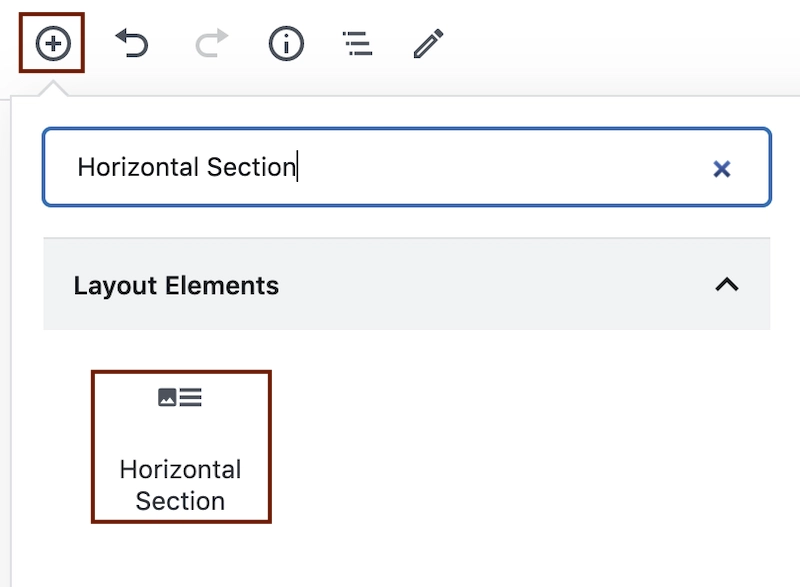
- From there, click the (+) symbol in the upper left hand corner to add a new block.
- Search for “Horizontal Section”.

Customize the Block
Once the block has been added to your page, there are a couple ways that you can customize the block to suit your needs. This includes adding an image, title, description and linking to a different page.
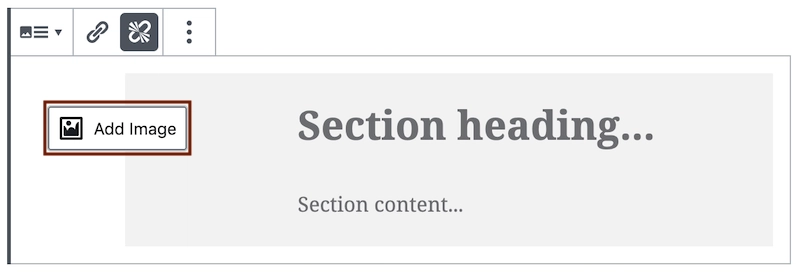
- To add an image, click Add Image.

- From there you can upload an image from your computer or select one from your Media Library. We recommend using a square image. The recommended width and height for your theme will be noted with the block settings.
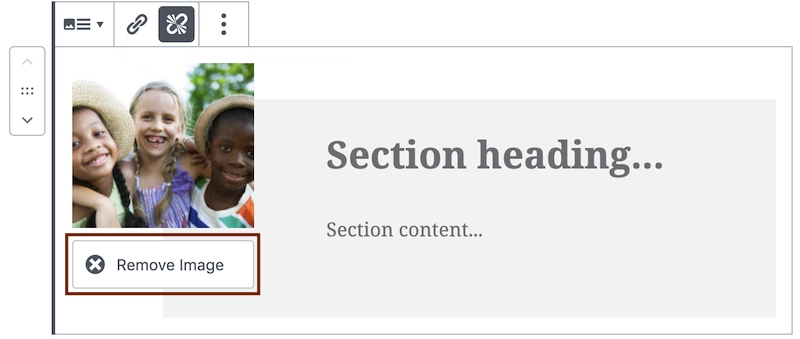
- To remove the image, click the (x) Remove Image button underneath the image.

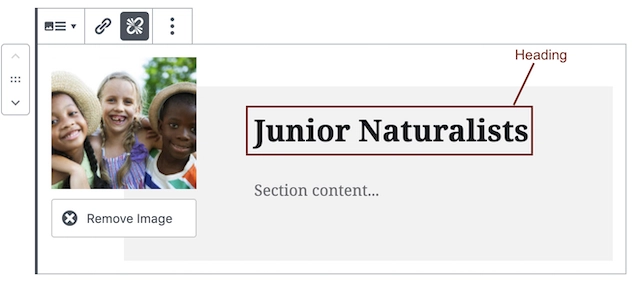
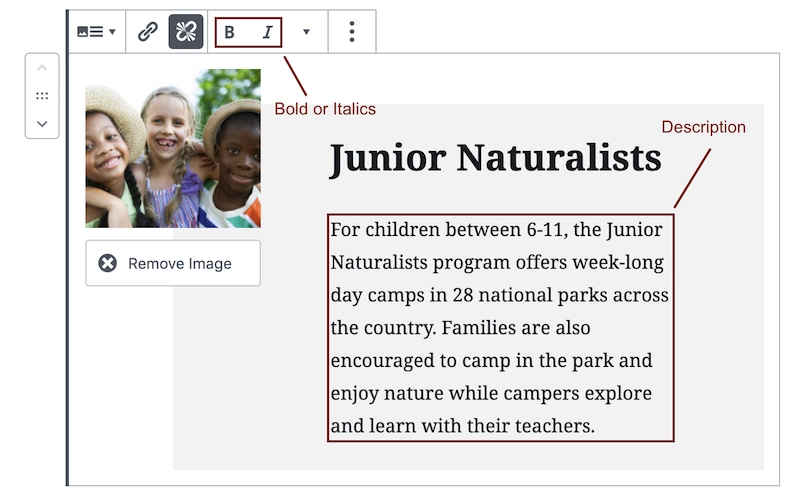
- To add a heading, you can do so within the Section Heading field. It’s worth noting that you won’t be able to style the font.

- Within the Section Content field, you can add a brief description of the program, service or page that you’re linking to within this section. You can bold or italicize the font if you like.

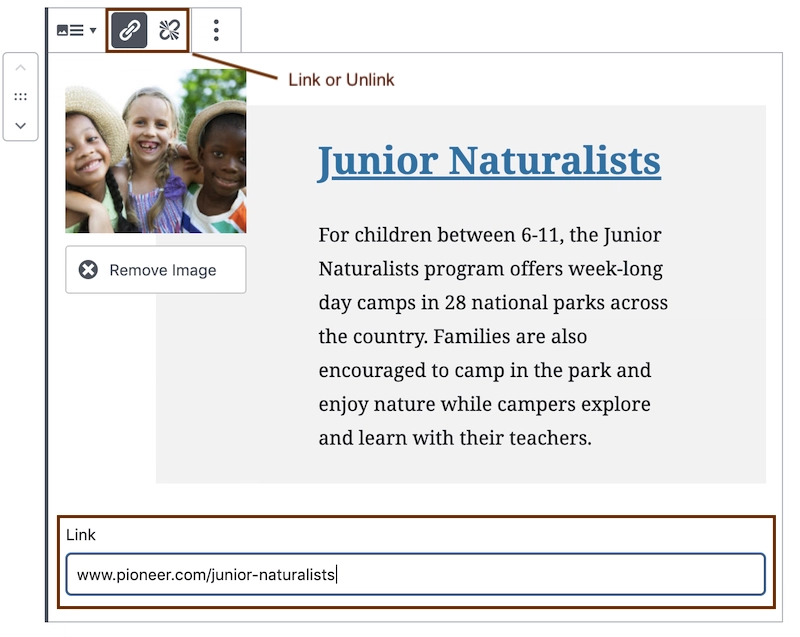
- Lastly, you can choose to keep the section unlinked or link the section to another page. The page will automatically open in a new tab and both the image and title will be clickable.

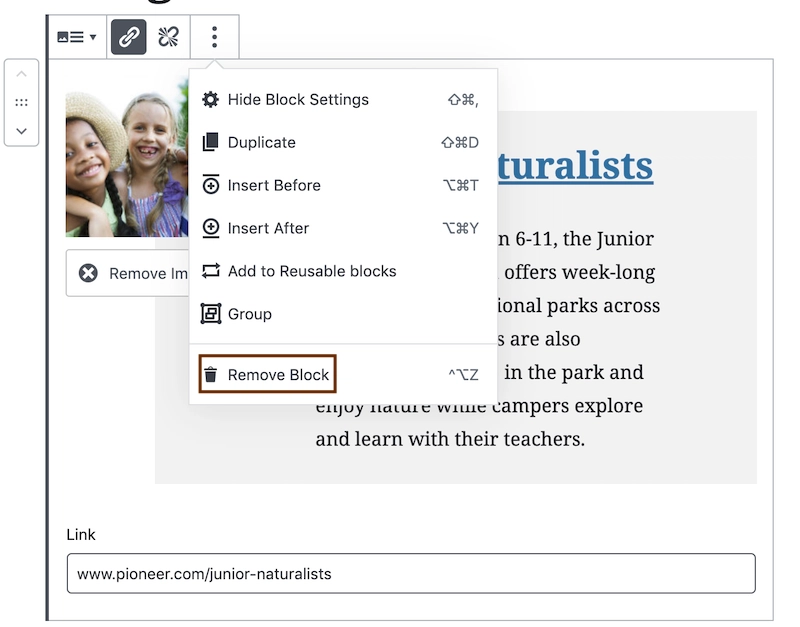
- If you ever need to remove the block, click the three dots above the block and select Remove Block.

- Repeat the steps above until you’re done adding sections. Once you’re finished making changes, make sure you preview your page. If all looks good, click the blue Update button to publish your changes.
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.