There are many instances when you want to add a PDF document to your website. Whether it be information about an event, additional resources for site visitors or a general fact sheet, it’s important that documents are easy to find and open. We’ll show you the steps to add a PDF to a page on your website.
Depending on your website theme and features, the same process can also be used to add a PDF to other types of pages on your site like blog posts, volunteer opportunities and events.
Upload and Add the PDF to a Page
- Select the PDF you would like to add to your website. Make sure it is titled something specific and saved to your desktop or in a place easy to find.
- Navigate to the page where you would like to add your PDF.
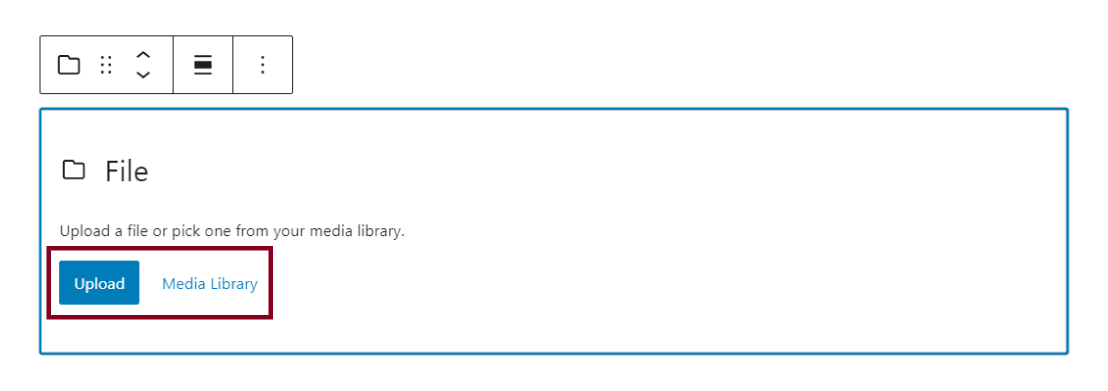
- Add a new File Block using the + icon in the upper left corner of your page.
- The File Block will load and you’ll see a light gray box appear. If you’re uploading a new file, click the Upload button and find where your file is saved. Or, if you’re linking to a file you’ve already uploaded, click the Media Library button and select your file.

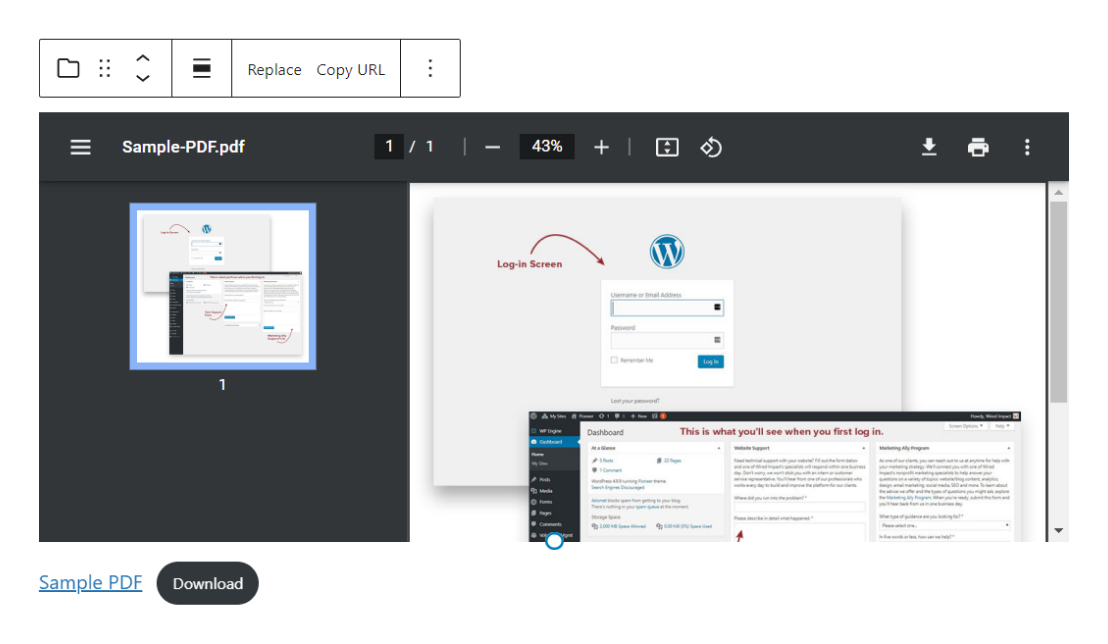
- A link with a “Download” button to the right of it will be automatically inserted onto the page. By default, the block will display an inline embed.

Adjust your PDF settings
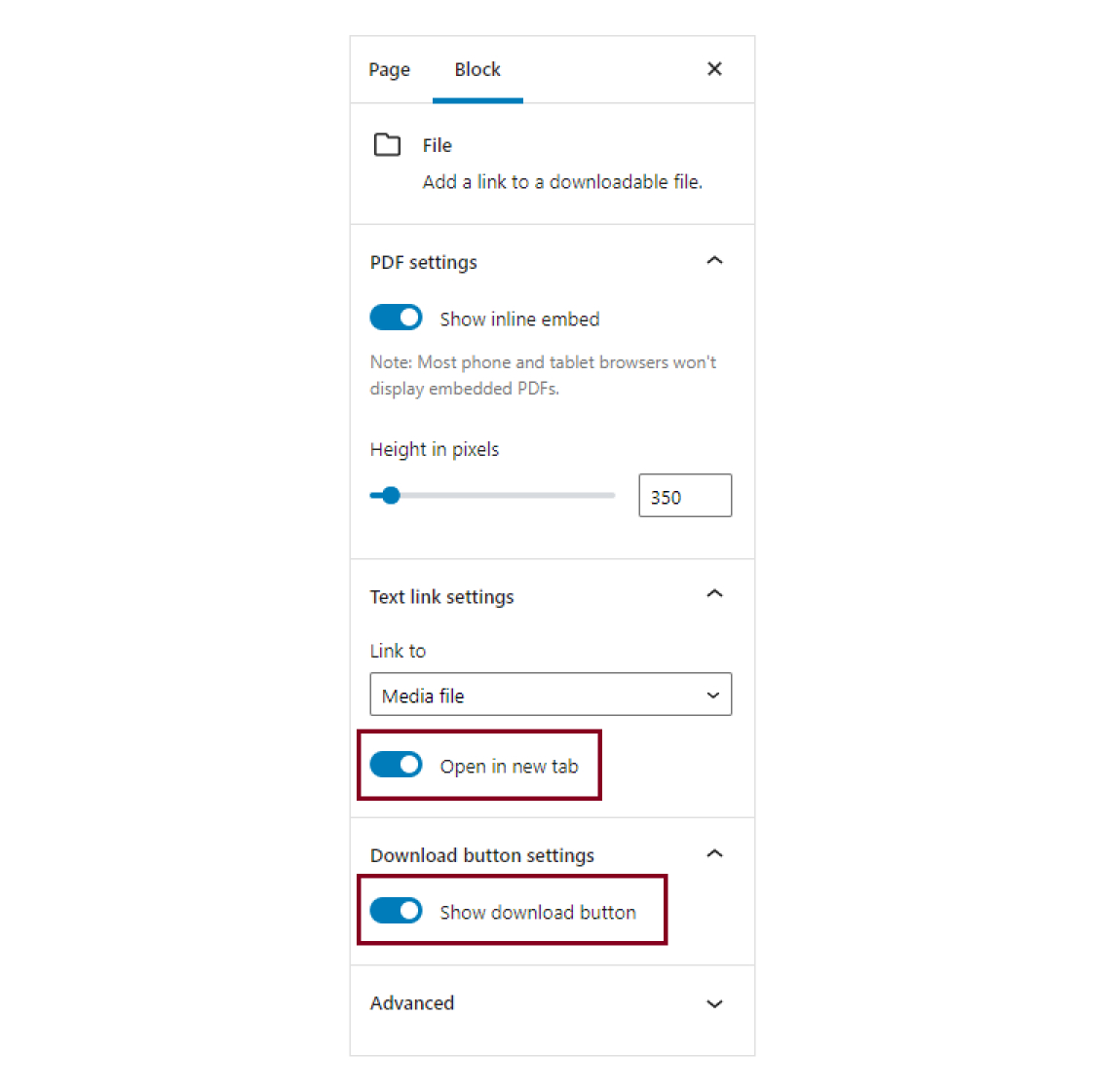
When you’re in the File Block, you’ll notice some setting options in the right-hand sidebar. Be sure the “Open in New Tab” Toggle is switched ON. The toggle will turn blue when it’s on.
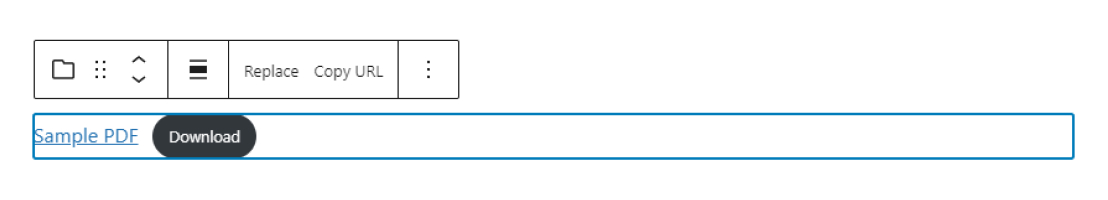
You can decide whether or not to show the Download button that automatically appears. Either way, the text will be linked and clickable on the front end of your site.
You can also choose to show or hide the inline embed (the file preview) or manually adjust the height. It’s worth noting that most phone and tablet browsers won’t display embedded PDFs.

You can edit the link text and the button text by clicking your cursor over what you’d like to edit and making changes as you would to standard text.

Preview Your Page
Your PDF will now appear as a clickable link on your page. Preview the page to ensure that it appears as you’d like it to and that the PDF opens as expected.

After you have made all the necessary changes, click the blue Update button.
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.