Along with adding content directly to your website, you can also embed a number of third-party tools. This allows you to easily display content from another tool, like interactive maps, videos, third-party forms, social media posts and much more, directly on your website.
FEATURE AVAILABILITY
The ability to embed third-party code is only available for Grow and Amplify plan websites. Change your plan in the Account & Billing section of your website Dashboard.
Helpful Terminology
- A third-party tool refers to any service where content is created or provided elsewhere. For example, your organization might wish to show off your latest video on YouTube or an interactive map showing various locations.
- The Custom HTML block in WordPress is a block type that allows you to add custom HTML code to your post or page. It is intended for advanced users who are familiar with HTML.
- JavaScript is a programming language that is commonly used to create interactive elements on websites. It is often used in conjunction with HTML and CSS to create webpages and applications that are dynamic and responsive to user input.
Examples of Third-Party Tools You Can Embed
While there are many third-party tools you can embed on your website, here are a few examples:
- Blackbaud
- Click & Pledge
- DonorPerfect
- YouTube
- Vimeo
- Slideshare
- Soundcloud
- Storemapper
How to Embed Third-Party Tools
Depending on what you’re attempting to embed, there are a variety of ways to embed third-party tools into your website content.
Embed Blocks
An embed block is a type of WordPress block that allows you to display content from specific tools on your website. Popular examples include YouTube, Vimeo, Spotify and Twitter.
To embed this content to your page, follow these steps:
- Locate the position on the page where you’d like to add your content
- Click the + symbol in the upper left corner and scroll down to the “Embeds” section

- Select the embed block of the third-party tool you’d like to embed
- Enter the URL to embed within the field provided

Custom HTML Block
Many third-party tools will provide you with pieces of code so you can embed interactive elements into your site (like videos, forms, interactive graphics or other tools). A common approach to add these codes to your site is through the Custom HTML block.
Follow these steps to use the Custom HTML block:
- Locate the position on the page where you’d like to add your content
- Click the + symbol and search for “HTML”

- Paste the embed code for your tool within the field provided
- Select the “Preview” item in the HTML toolbar to see how your content looks

Security Considerations
The HTML Block has an important security restriction in place. If the code you’re trying to embed contains JavaScript, it will be immediately stripped out when you attempt to publish the changes. This protects your website, as well as others using our service, from any potentially malicious code from third-party tools.
Embeds with JavaScript typically include “<script>” somewhere in the code. Feel free to reach out if you’re unsure whether your code contains JavaScript. If the embed code from your third-party tool contains JavaScript, you’ll want to use the Restricted Code block.
How to Use the Restricted Code Block
The Restricted Code block allows you to embed code that may contain JavaScript without that code being removed each time you make changes to a page.
FEATURE AVAILABILITY
The ability to embed third-party code using the Restricted Code block is only available for Grow and Amplify plan websites. Change your plan in the Account & Billing section of your website Dashboard.
To use the Restricted Code block, follow these steps:
- Locate the position on the page where you’d like to add your content
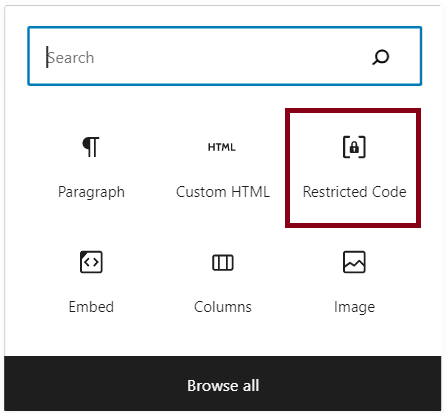
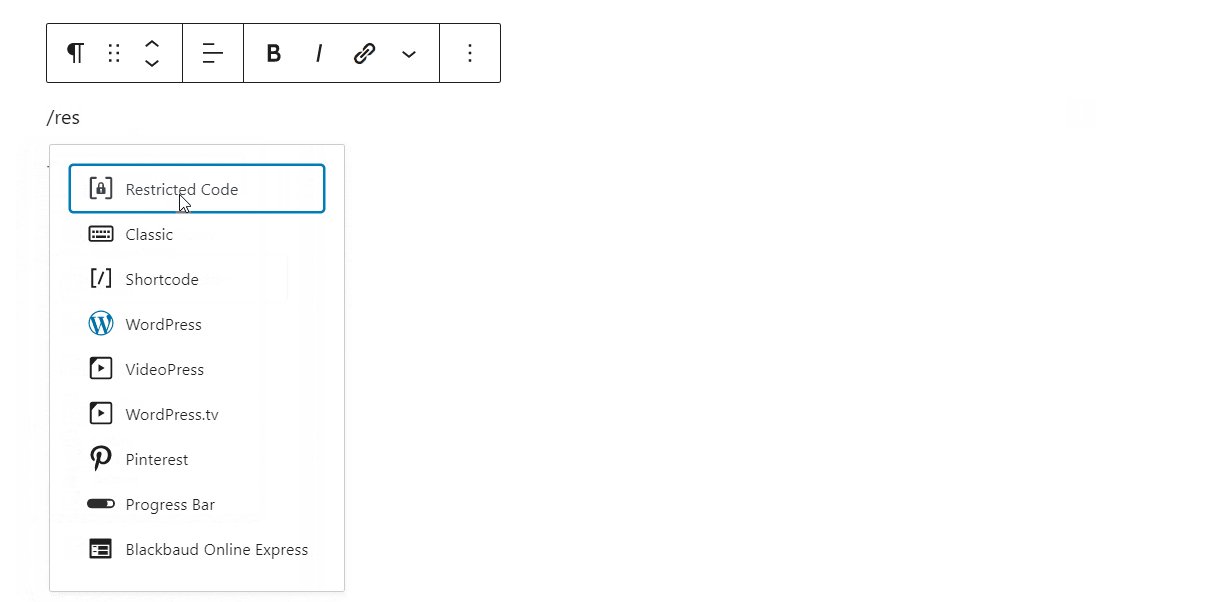
- Click the + symbol and search for “Restricted Code”

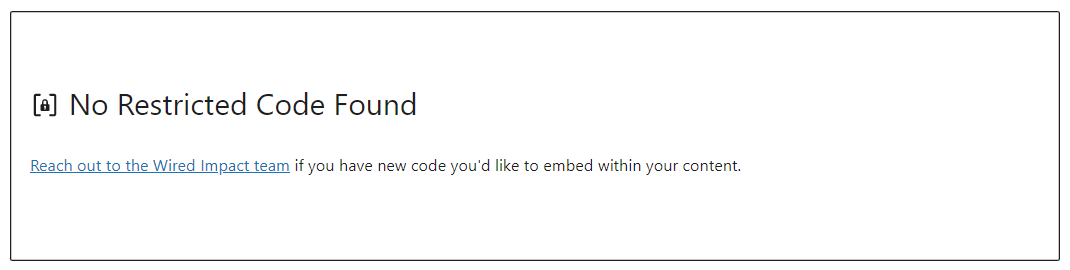
- If this is the first time you’re adding restricted code to your site, you’ll see a message that no restricted code has been found.

- To add a new embed code to your site, please use your dashboard form to contact us and provide the code. We’ll add it to the system so it becomes available on your site.
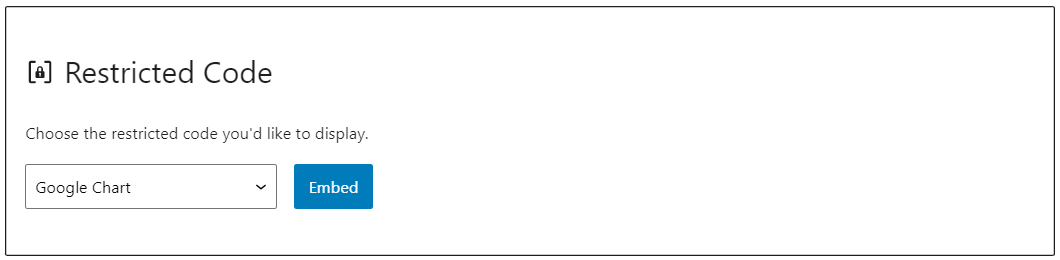
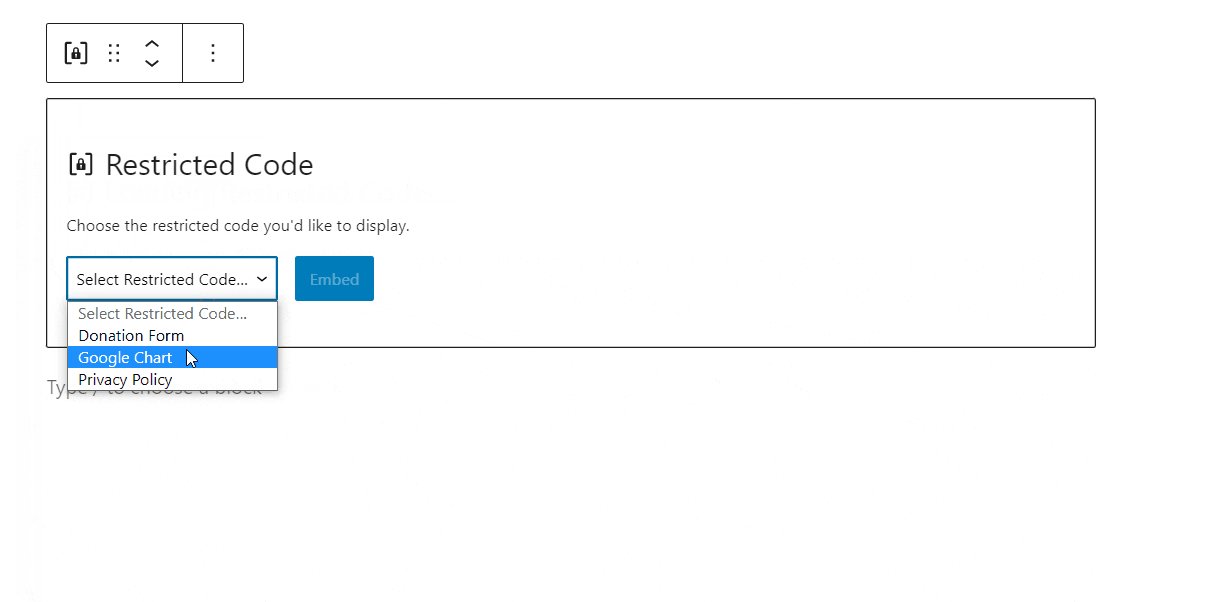
- Once the code is added, you’ll be able to select it from the dropdown menu inside the Restricted Code block.
- Each time a new code is added to the system, it will appear as an option in the dropdown, regardless of the page you’re in. This means that you can use the same code on multiple pages without needing to contact us each time.

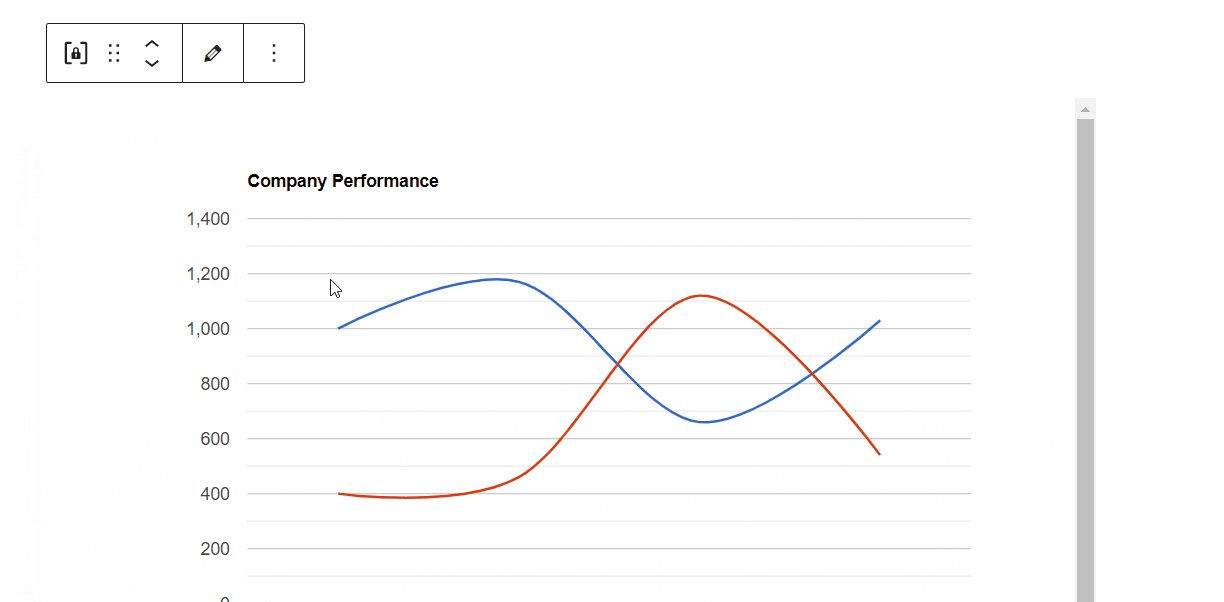
- After you’ve selected the code you’d like to display, click the blue “Embed” button to see the preview.

- If you need to change which code is embedded, use the pencil icon to return to the dropdown, and choose a different code from the list.
- Once you’ve embedded your third-party tool through the Restricted Code block, make sure you preview your page. If all looks good, click the blue Update button to publish your changes.
If you want to add a different code or make changes to or delete an existing one, you’ll need to reach out to us through the dashboard form.
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.