Each Wired Impact theme has the ability to add social media links and icons to various parts of the site. Having your accounts linked on your site allows users to quickly find your organization’s social profiles to further engage with you and your cause.
How Social Media Icons and Links are Displayed
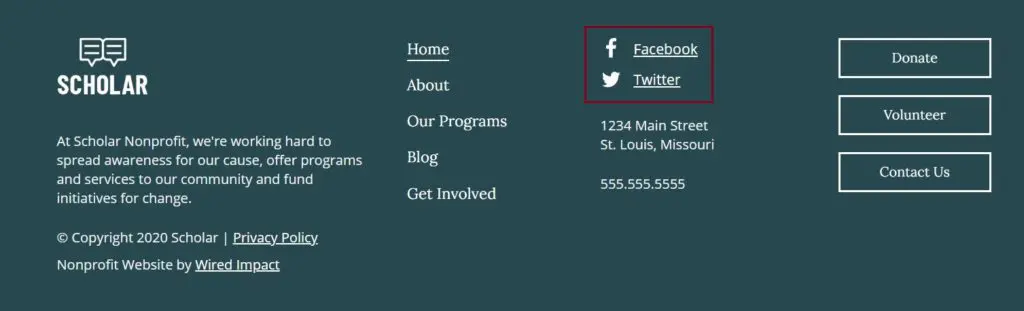
- Scholar, Airy and Chroma themes display them in the footer at the bottom of the site.
- The Pioneer theme displays them in the header at the top of the site.
- The Vision theme includes them in both the header and the footer.
As an example, this screenshot shows the social media icons and links in the footer of a Scholar website. Additional examples can be seen throughout our theme preview websites.

Update Social Media Icons and Links
While the icons and links may have different looks on the front-end based on your theme, the process for updating these icons in the back-end of your website is the same. To update the social media accounts linked on your website, you’ll need to first login to the back-end of your website.
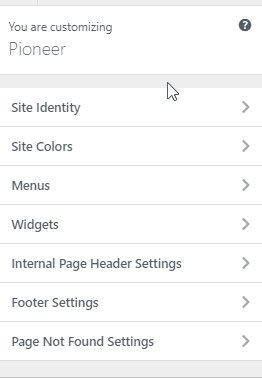
- From the Dashboard, hover over Appearance in the admin menu and select “Customize.”
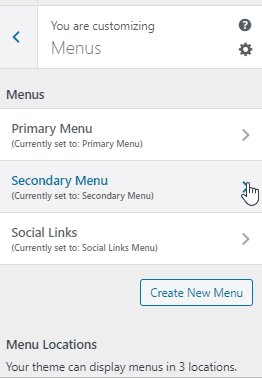
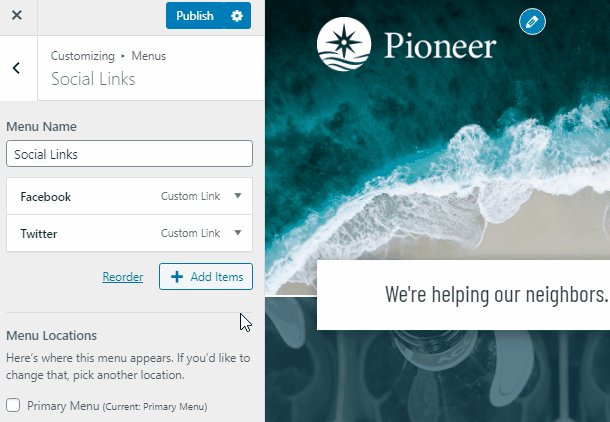
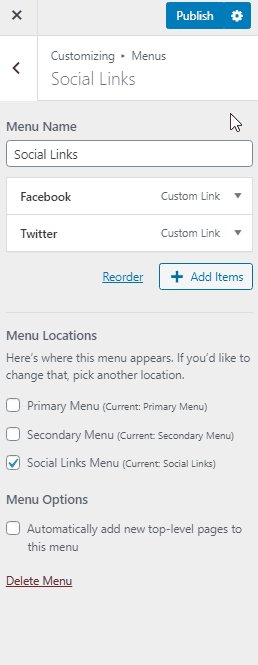
- On the left-hand side, click “Menus” and then “Social Links.”
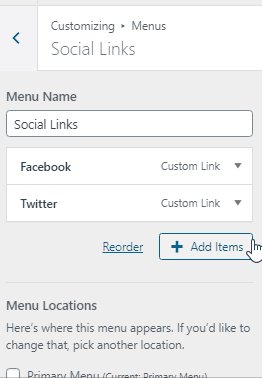
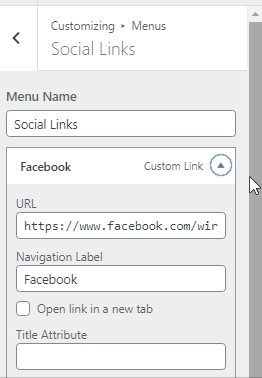
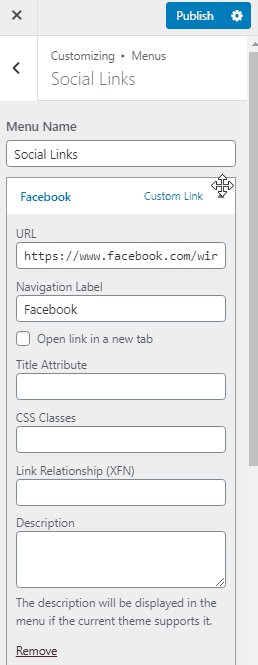
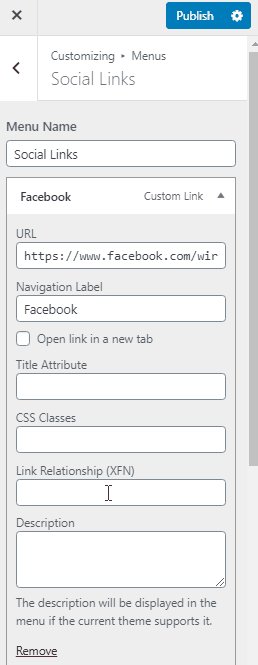
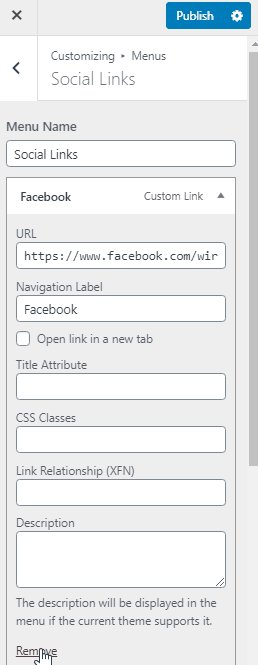
- Click on an existing social media channel to view and edit the link details.
- Click the blue “Publish” button to save the changes.

Add a Social Media Icon
If you have a new social media profile, you’ll want to make sure it gets added to your site.
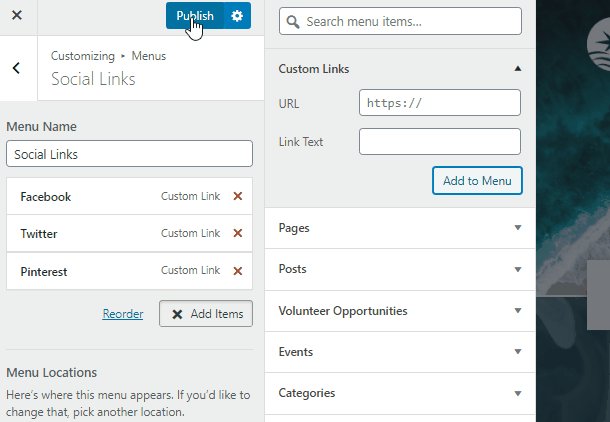
- From the Social Links menu, click the “Add Items” button.
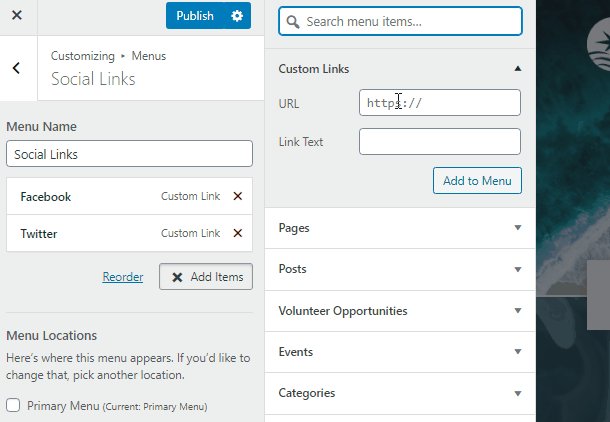
- In the new window that appears, select “Custom Links”.
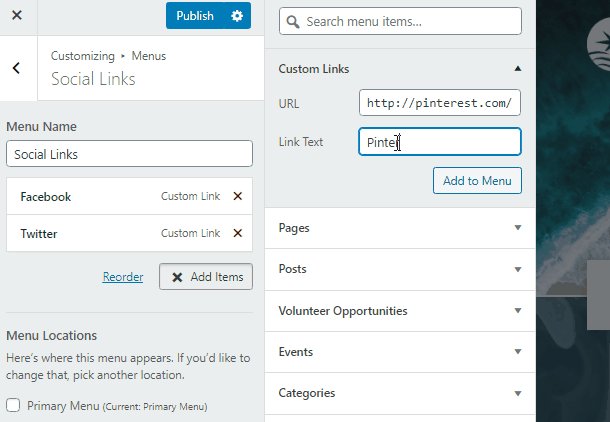
- Enter the URL of your social media page into the URL field.
- You can add the name of the social media site into the “Link Text” field
- Click the “Add to Menu” button.

- The icon itself will automatically appear depending on the channel that you note in the fields.
- To reorder the social media links, drag and drop each custom link into the order that you prefer. Once you’re finished, click the blue “Publish” button to save the changes.
There’s no limit to how many icons you can add, except on the Pioneer theme. Pioneer allows for up to 4 social media icons in the header.
Remove a Social Media Link
Sometimes you decide to shut down a social media account. If that happens, you’ll want to make sure that you remove it from your site to avoid confusion.
- From the Social Links menu, click the down arrow to the right of the social media site you wish to remove and select “Remove”.
- Click the blue “Publish” button to save the changes.

Add the Social Media Sidebar Widget to a Page
Pioneer, Scholar and Vision themes can also pull these social media links into a special sidebar widget option called the Social Media Links Widget. You can add this widget to any internal page with a sidebar on your site. Learn how to add this widget and update the sidebar of your website in this support article.
You can see an example of how the Social Media Links Widget looks in the sidebar of the Scholar theme below.

Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.