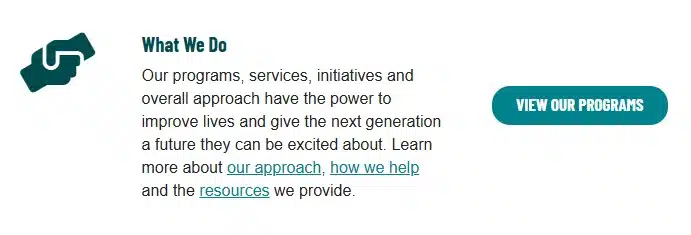
Icons provide an easy and effective way to add visual emphasis to your website. These symbols can be linked to help users get to a subpage or simply communicate the information on the page. You can see how icons are used on the About page of our Pioneer Demo.

How to Add an Icon to Your Page
You can add an icon to any content on your website by adding the Icon block in your WordPress Editor.
- Make sure you’re signed in to the back end of your website and navigate to the page you’d like to add an icon to.
- Hover over the top or bottom of an existing block to reveal a blue “plus” icon. Click on the plus icon to add a new block.
- Select the Icon block from the list to add it to the desired spot on your page.

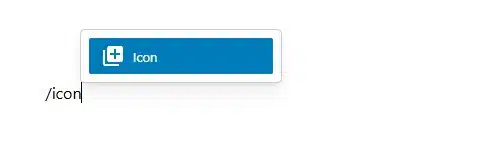
- Tip: You can also use “Enter” to create a new block. Then, type “/icon” to quickly find and add the Icon block to your page.

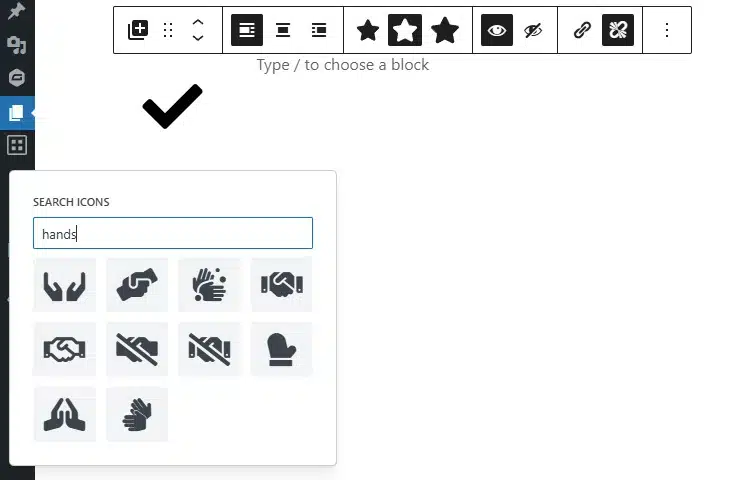
- Scroll through the available icons or use the “Search Icons” field to find the icon you’d like to add. A full gallery of the icons available can be found at Font Awesome.

- Once you’ve selected an icon, you have several options to format it on your page:
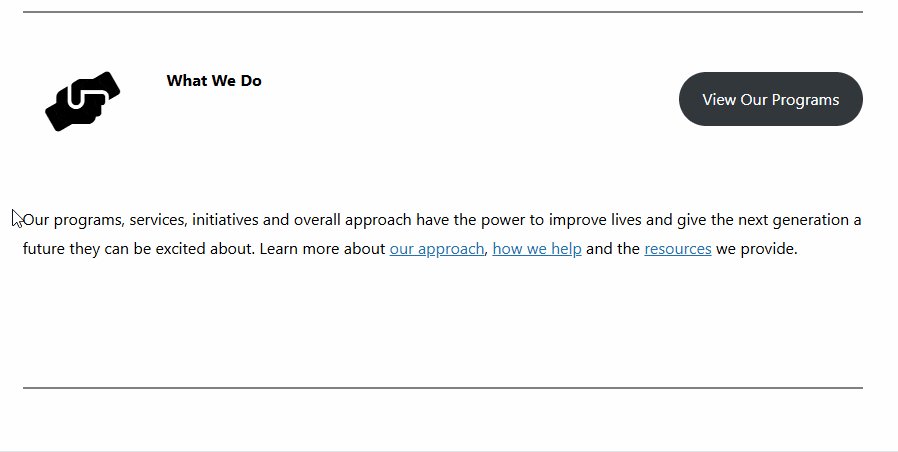
- Position the icon with wrapped text or on its own line
- Resize the icon to be small, medium or large on the page
- Choose to show content beside or under your icon
- Link your icon to a related page or post on your website

- Once you’ve got your icon set up the way you’d like, preview your page by clicking the laptop button. We recommend using the “Preview in new tab” option for the most accurate view of your page. When you’re ready, click the blue Save or Update button in the upper right-hand corner of your screen.
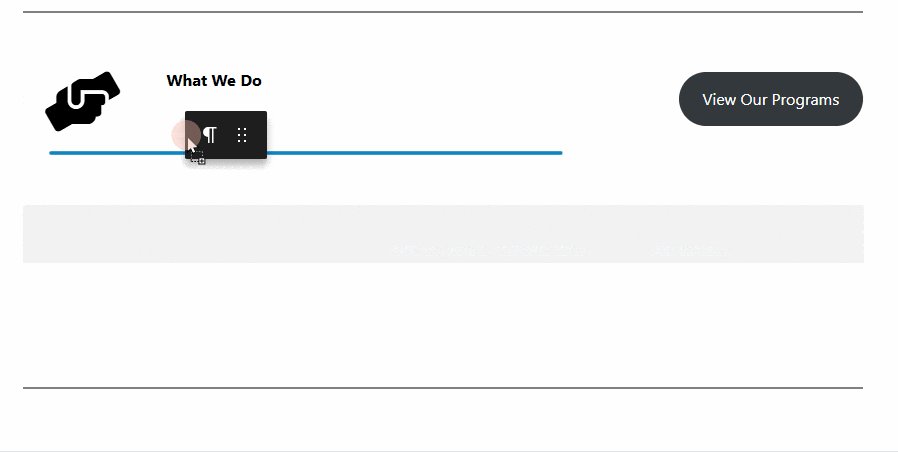
Using the Show Content option
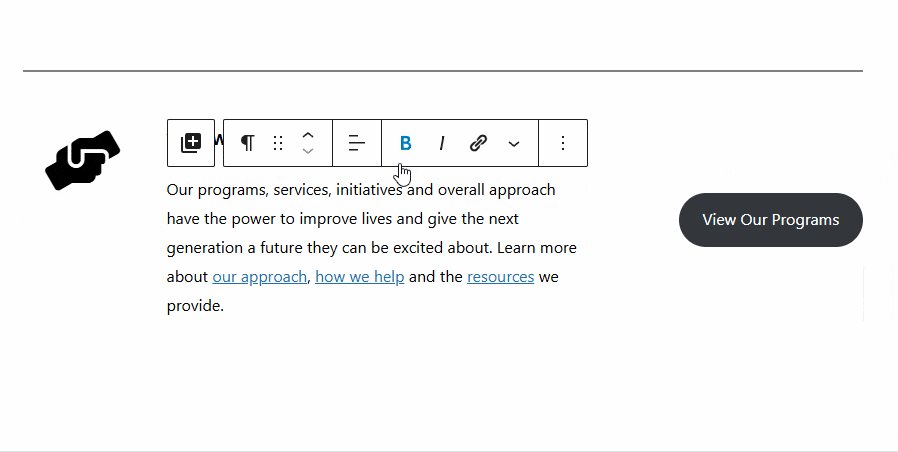
When you choose to use the “Show Content” option for an icon, you’ll see default text prompting you to “Start writing or type / to choose a block”. Within this section, you can add new text, nested blocks or drag in existing content blocks to pair with the icon.
You can also turn off this option entirely by clicking the eye icon with a slash through it.

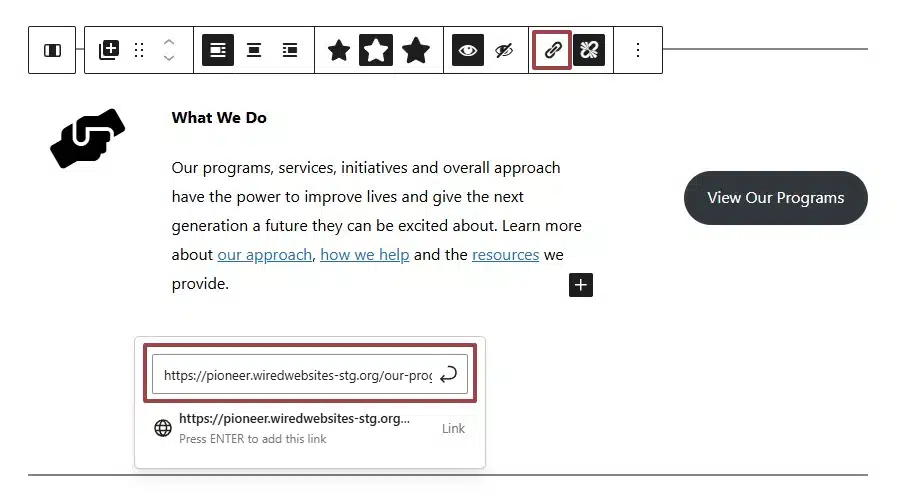
Using the Link Icon option
Select the “Link Icon” option to link your icon to another page of your website or an external resource. When you click the link button, a field will appear. Start typing the name of the page you’re planning to link to or paste in a website URL. Then click the “Apply” button to ensure your icon is linked.

Your icon will change color. This helps users to understand that the icon is a link and can be clicked.
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.