Sponsors and partners are the backbone of many nonprofits. Whether they are like-minded organizations, funders or corporations, it’s a great idea to showcase these supporters on your website in a way that’s consistent and easy to manage.
One of the best ways to visually highlight them is to add their logo on your site. Not only does this help show your appreciation for their support, but it also entices other companies to reach out and become a partner. Use the Logo block to add them on a page, post or event without the headache of trying to get them to look evenly spaced and aligned.
Adding Logos to a Page
Whether it’s an event sponsored by multiple companies, a blog post stating the impact of your partners or a Partners page highlighting these relationships, you can quickly add and arrange multiple logos using the Logos block.
- Log in to the back end of your site.
- Go to the Page, Post or Event you’d like to add the logos to.
- To add the Logo block, click the + symbol in the upper left corner and search for “Logos”.

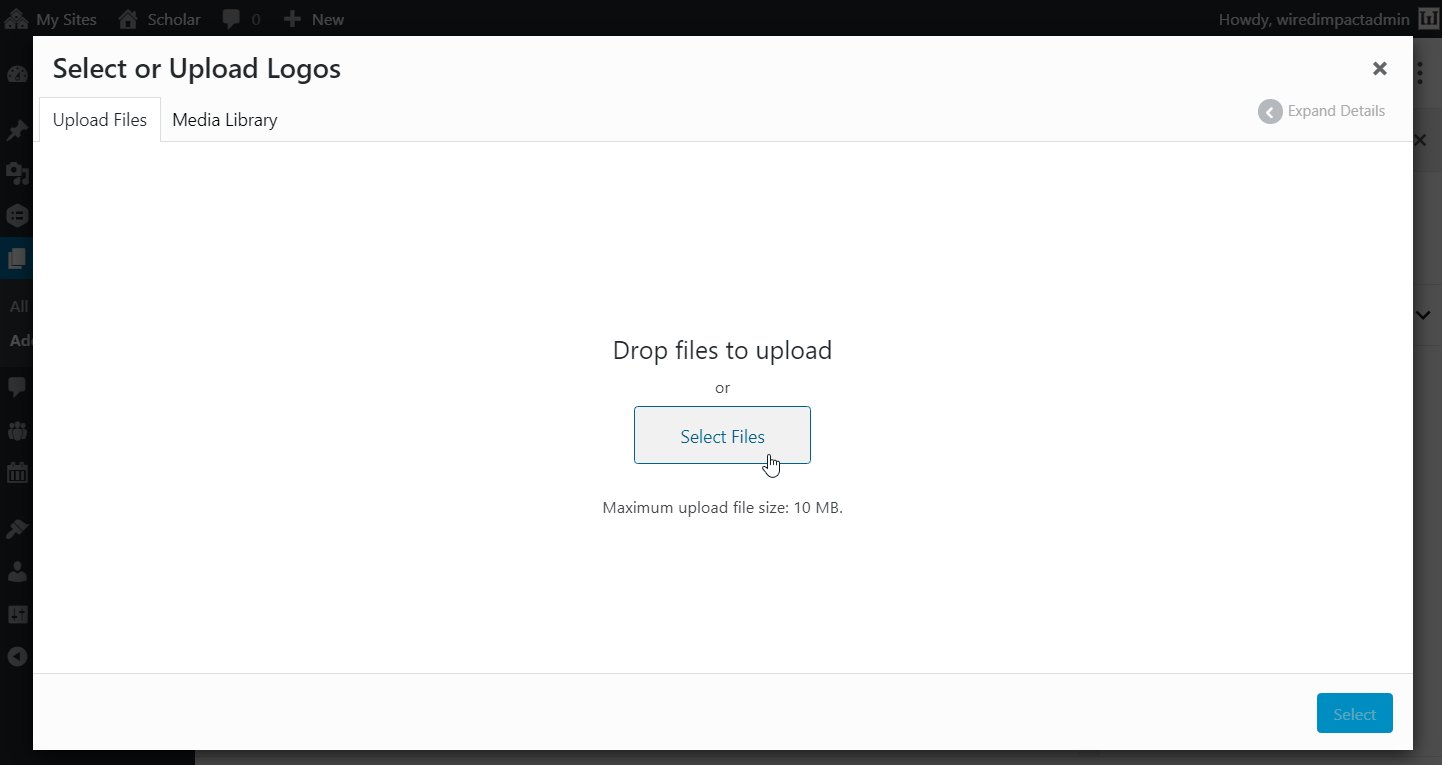
- Once the block has been added, click “Add Logos” to begin. This will take you to your Media Library where you have the option to choose an image that’s already been uploaded, or you can upload an image from your computer.

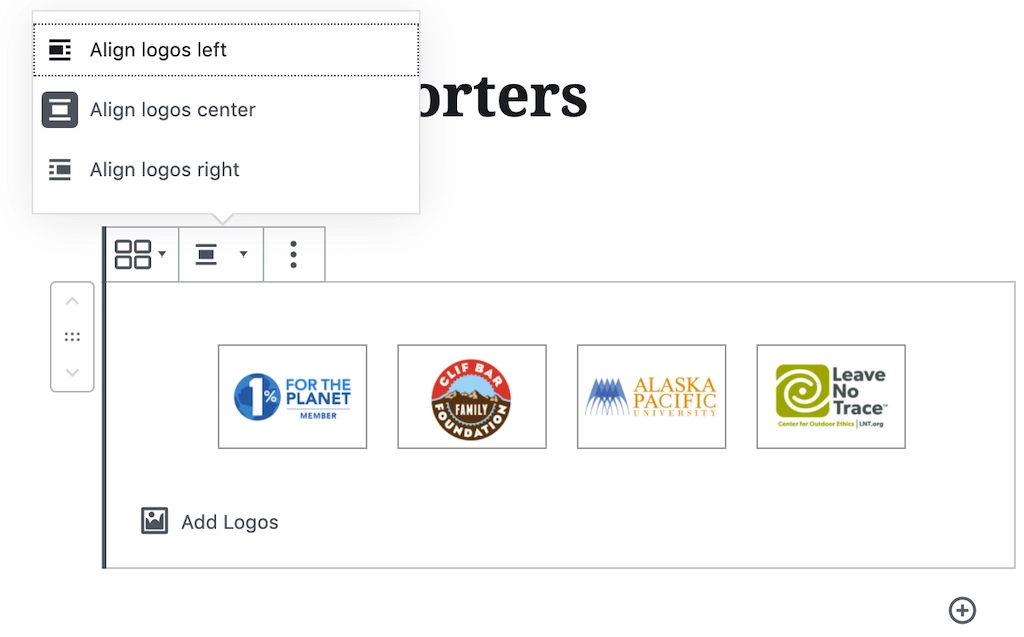
- Add logos as needed. Note: If your page has a sidebar, each row will have a maximum of four logos before it breaks into a new line. If your page is full-width (no sidebar), the maximum will be five.
- If you need to remove a logo, simply hover over it until you see an X symbol in the top right of the logo. Click it to instantly remove the logo.
- Adjust the alignment as needed by clicking on the “Change Logos Alignment” drop-down and selecting left, center or right.

- Make sure to click the blue “Update” button to push your changes live.
Linking Logos
To link an individual logo to go to a related page or external website, follow the steps below.
- Click on the logo.
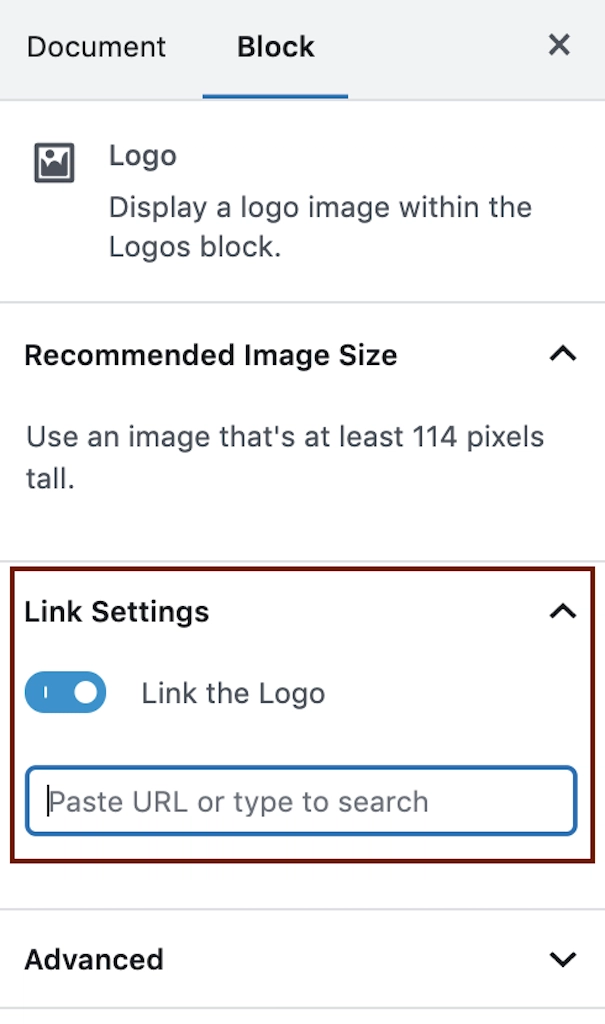
- On the right hand side, in the Block settings, look for “Link Settings”.
- Toggle the button next to “Link the Logo”.
- Add the appropriate URL. If linking to an external website, the link will automatically open in a new tab when clicked.

- Click the blue “Update” button to push your changes live.
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.