From time to time you may want to freshen up the content on your homepage. And we get it… it can be tough to remember where to add every little detail. In this post, we’re outlining exactly how to adjust all of the content on your Chroma theme website. If you’re not using the Chroma theme, check out how to adjust the homepage content in other themes.
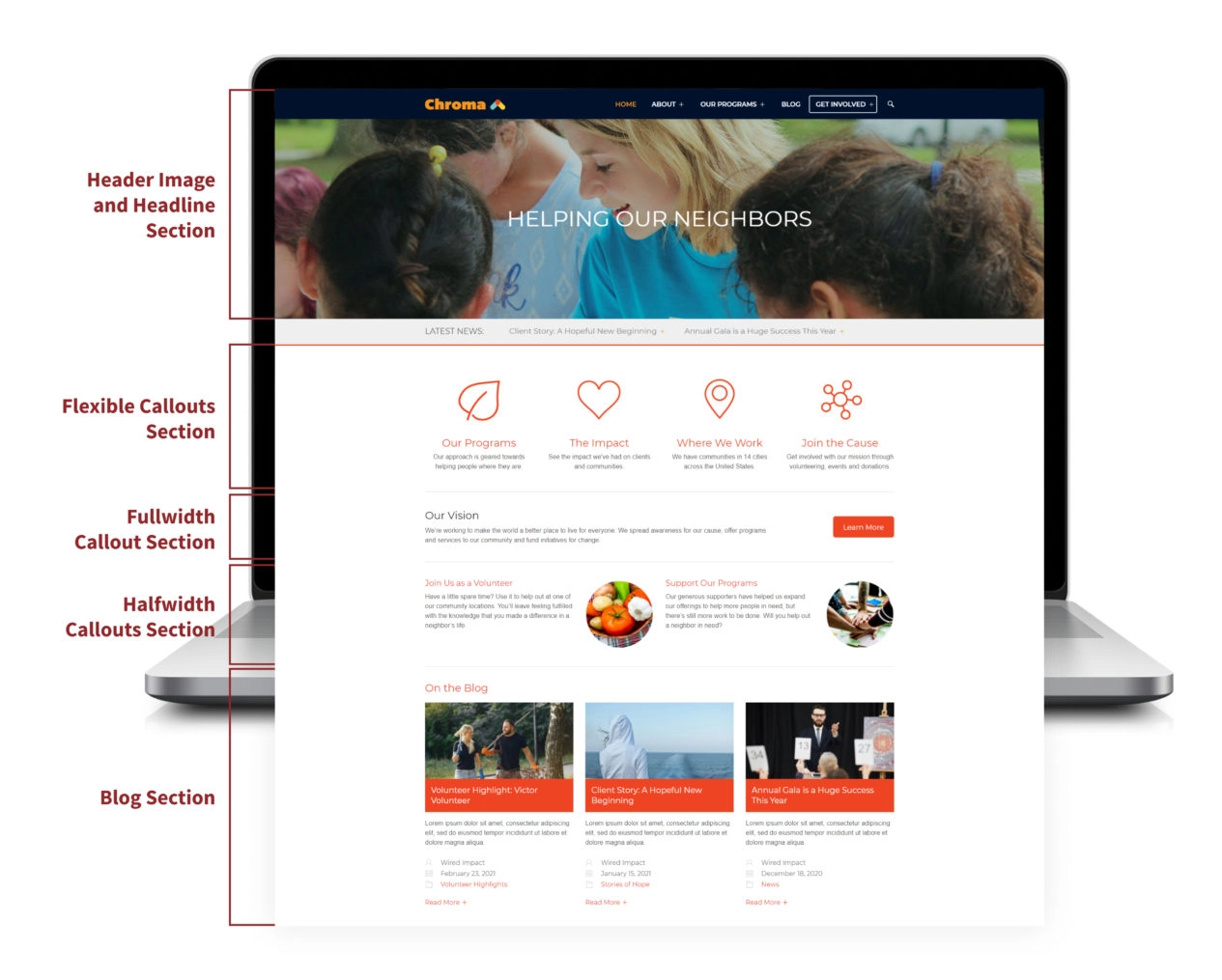
To update anything on your website, you’ll first need to be logged in to your website. Use the labeled photo below for reference and the jump navigation below to find instructions for how to revise the specific section you’d like to update.
Keep in mind that there are certain sections you can decide whether or not to display, but you won’t be able to customize the order in which the sections appear.

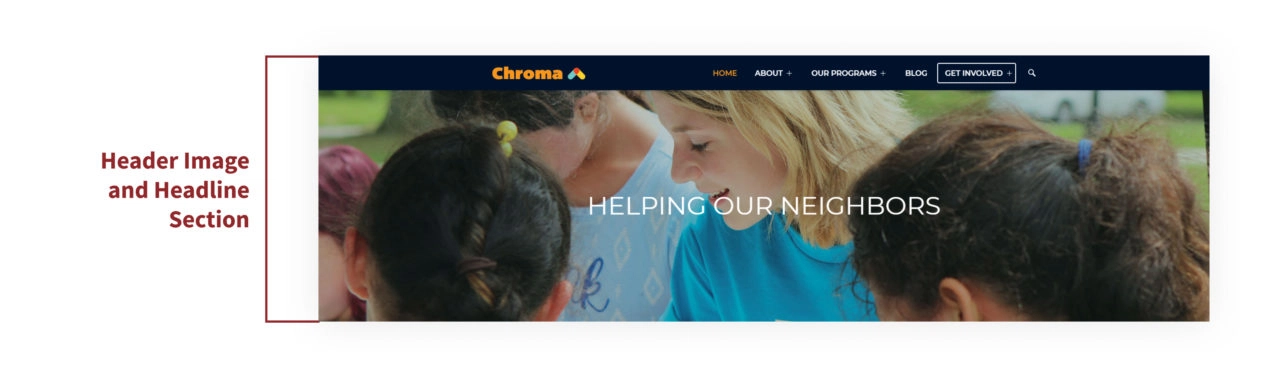
Edit the Header Image and Headline
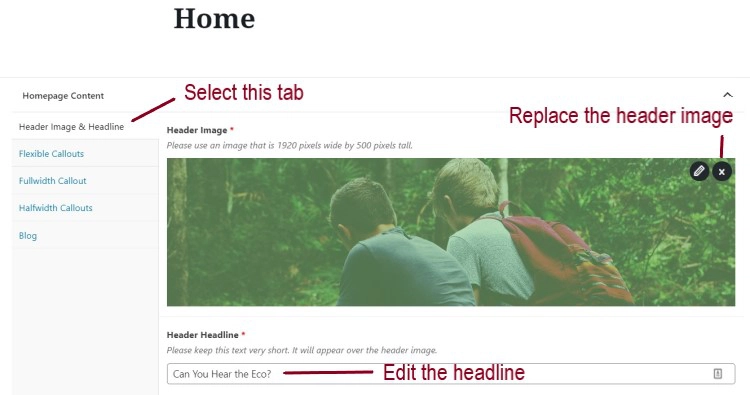
The header image is the large image that’s front and center when your homepage loads. You can update this by first cropping an image at 1920 pixels wide x 500 pixels tall, and uploading it to the section labeled “Header Image” in the back end of your website.

- Hover over the current image in the back end and click on the “x” in the upper right-hand corner to remove the existing image.
- Click the new button that has shown up in the former image’s place called “Add Image.”
- Drag the new desired homepage hero image into the upload box.
- Don’t forget to add an Image Title and Alt Title.
Change the Header Headline
To update the Header Headline, simply highlight the existing text and enter your new headline. Don’t forget to click the “Update” button in the upper right corner of the screen before closing out.

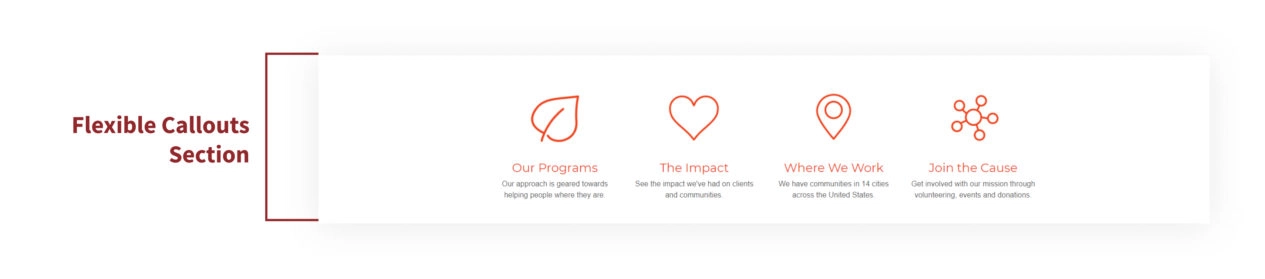
Update the Flexible Callouts Section
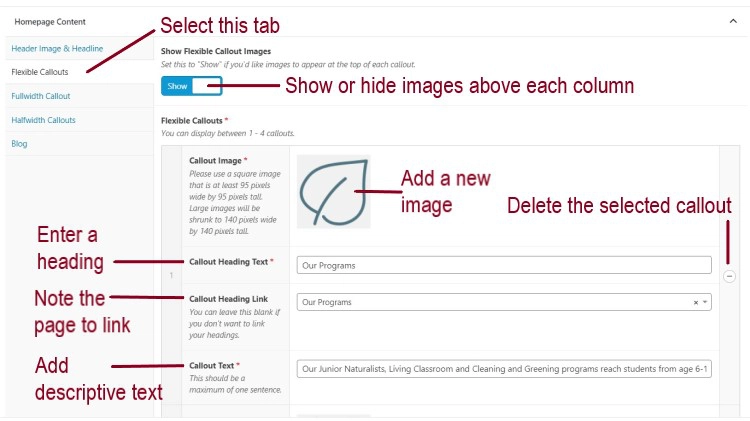
The Flexible Callouts section is the second tab option in the back end of your homepage. As the name of the section suggests, you’ve got several options for how to display your content here. You can choose to have as few as one column (spanning full width), or as many as four. No matter how many you select, your content will automatically be properly spaced when you view the front end.

- If you would like for an image or icon to show above your text, be sure the “Show Flexible Callout Images” toggle is turned on at the top of the section. If the button is activated, a place for you to enter images at the top of each item will show. If the button is not activated, you will not see those fields.
- A Callout Heading is required for each column you choose to show.
- Directly underneath the heading, you can select a page for the heading to link to.
- Finally, for each column, you must add descriptive Callout Text which will appear below the heading for each respective column.
- To add or remove a Callout column from the front end of the site, hover over any given section and select the plus (+) icon on the right to add a section, or the minus (-) icon to delete the row you’re hovering over.

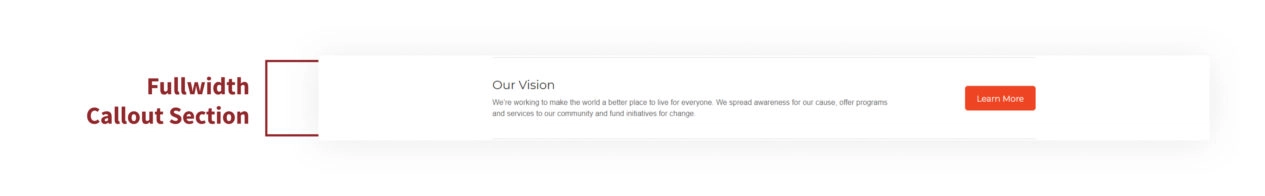
Edit the Fullwidth Callout Section
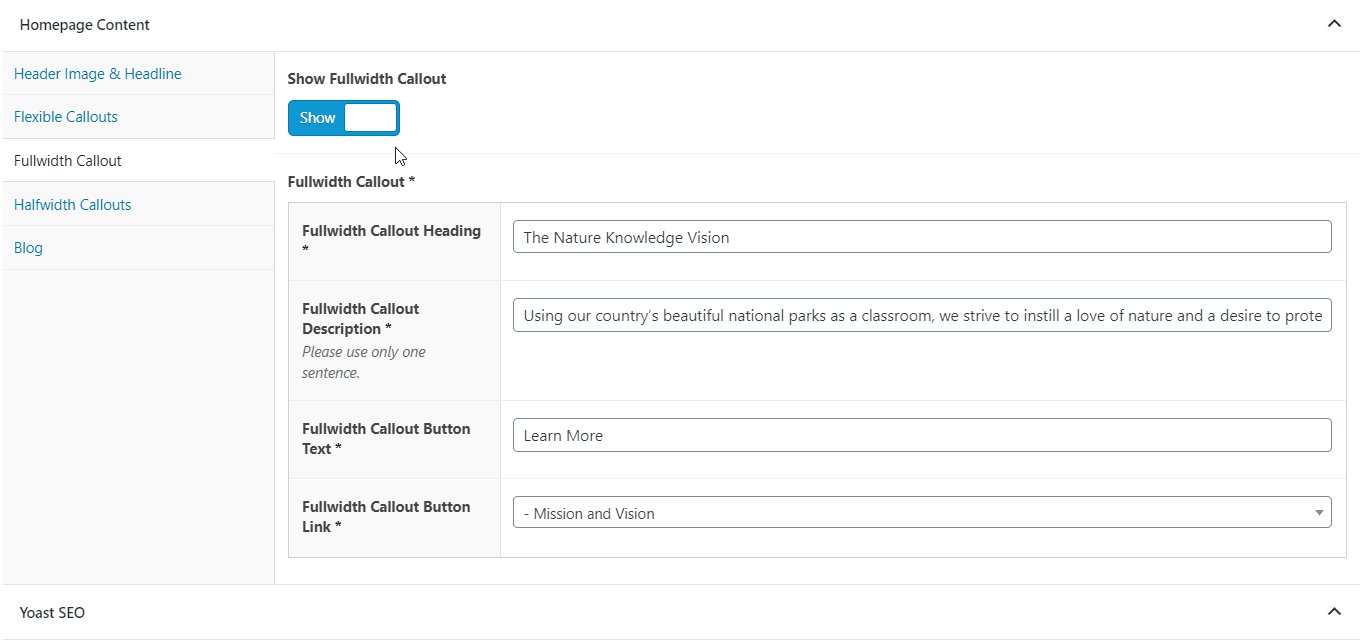
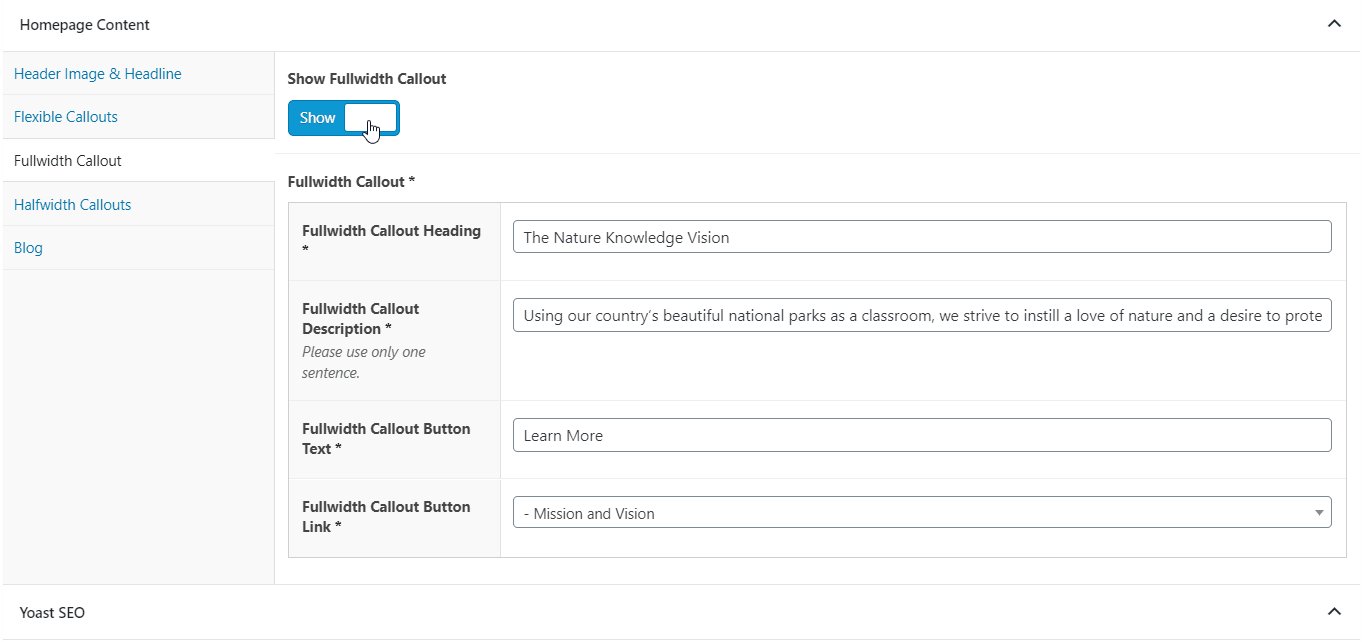
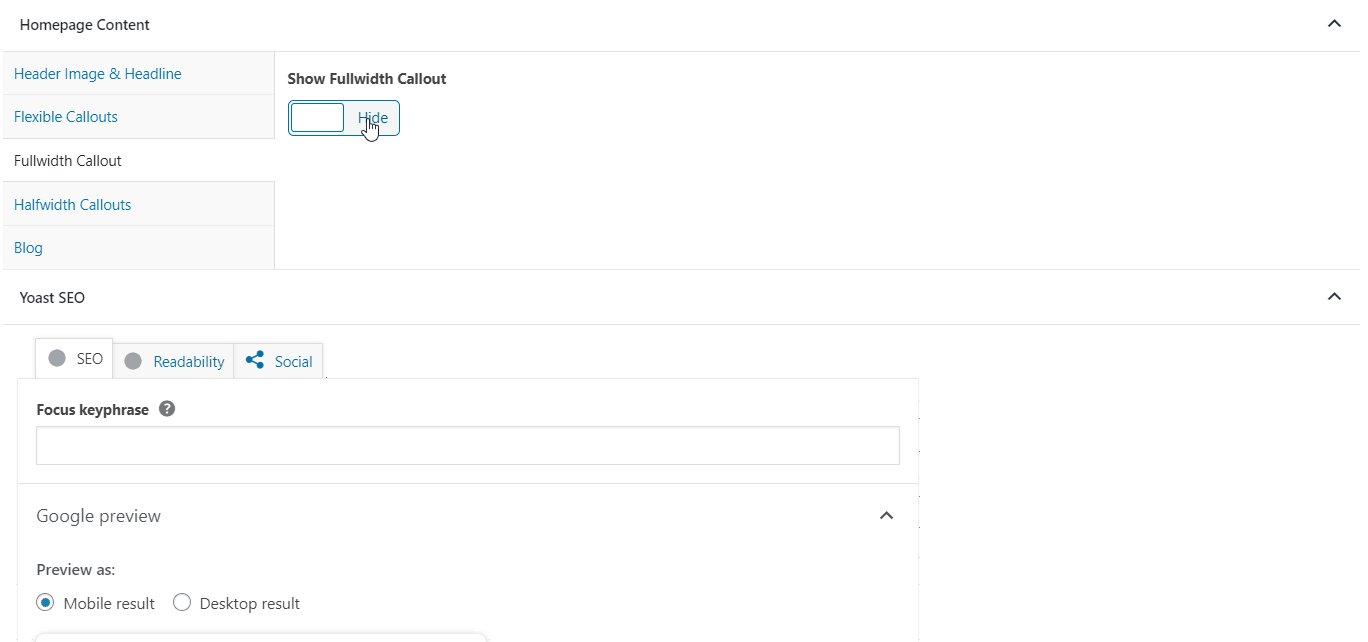
The Fullwidth Callout is an optional section to display on your homepage. It’s the third tab down in the back end of the homepage, and it has a toggle switch at the top that allows you to turn the entire section on or off.

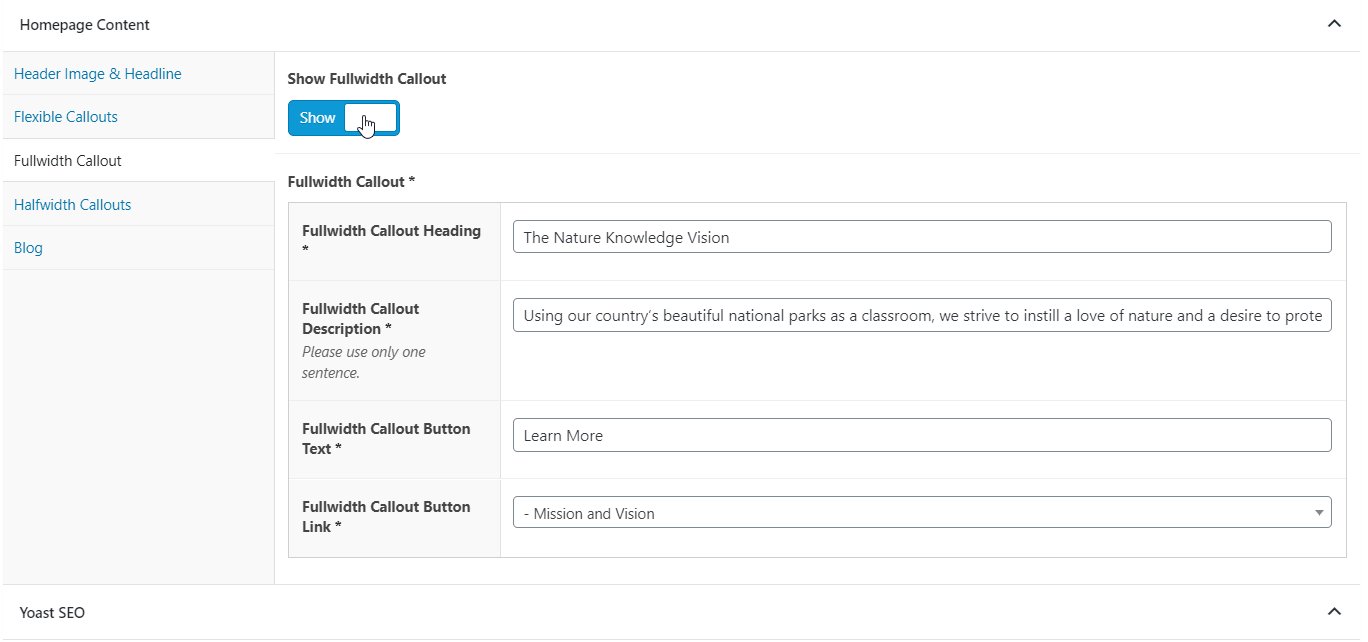
- Click the Show/Hide toggle at the top under “Show Fullwidth Callout” to activate or deactivate the section on the front end. If you decide to display this section, all of the following input fields are required.
- Type a heading into the field titled “Fullwidth Callout Heading.”
- Add a one-sentence description in the “Fullwidth Callout Description” section.
- Write a short call to action for the button in the “Fullwidth Callout Button Text” field.
- And finally, choose a page to link to in the “Fullwidth Callout Button Link” dropdown selection field.
- Don’t forget to update the page before closing out after making changes.

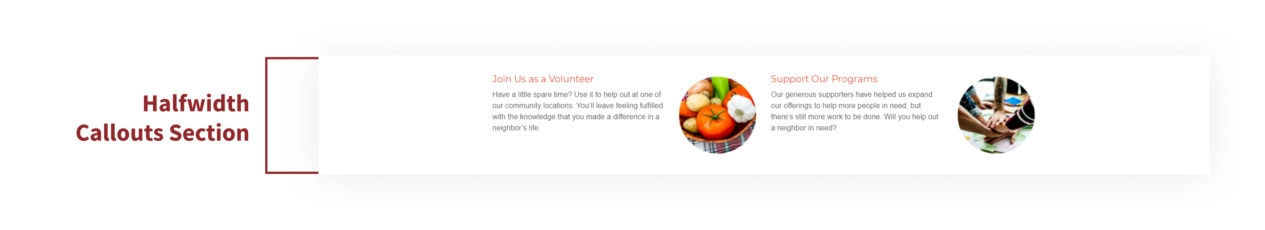
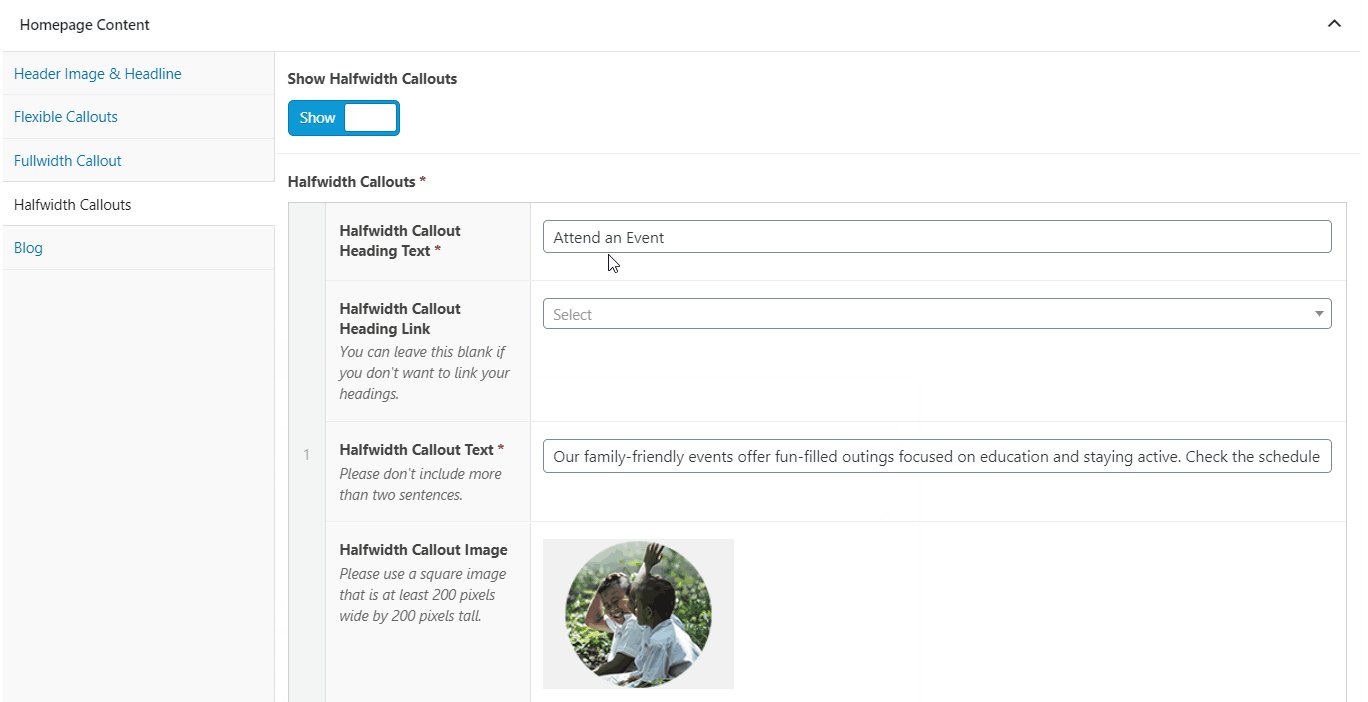
Edit the Halfwidth Callouts Section
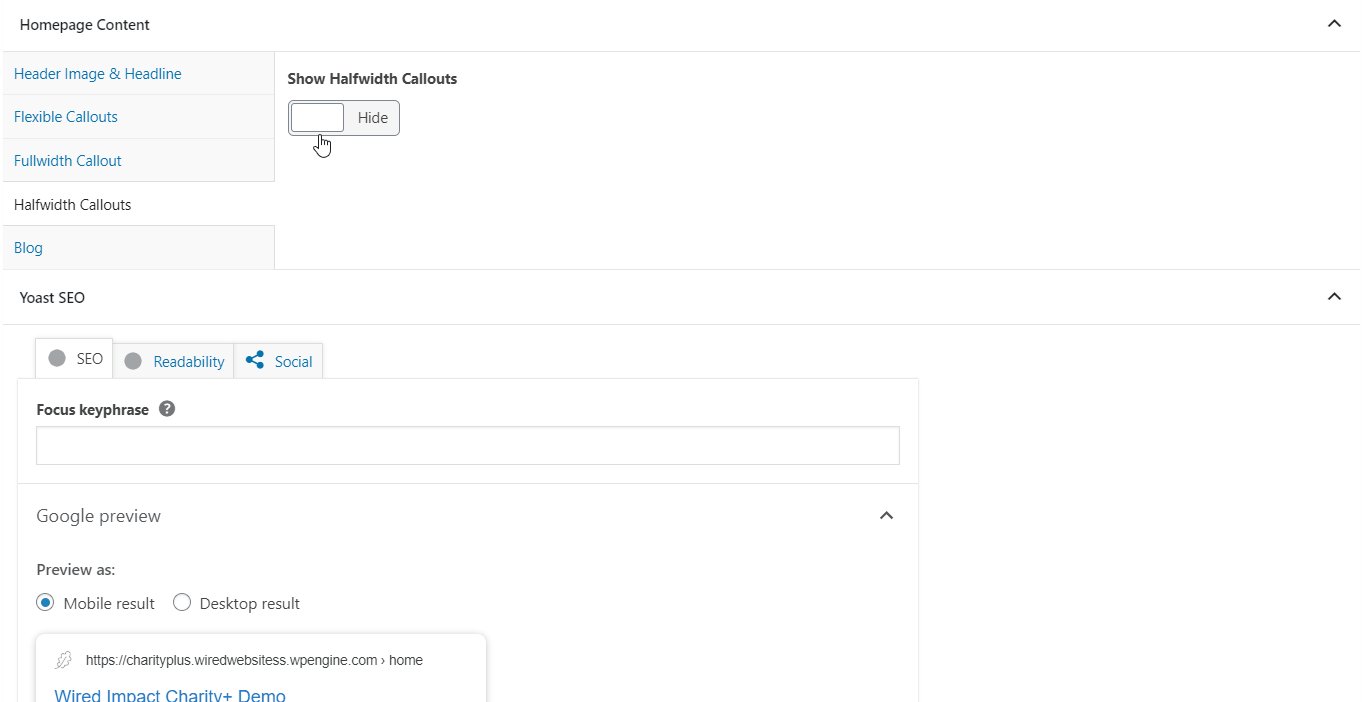
The Halfwidth Callouts section includes just that: two sections of content side-by-side. This section is optional to show or to hide, and it can be found in the fourth tab down in the back end of the homepage.

- Click the Show/Hide toggle at the top under “Show Halfwidth Callouts” to activate or deactivate the section on the front end. If you decide to display this section, all of the following input fields except the link are required.
- You’ll need to come up with two separate pieces of information or calls to action for this section.
- Input a heading into the sections called “Halfwidth Callout Heading Text.”
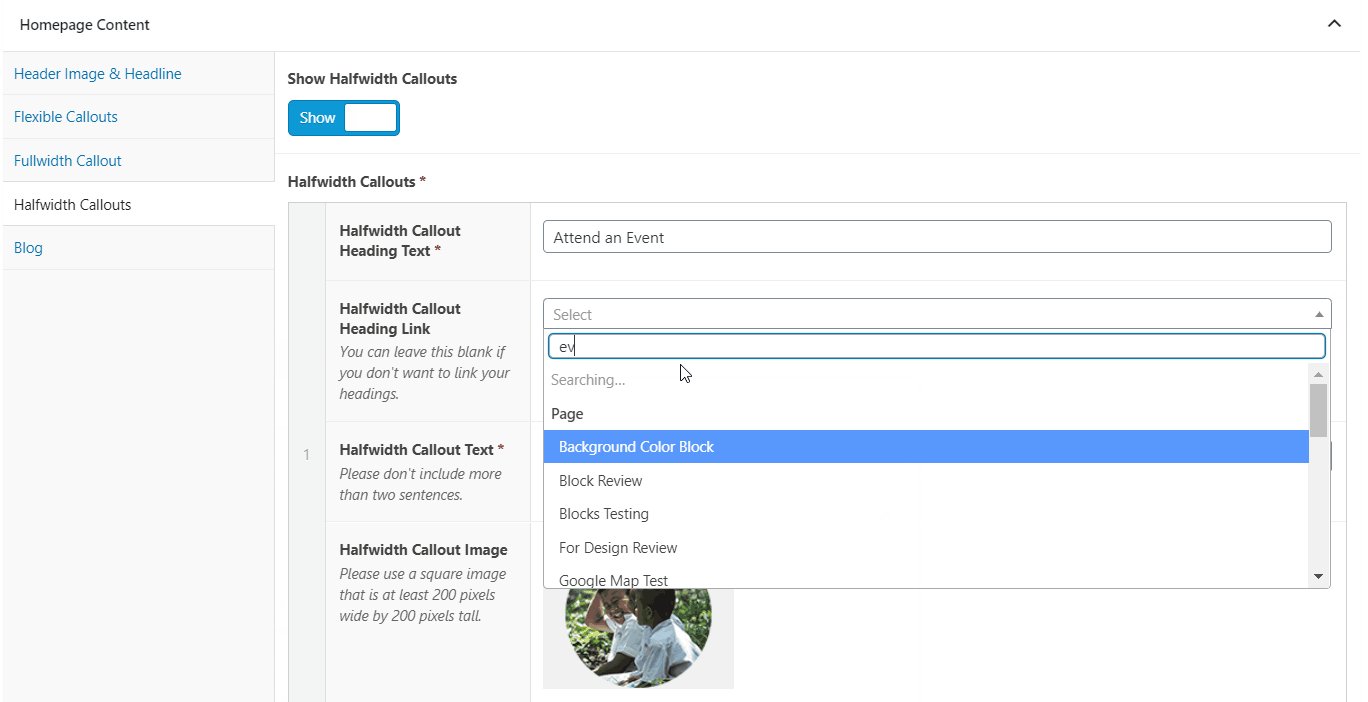
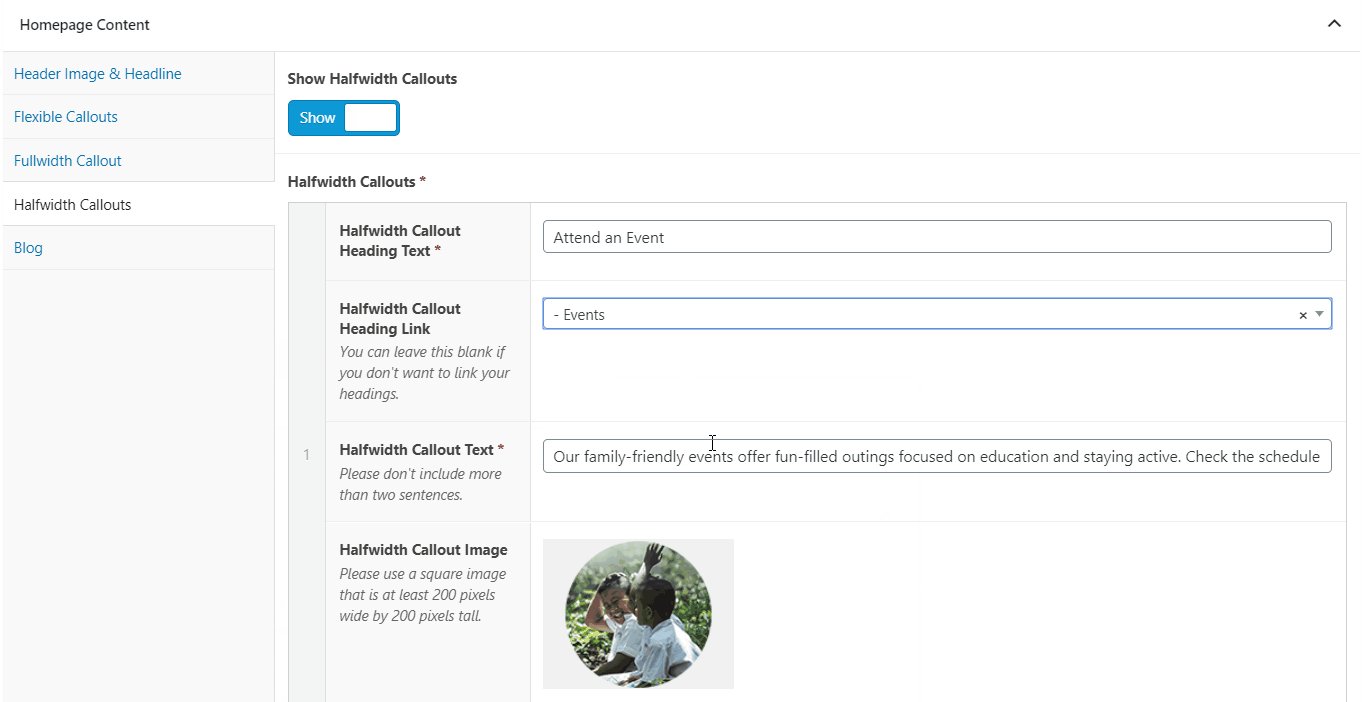
- If you want to link to a page within your website, select a page in the “Halfwidth Callout Heading Link” dropdown menu. If you don’t want to link to a page here, leave this dropdown blank and the heading will remain static text.
- Enter a short bit of copy (no more than two sentences) in the “Halfwidth Callout Section” to describe your call to action or information in more detail.
- Insert a square image for each callout that measures at least 200 pixels wide by 200 pixels tall.
- Repeat these steps for the second callout.
- Click the Update button in the upper right hand corner of your screen to save once you’ve gotten your homepage into a good spot.

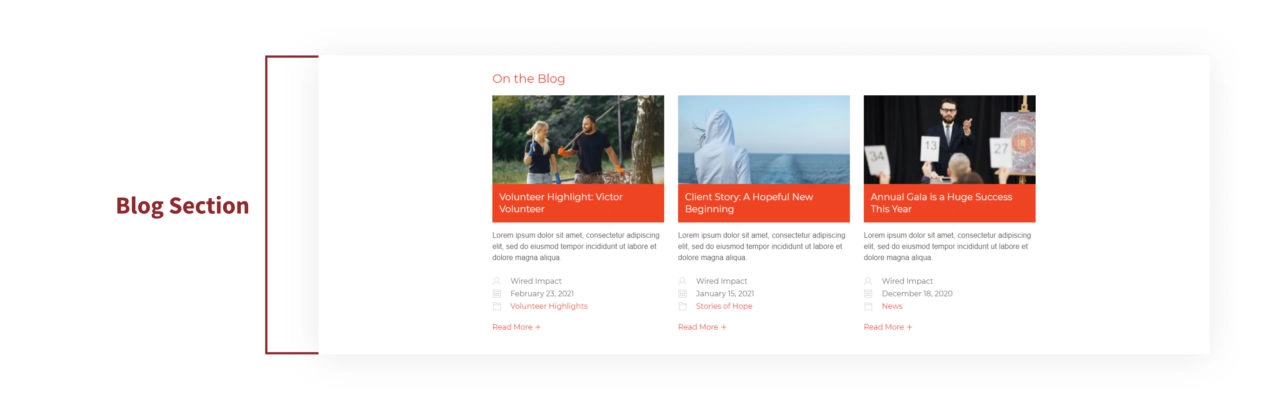
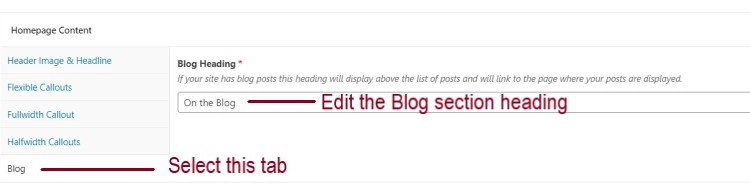
Update the Blog Section
The final tab of Homepage options is for featuring your most recent blog posts. The blog is pulled onto the homepage automatically from another section of your site.
Any time you publish a new Post, the newest post will automatically appear on the left side, and move to the right as others are published. The three most recent posts will be the ones that show here on the homepage. If your blog is empty and you do not post any blog posts, this section will not appear on your homepage at all.

The only blog information you can adjust manually on your homepage is what heading appears if your blog is active. Update the heading in last tab in the back end of your homepage using the “Blog Heading” field. For example, you might change the Blog Heading to “Recent News.”

Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.