From time to time, you may want to freshen up the content on your homepage. And we get it — it can be tough to remember where to add every little detail.
In this post, we’ll outline how to customize your Vision homepage so it’s the perfect introduction to your cause. If you’re not using the Vision theme, learn how to adjust the homepage on other themes.
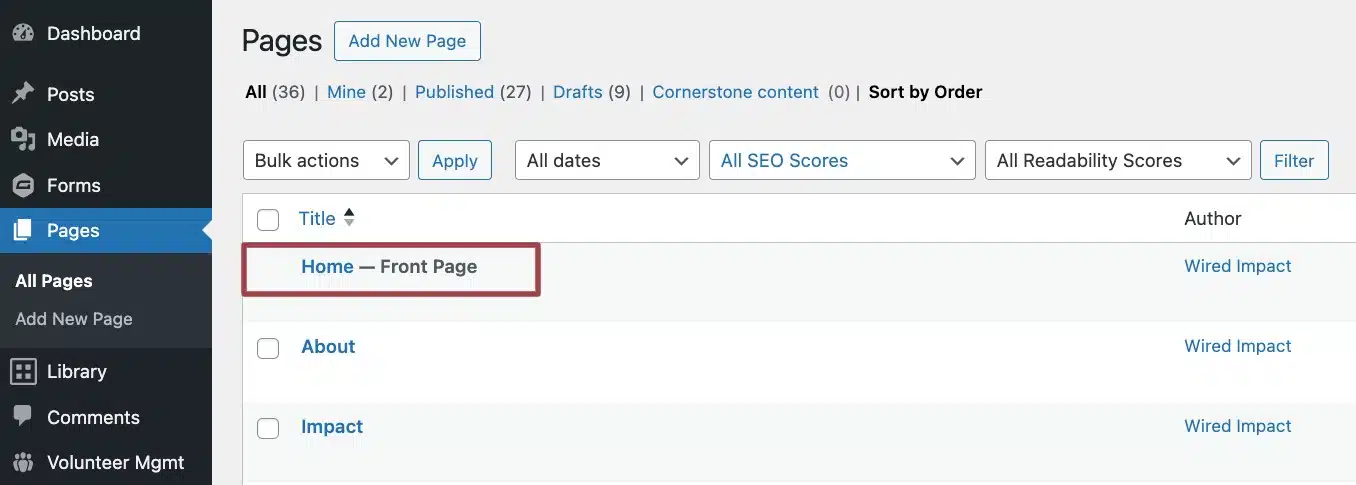
To update anything on your website, you’ll first need to be logged in to access the back end. Using the admin menu, navigate to the “Pages” section and click “Home — Front Page”.

How the Homepage Works
Your homepage uses the block editor. You can add, remove, and rearrange most blocks, with some exceptions.
These homepage blocks look and function differently from blocks you’ll find on other pages and posts. This allows your homepage to have a more unique look.
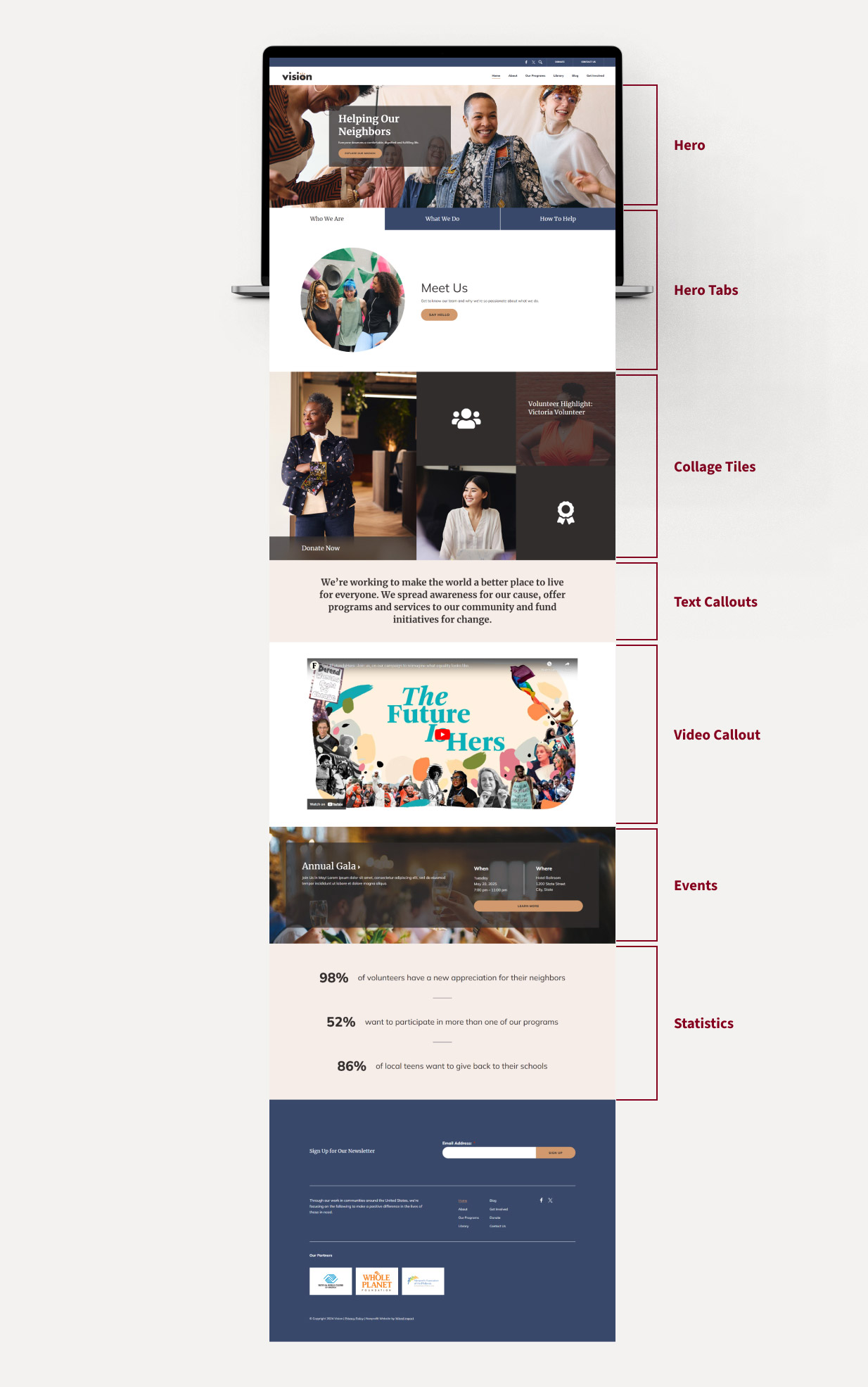
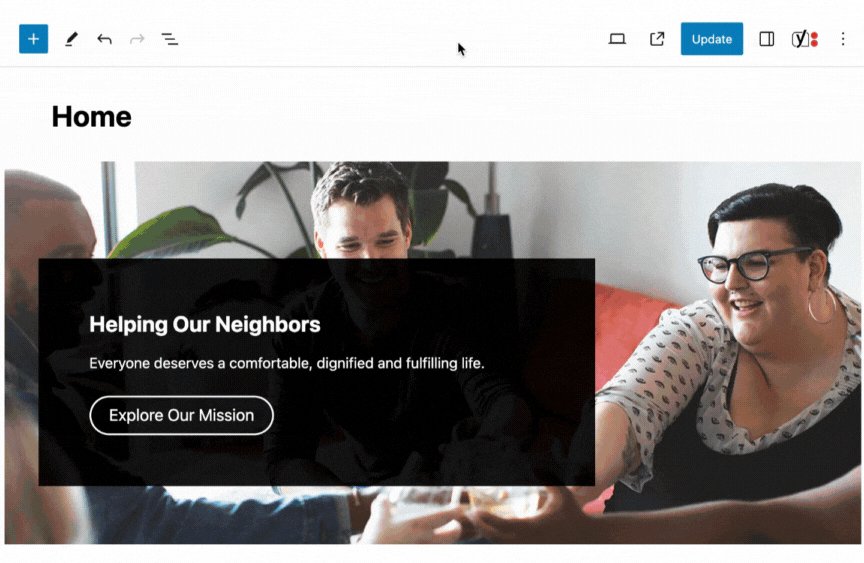
Use the labeled photo and links below to find instructions for each homepage block.

Jump Ahead To
Update the Hero Block
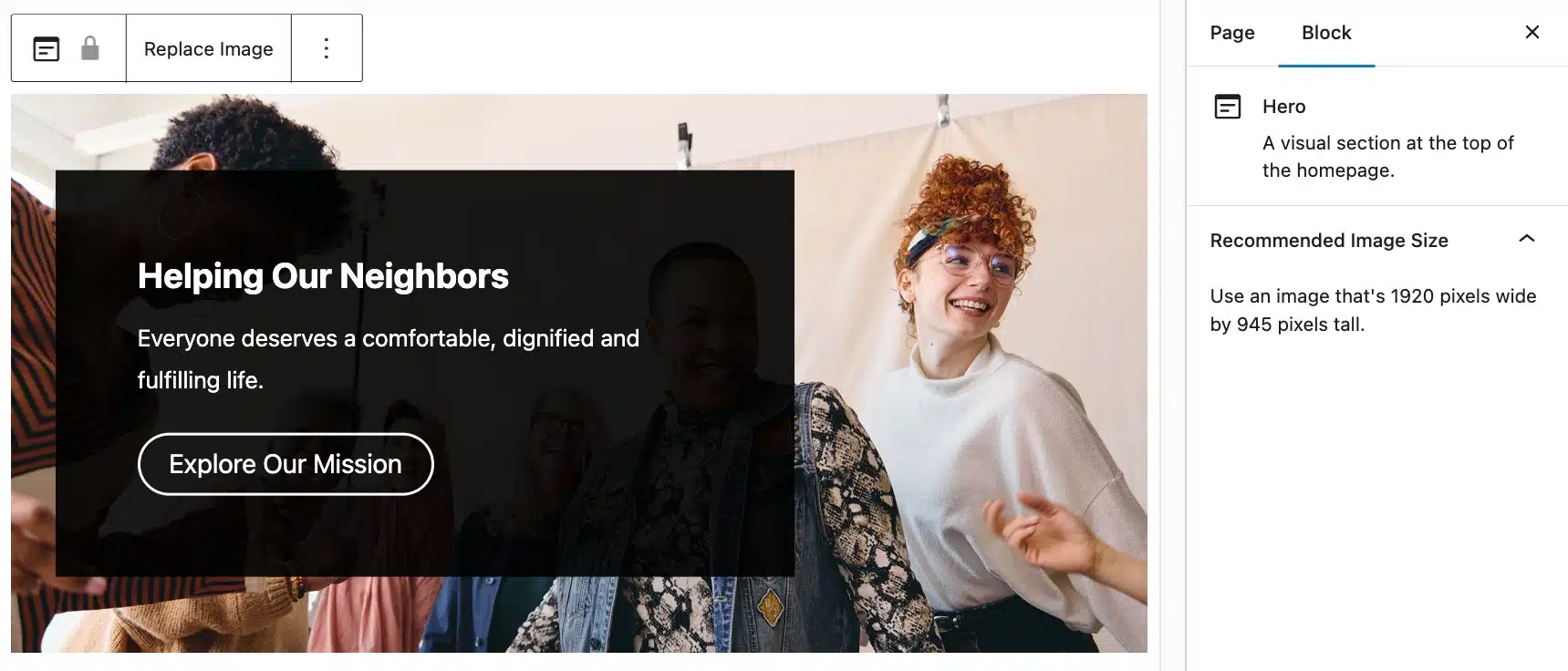
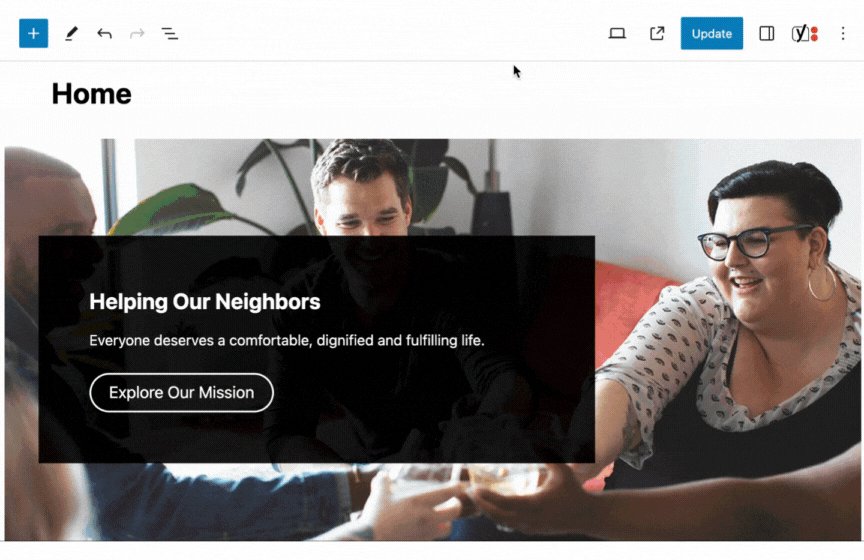
The Hero block is the large image at the top of your homepage. While you can customize many elements of this block, it is not possible to move or delete this block on your homepage.

Replace the Image
- Crop your image to 1920 pixels wide by 945 pixels tall.
- Click “Replace Image” within the block toolbar and either upload your desired homepage hero image or select it from the Media Library.
Update the Headline
- Place your cursor where it says “Add a heading…” or select and delete the existing text to enter your new headline.
- Try to keep this text as short as possible to ensure your headline is quick and easy for visitors to read.
Update the Description
- Place your cursor where it says “Add a description…” or select and delete the existing text to enter your new description.
- Try to keep this text to 1-3 short sentences.
Add a Button
- Add button text to highlight an important call to action.
- Enter the URL where you want the button to direct users.
- If you don’t want the button to show up on the front end, just leave it empty.
- The button also won’t show up if the URL field is empty.
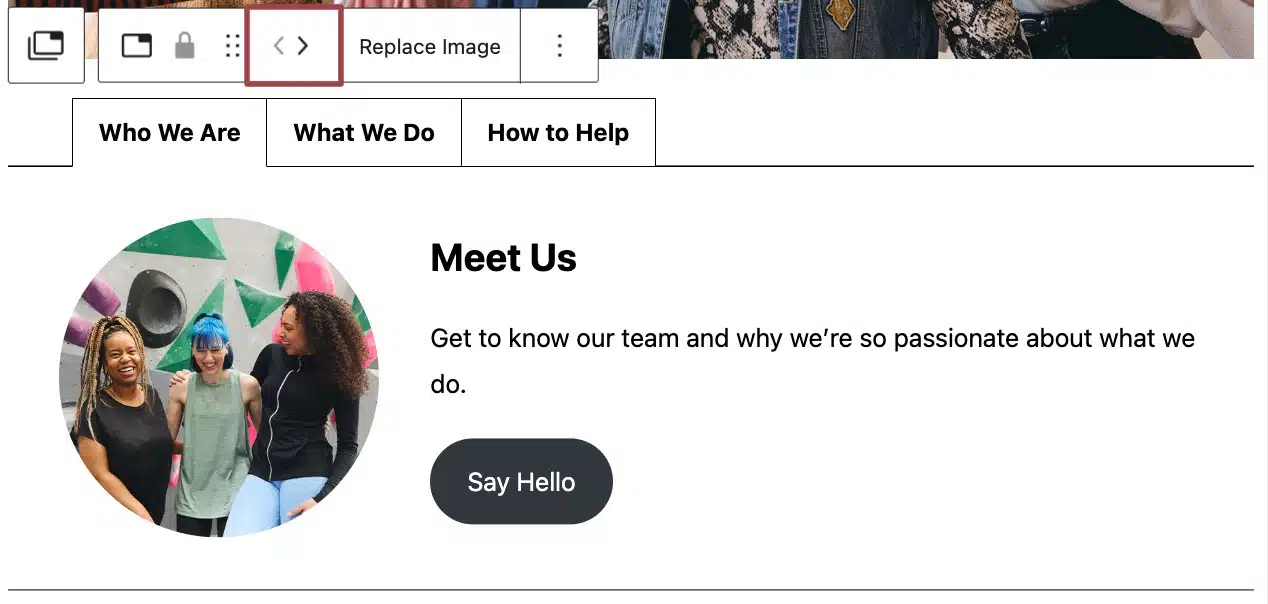
Update the Hero Tabs Block
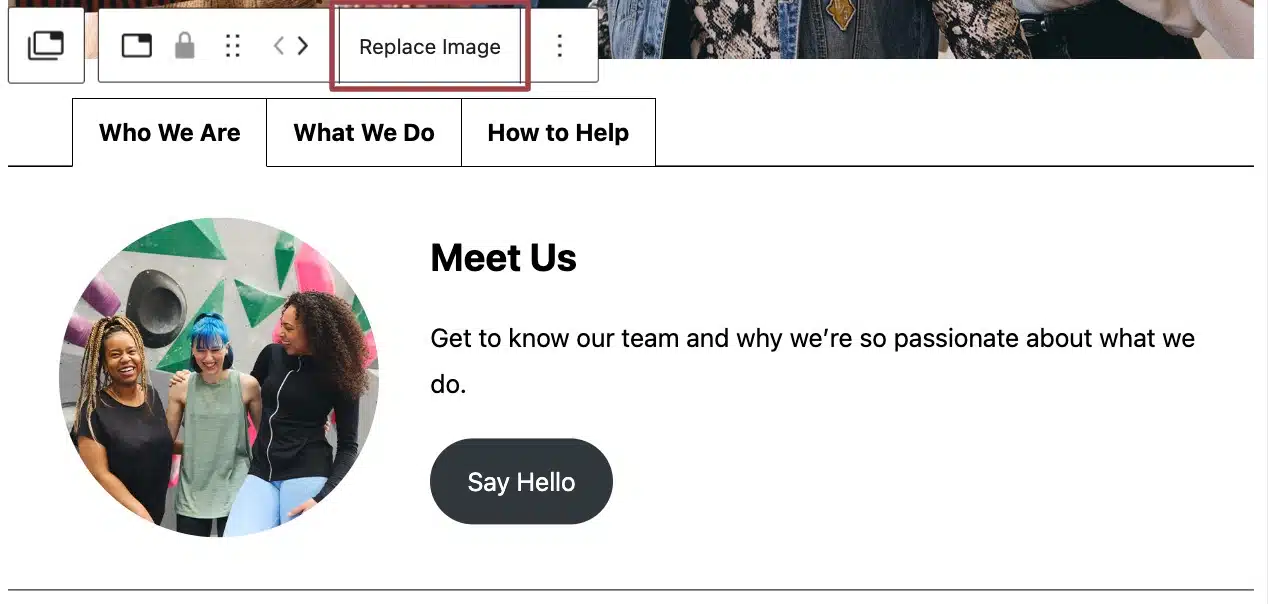
This block highlights three important actions in tabs directly below the Hero block. You can customize each tab, but this block can’t be moved or deleted from your homepage.

To customize each tab:
- Add a tab title.
- Click “Replace Image” within the block toolbar and either upload your desired image or select it from the Media Library.
- Use a square image that’s at least 463 pixels wide by 463 pixels tall.
- Add a brief heading.
- Add a short description.
- Customize the button text.
- If you don’t want the button to show up on the front end, just leave it empty.
- Add the URL of the page you’d like to link visitors to.
To rearrange the tabs, use the left and right arrows in the block toolbar.

Update the Collage Tiles Block
This block highlights important actions in a collage using customizable tiles. It includes a left image callout, which is locked in place, and four tiles that can feature different types of content like images, icons or blog posts. This block can only be added to your homepage once.

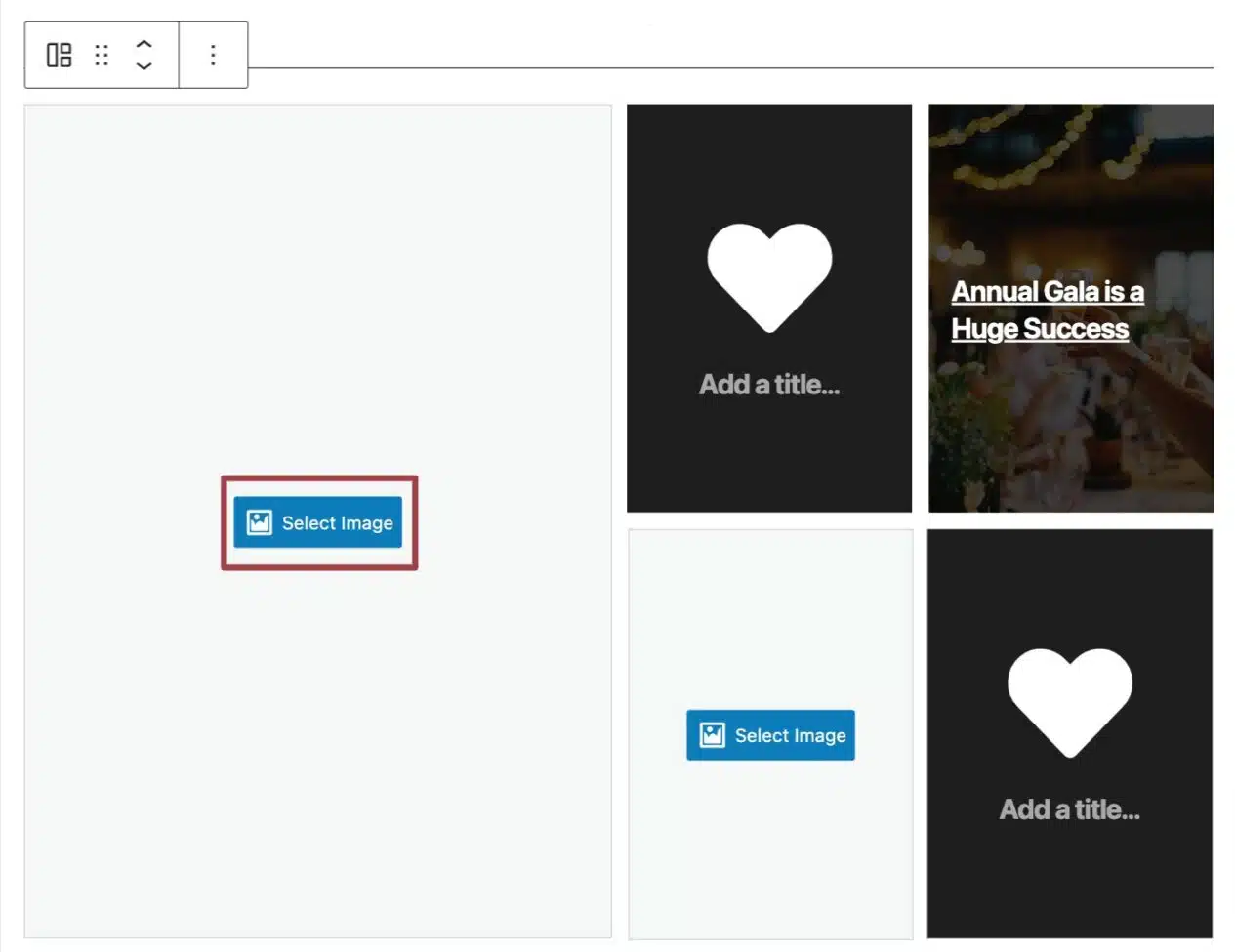
To customize the left image callout:
- If you’re adding a new Collage Tiles block, you’ll need to click the “Select Image” button to choose an image from the Media Library or upload a new one.
- Once you have an image in place you’ll be prompted to add a heading, description and button.
- Try to keep the heading text as short as possible so it’s quick and easy for visitors to read.
- The description should be kept to 1–3 short sentences.
- Add button text to highlight an important call to action and enter the URL of the page you’d like to link visitors to.

- If you already have an image in place and want to change it, click “Replace Image” in the block toolbar.

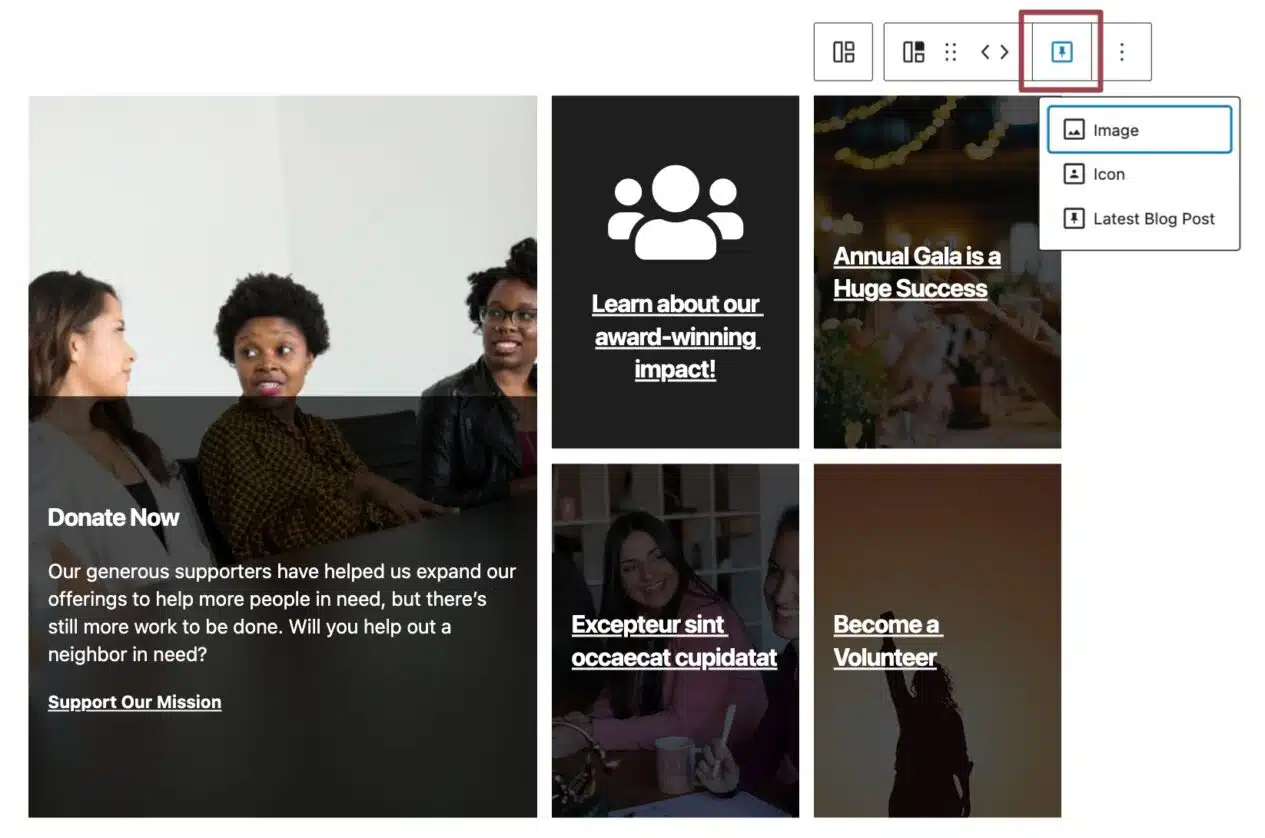
For the four tiles on the right, you have three options that you can mix and match: Icon and Image or Latest Blog Post. To switch a tile to a different type of content, click the “Change Content Type” button in the block toolbar and select your preferred type from the dropdown list.

These tiles can be rearranged using the left and right arrows in the block toolbar.

Icon Tile
To customize an icon tile:
- Replace the icon by clicking on the current one and searching for a new one from the list of available icons that opens up.
- Add a brief heading.
- Add the URL of the page you’d like to link visitors to.
- You can’t add a background image to this tile.
Image Tile
To customize an image tile:
- If you already have an image in place and want to change it, click the “Replace Image” button in the block toolbar. Otherwise, you’ll click the “Select Image” button to choose an image from the Media Library or upload a new one.
- Use an image that’s 548 pixels wide by 418 pixels tall.
- Add a brief heading.
- Add the URL of the page you’d like to link visitors to.
Latest Blog Post
To customize the latest blog post tile:
- This tile will automatically show the post that was published most recently.
- You can’t edit the post title or change the background image to this tile. These are pulled from the blog post.
If the blog feature is disabled on your website or there are no published posts, you’ll see a notice to choose a different content type for the tile.
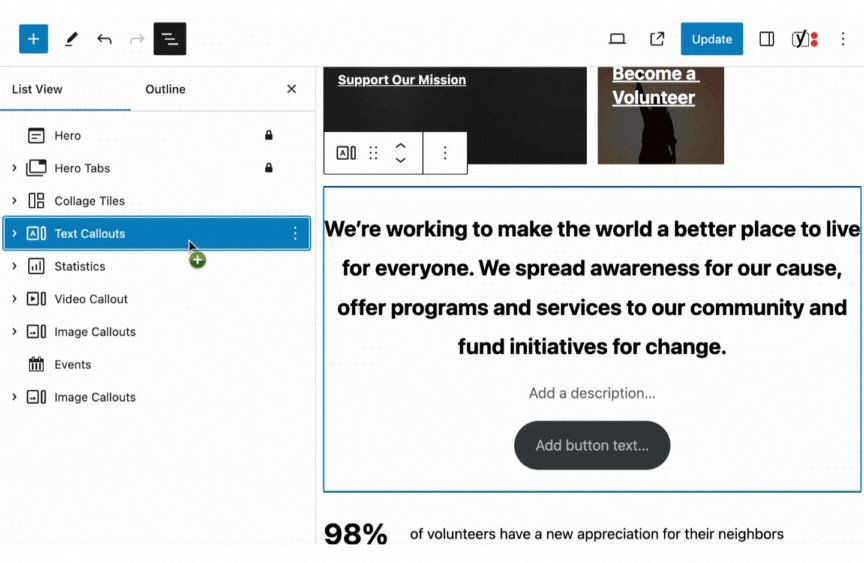
Update the Text Callouts Block
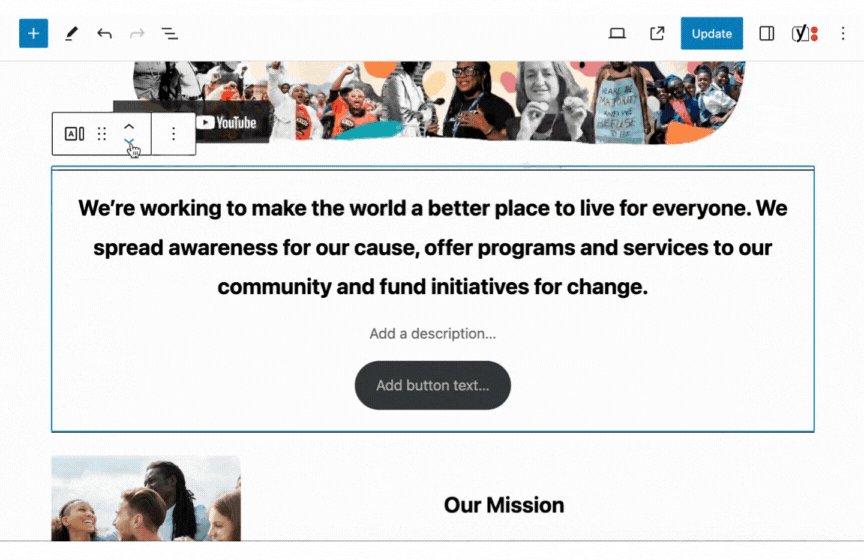
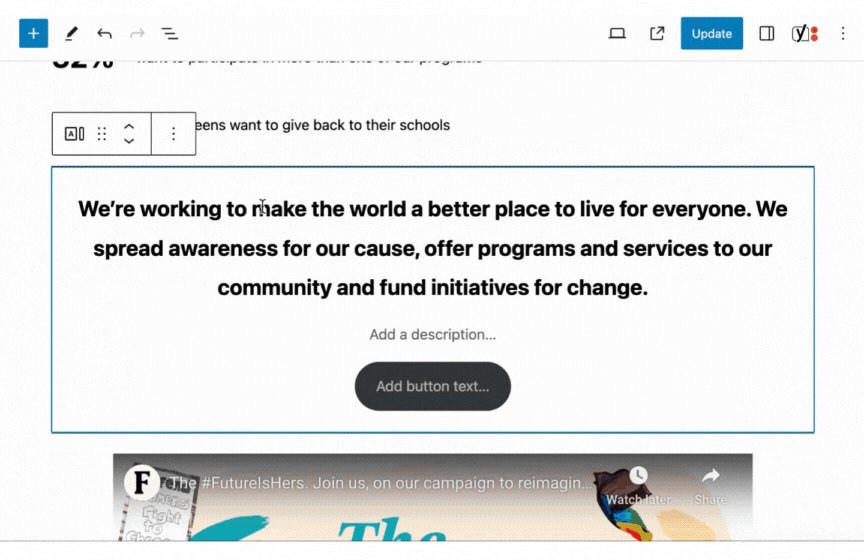
Text Callouts are perfect for highlighting important information. While this block doesn’t allow for any media files like images, icons or videos, you can still rely on headings, descriptive text, and buttons to share your content. You also have the option to add this block to the homepage multiple times.

To customize this callout:
- Add a brief heading.
- Add a short description.
- Customize the button text.
- If you don’t want the button to show up on the front end, just leave it empty.
- Add the URL of the page you’d like to link visitors to.
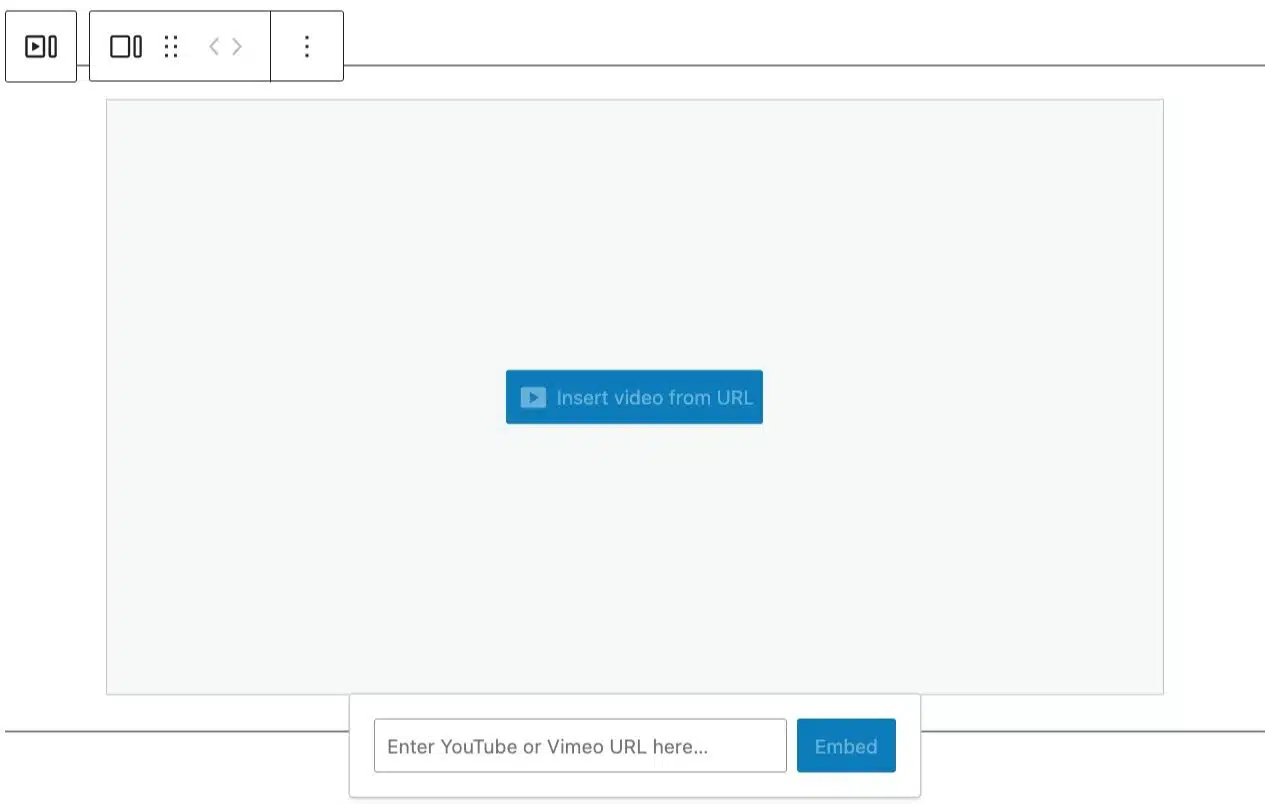
Update the Video Callout Block
The Video Callout block allows you to highlight a large video. This block can be added multiple times to your homepage.

To customize this callout for the first time, click on the “Insert video from URL” button, and enter the link to your YouTube or Vimeo video.
If you already have a video in place and want to change it, click “Replace Video” in the block toolbar.
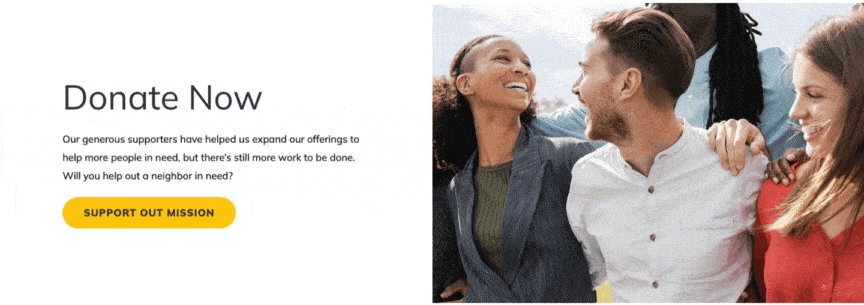
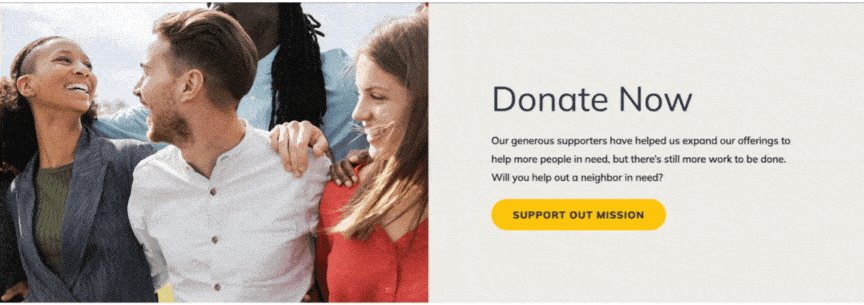
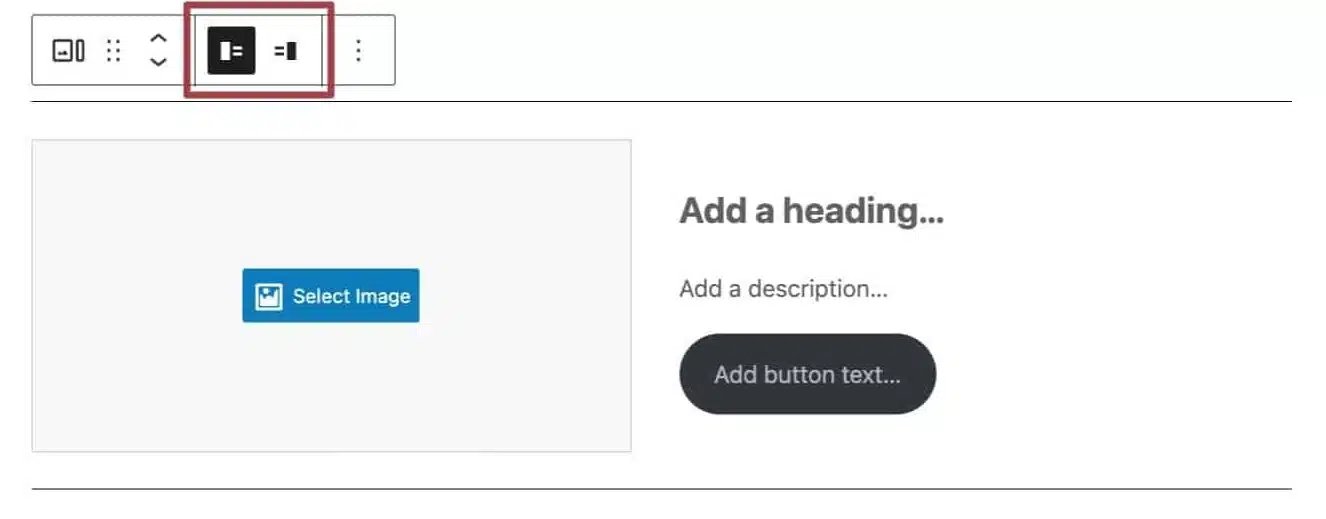
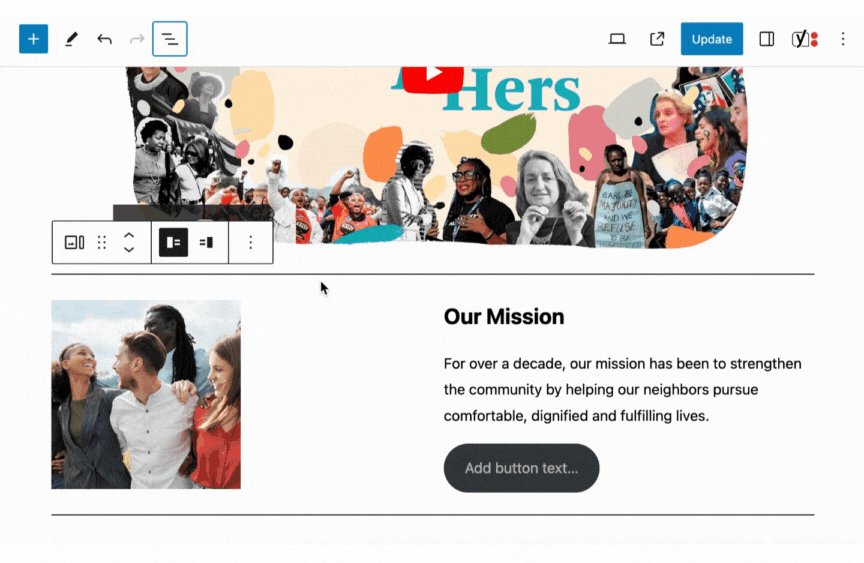
Update the Image Callouts Block
This block allows you to display an image with text using two alignment options: left image and right image. This block can be added multiple times to your homepage.

Choose your preferred alignment from the block toolbar.

To customize this callout:
- Select the image.
- Use an image that’s 952 pixels wide by 496 pixels tall.
- Add a brief heading.
- Add a short description.
- Customize the button text.
- If you don’t want the button to show up on the front end, just leave it empty.
- Add the URL of the page you’d like to link visitors to.
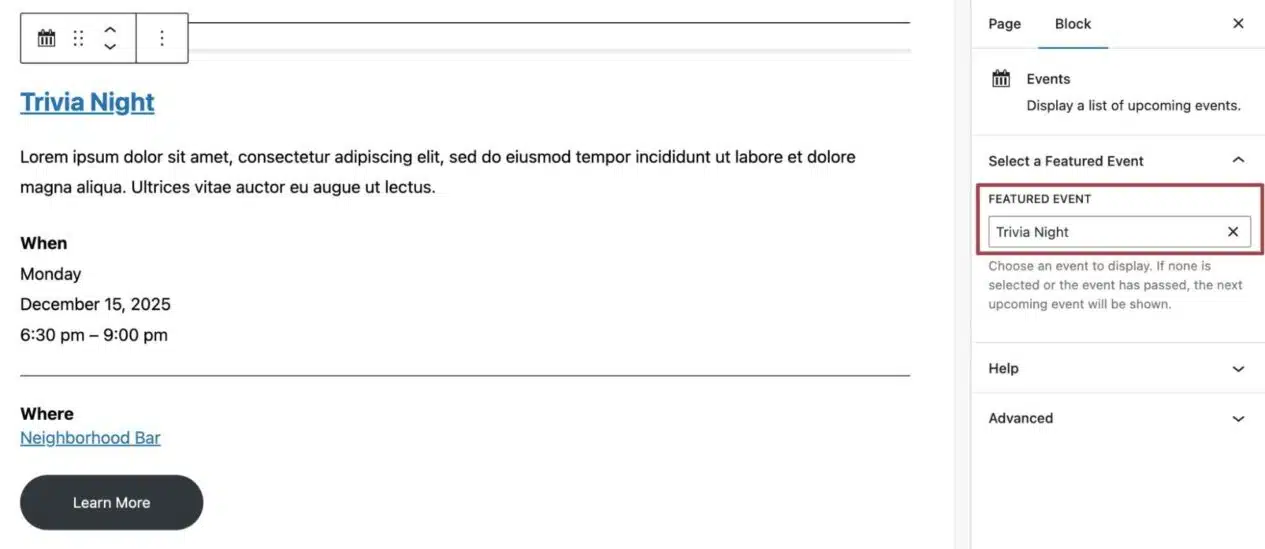
Update the Events Block
This block features your upcoming events and can only be added to your homepage once.
FEATURE AVAILABILITY
The Event System is available for Grow and Amplify plan websites. Change your plan in the Account & Billing section of your website Dashboard.
As you publish new events, this block will automatically display the title, date, time and excerpt of the next upcoming event on the homepage.
If you want to display a specific event, go to the sidebar block settings. In the “Featured Event” section, select the event you want to display. Once the featured event has passed, the next upcoming event will be shown again.

If you don’t have any upcoming events, this block won’t show on the front end of the homepage.
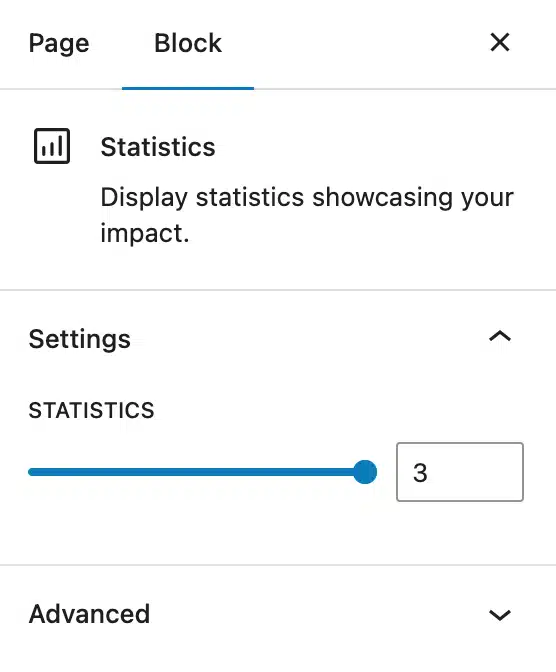
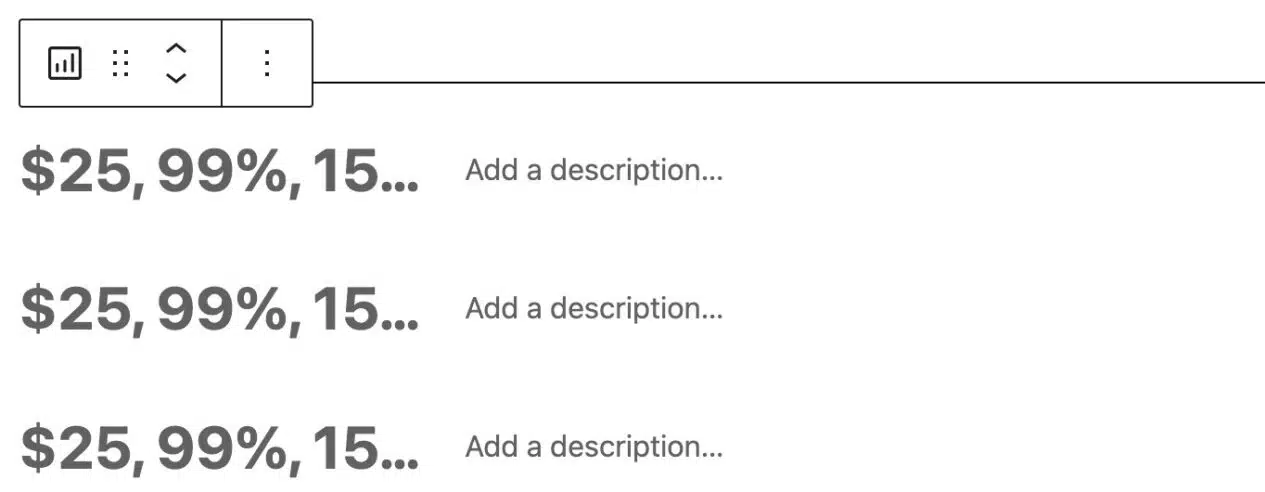
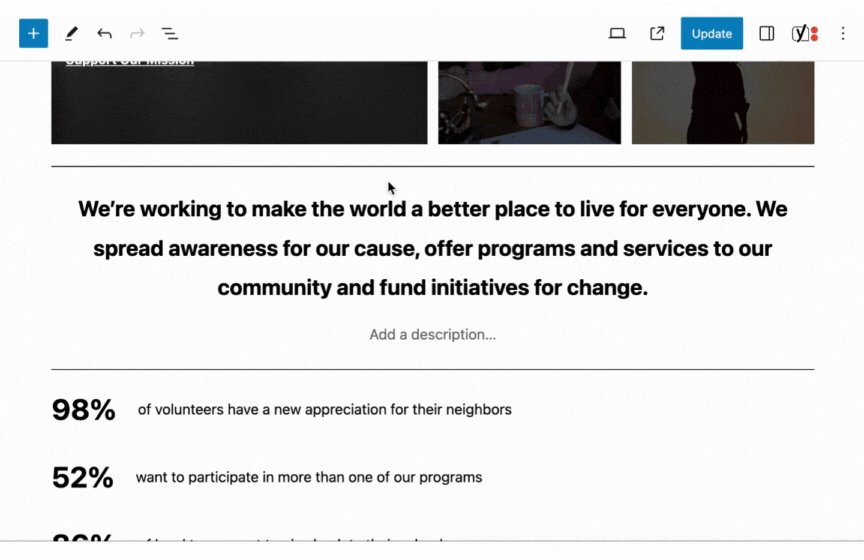
Update the Statistics Block
Statistics are a great way to highlight the need for your organization’s services or to demonstrate the impact you have in your community. You can add this block to your homepage as many times as you’d like.
- Use the block inserter to add a Statistics block.
- Make sure the Statistics parent block is selected and use the slider under “Statistics” in the block settings to specify the number of statistics to display. You can show anywhere from 1 to 3 statistics.

- Customize each statistic by:
- Entering an optional prefix or suffix, plus a required number. (An example of a prefix would be a dollar or pound sign, and a suffix would likely be a percent symbol.)
- Adding a short description to explain the statistic.

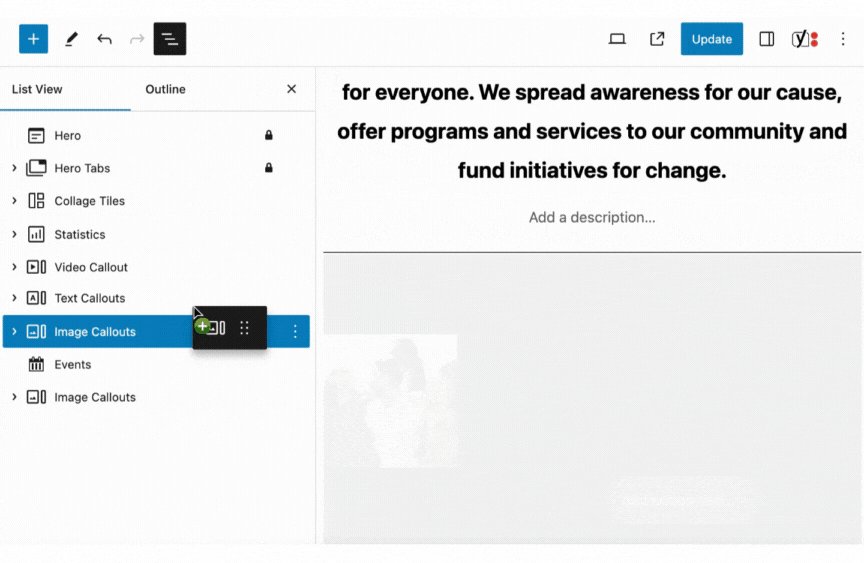
Moving and Deleting Blocks
It’s easy to customize the various elements of your homepage by reordering or removing blocks.
To move a block, simply select it and use the up and down arrows to move it where you’d like.

Another option to reorder blocks is to use the “Document Overview” button, which is located at the top left of the screen, next to the “Redo” button. There, you’ll see a List View of all the blocks on the page and can rearrange them through drag and drop.

The only blocks that can’t be moved are the Hero block and Hero Tabs because those are locked at the top of the homepage.
Once in a while, you might need to remove a block, which you can do in a few simple steps:
- Select the block you want to remove.
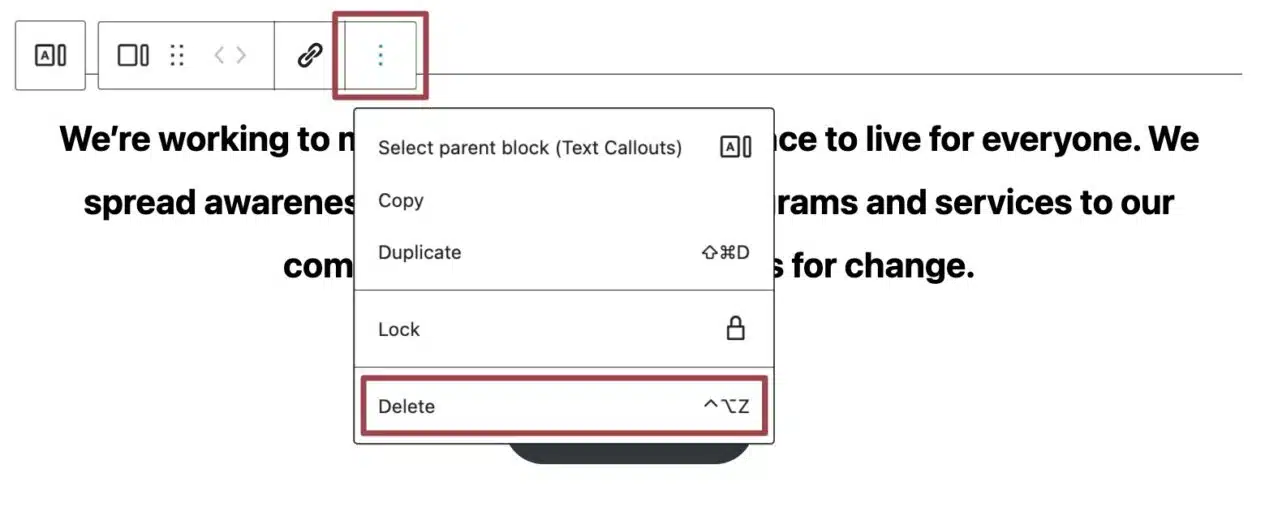
- Click the three vertical dots in the block toolbar to access more options.
- Select “Delete”.
- Repeat as necessary.

Preview
Before publishing your changes, it’s important to preview your homepage to make sure everything looks good.
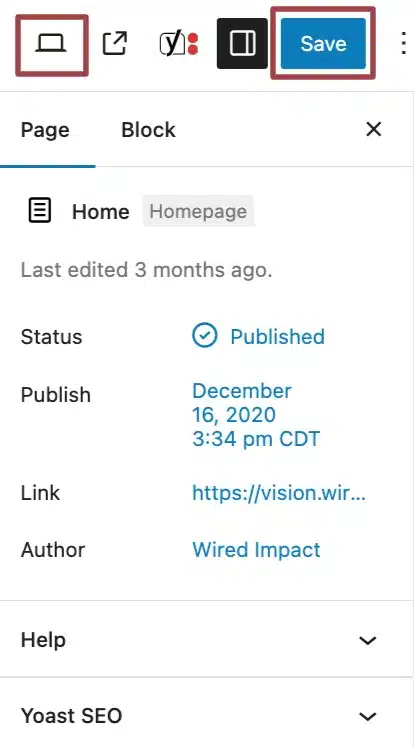
To do this, click the laptop icon in the top right corner of the editor and select “Preview in a new tab” from the menu. Take a moment to review your edits. If you’re happy with the changes, click the blue “Save” button to save them.

Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.