A Contact Us form is a great alternative when people are interested in reaching out to you. With a Contact Us form, you have more control over the type of information someone submits in comparison to when someone reaches out to you via email.
FEATURE AVAILABILITY
The Form Builder is available for Grow and Amplify plan websites. Change your plan in the Account & Billing section of your website Dashboard.
To help you get on the right track with less work, use our Contact Us form template. The base template includes the following fields and you can customize it to fit your needs.
- First and Last Name
- Email Address
- Phone Number
- Paragraph Text
This support article walks through how to use our Contact Us form template, which nonprofits often use on their Contact Us page. It can be tweaked to be used on other pages, too.
Jump Ahead To
Upload the Contact Us Form Template to Your Website
To make things easy for you, we’ve created a Contact Us form template you can use as a starting point. In order to use the template, you’ll need to save this page as a JSON file (this will be the default file type). To save the page, you’ll right click and select “Save as” from the drop-down menu.
Once you’re signed in to the back end of your website, head over to the Forms section of the admin menu on the left side of your screen.
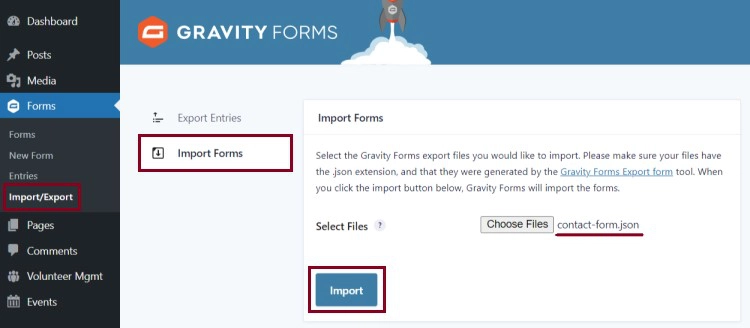
- Under Forms, go to “Import/Export”.
- Select “Import Forms” on the left.
- Choose the WI Contact Form Template JSON file that you saved previously and click “Import”.

Edit the Contact Us Form
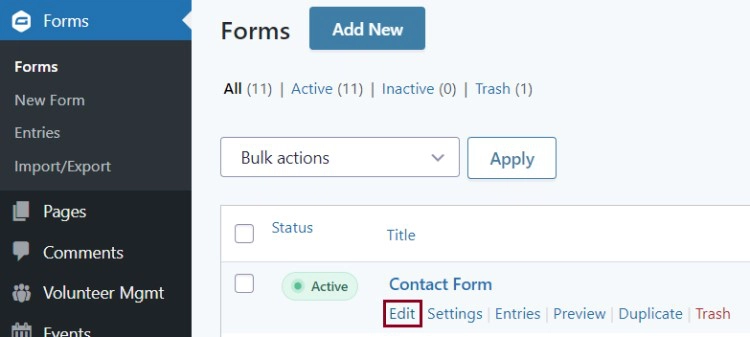
Once the form is uploaded, you’ll see a notification on the top of the page confirming a successful upload and the option to edit the form. If you click out of this screen, don’t worry! You can go to “Forms” and click “Edit” below the newly imported Contact Us form to make changes.

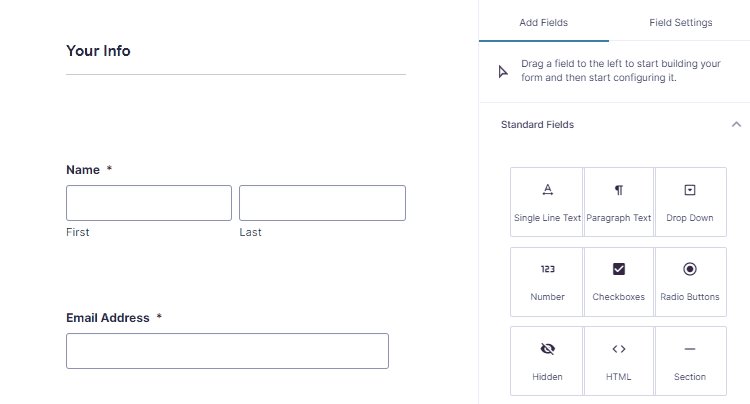
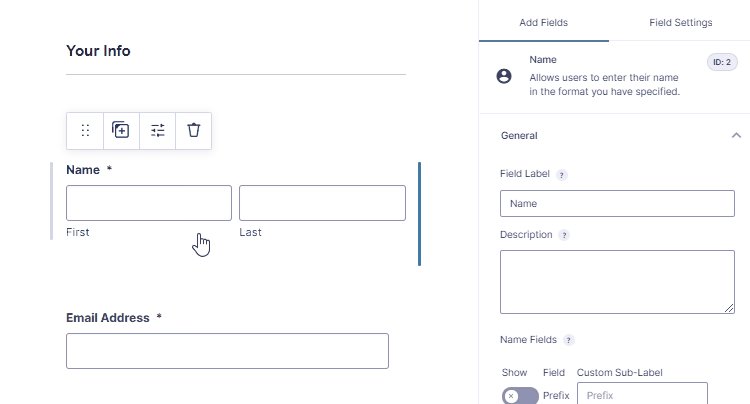
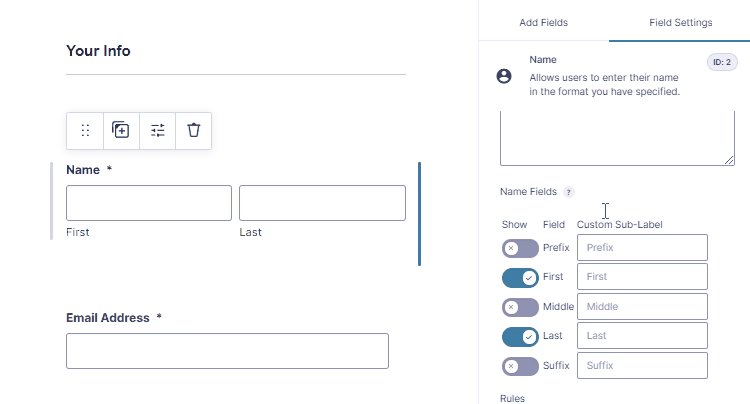
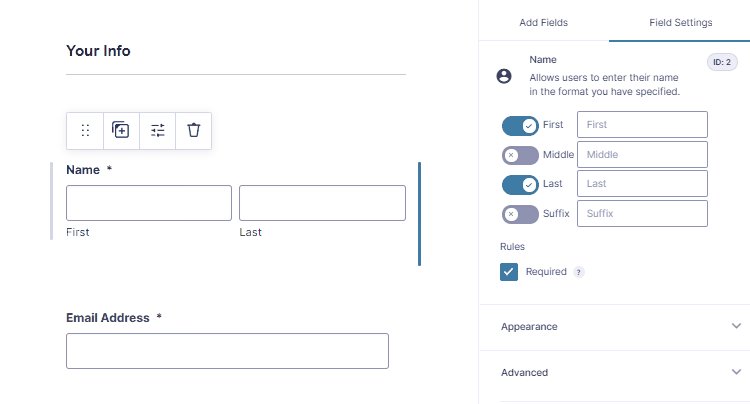
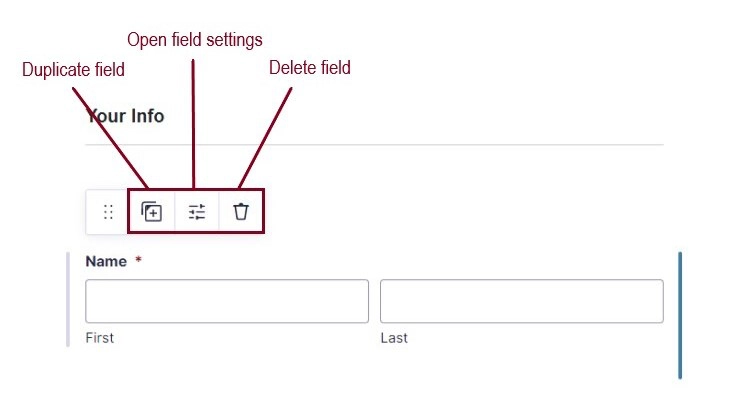
To edit the settings within individual form fields, click on the field you’d like to adjust. The Field Settings should expand to the right. You can also click on the Settings icon directly above the field.

Within that same menu above the selected field, you can also:
- Delete fields that you don’t need
- Duplicate a field to use for similar purposes (just be sure to update the field settings and label)

Add more fields
You can find additional form fields to add on the right-hand side of your screen. To add a field, simply click the field’s name to add it to the end of the form. Alternatively, you can drag and drop the field to where you’d like it to live on the form.
Change field settings
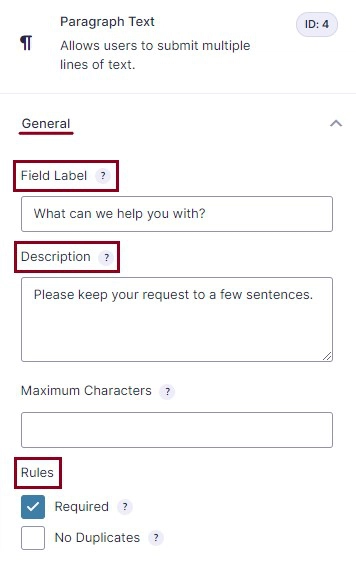
Once you’ve settled on which fields should be added, you have the option to update the field settings based on your needs. In the General Settings, you’ll likely focus on updating the Field Label and Description and applying any rules to the form. Depending on the field, you may also see additional settings to customize how a question is displayed.
- Field Label: To customize the field’s name that shows above the field, update the Field Label.
- Description: To add some direction for submitters on how the field should be filled out or selected add this in the Description section.
- Rules: To make the field required before submitting.

Make sure to click “Save Form” to save your changes as you make them. This will ensure that you don’t lose your progress as you’re building out your form.
Updating Form Settings
Once all of your form fields are in place, you’ll want to review your form settings. Under Settings at the top of the form, you’ll find the following options: Form Settings, Confirmations, Notifications, Personal Data and any integrations (like an email service or payment processor) that you have in place on your website.
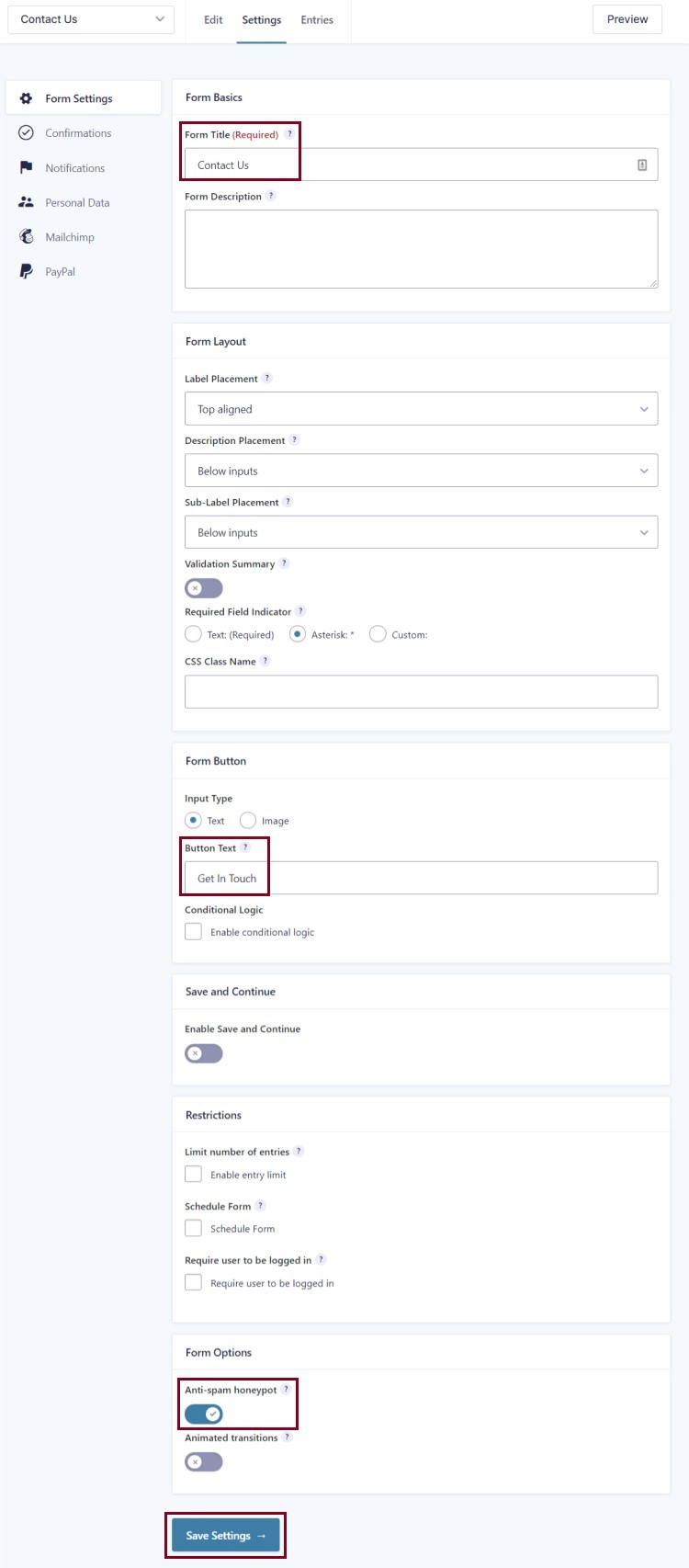
The Form Settings for your imported Contact Us allow for a few customizations for you to consider.
- If you would like to adjust the title of the form to be something other than “Contact Us”, now is the time. The title will appear in a heading style above the form on the page (if you opt not to turn it off), as well as in the list of “Forms” on the back-end of your website.
- You can also adjust the button text for the submit button. For example, instead of “Get In Touch”, you might opt for “Contact Us”.
- Make sure to leave the “Enable anti-spam honeypot” box checked.
- Once you are satisfied with the Title and Button Text, click “Save Settings”.

Set Confirmations
After someone submits your Contact Us form, they’ll expect confirmation that their form submission was processed successfully. There will be default confirmation text imported with your form that says:
“Thank you for contacting us. Your message has been sent and we will respond shortly.”
While the default confirmation text works, we’d recommend a Thank You page that the person is redirected to after completing the form.
Create a Thank You page
Create a new page and name it something along the lines of “Thanks for Contacting Us”. Include content on the page that thanks them for reaching out and lets them know when they can expect to hear from you.
You will want to set this page to be “no index”. This means that the page will be blocked from search engine results and ensures that only visitors who complete the form will land on this page.
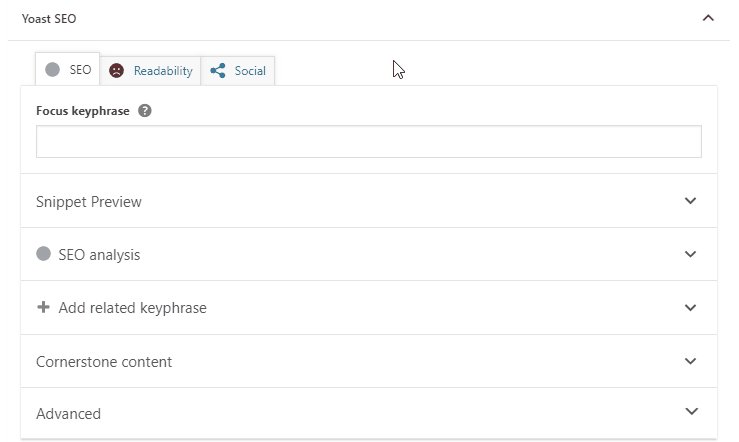
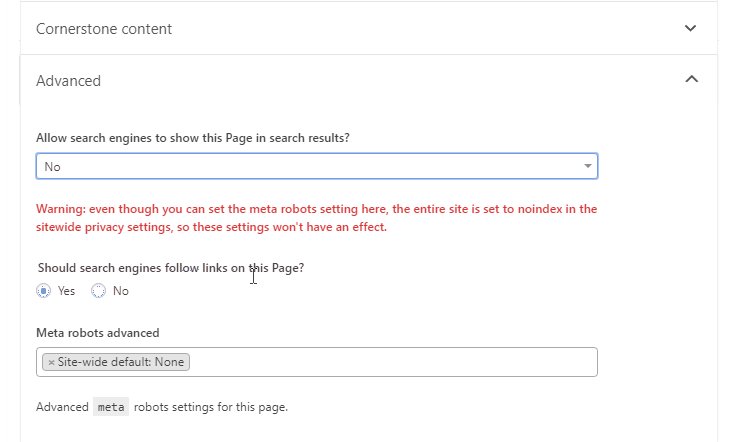
- Within the content editor for your Thank You page, scroll down to the section titled “Yoast SEO”.
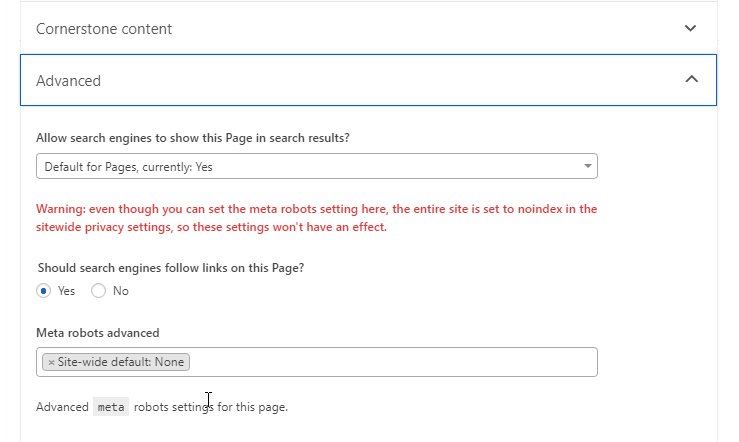
- Find and expand the “Advanced” section.
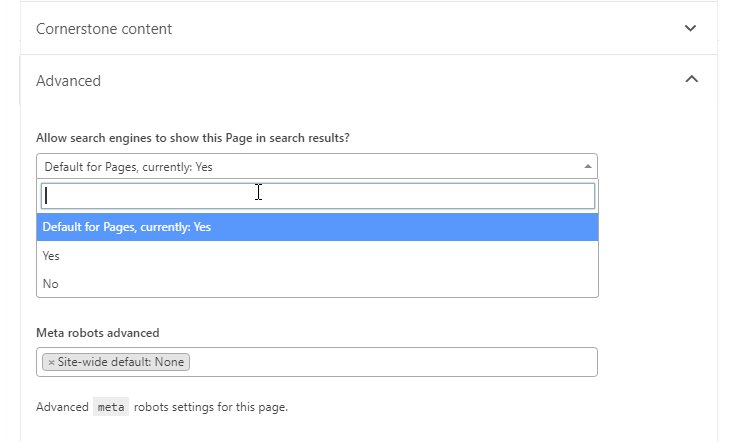
- Under “Allow search engines to show this Page in search results?”, select “No”.
- Click the blue “Update” button in the top-right corner of the screen.

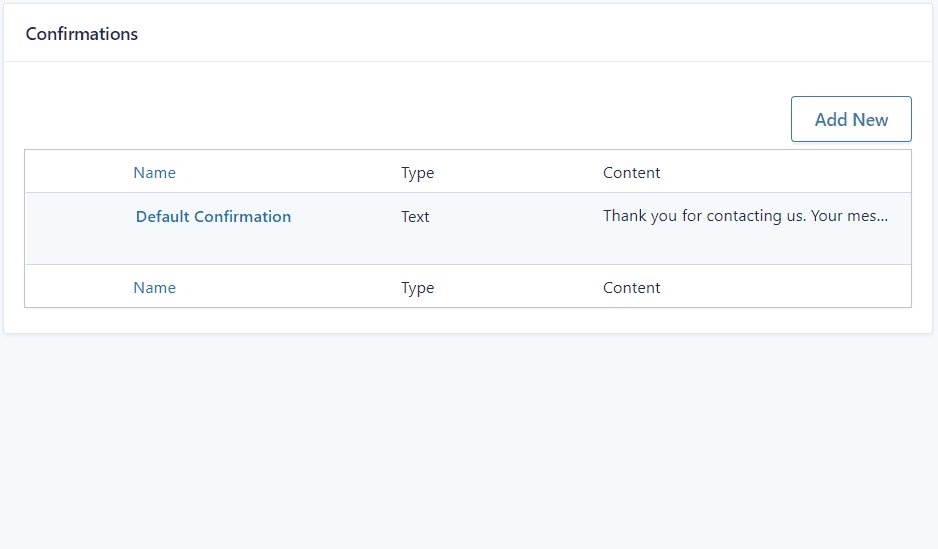
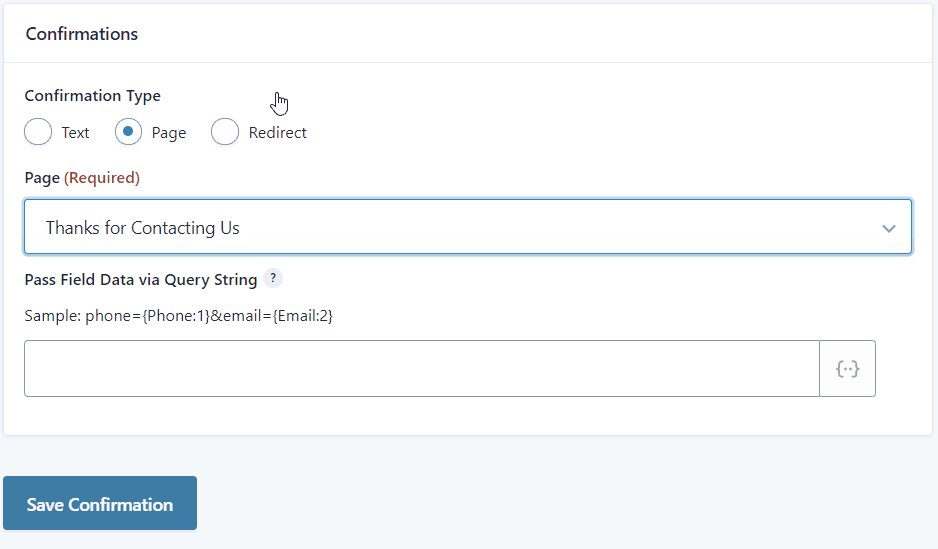
To set your new Thank You page as the confirmation message for your Contact Us form, go back into “Confirmations” within your form settings.
- Click “Edit” below the “Default Confirmation”.
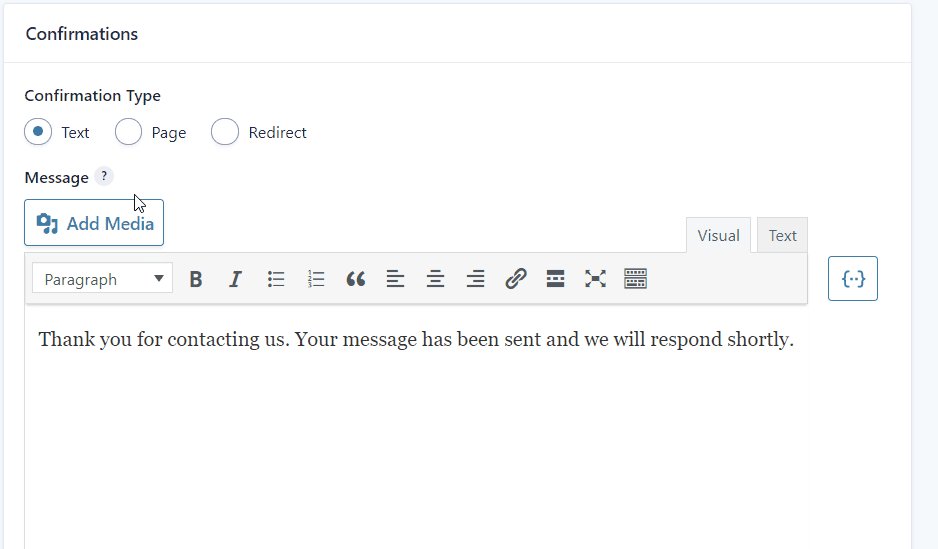
- Next to “Confirmation Type”, select “Page”.
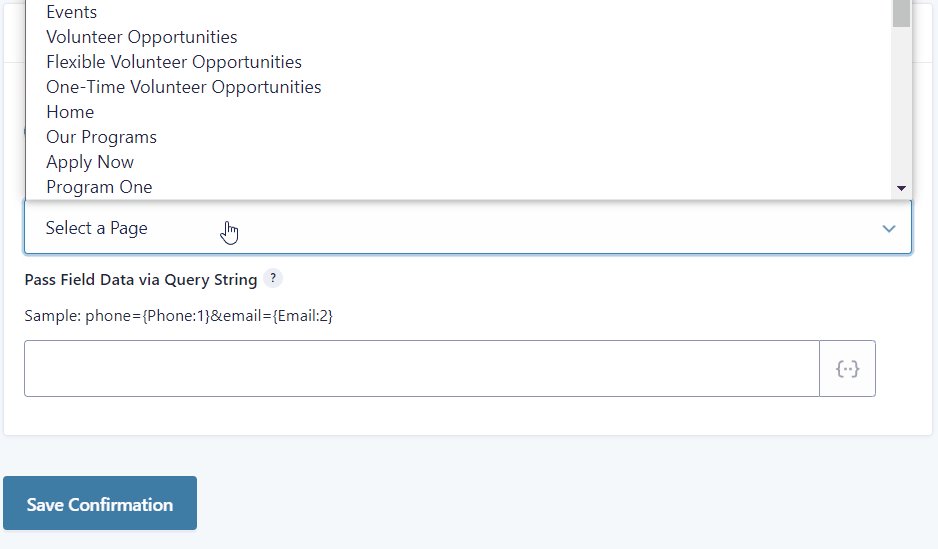
- Select the Thank You page from the dropdown.
- Click “Save Confirmation”.

Set Notifications
Notifications are set up so both you and the submitter receive email notifications after the form has been submitted. There are two types of notifications you typically want to set up: Admin and Submitter.
- Admin Notifications: These are set up so your team is automatically notified via email when someone submits the form. You’re able to choose who to send these to and what type of information to include.
- Submitter Notifications: These are set up so the submitter gets a follow-up email confirming that the form has been submitted. Additionally, it’s a great way to recap the details of the submission and reiterate next steps.
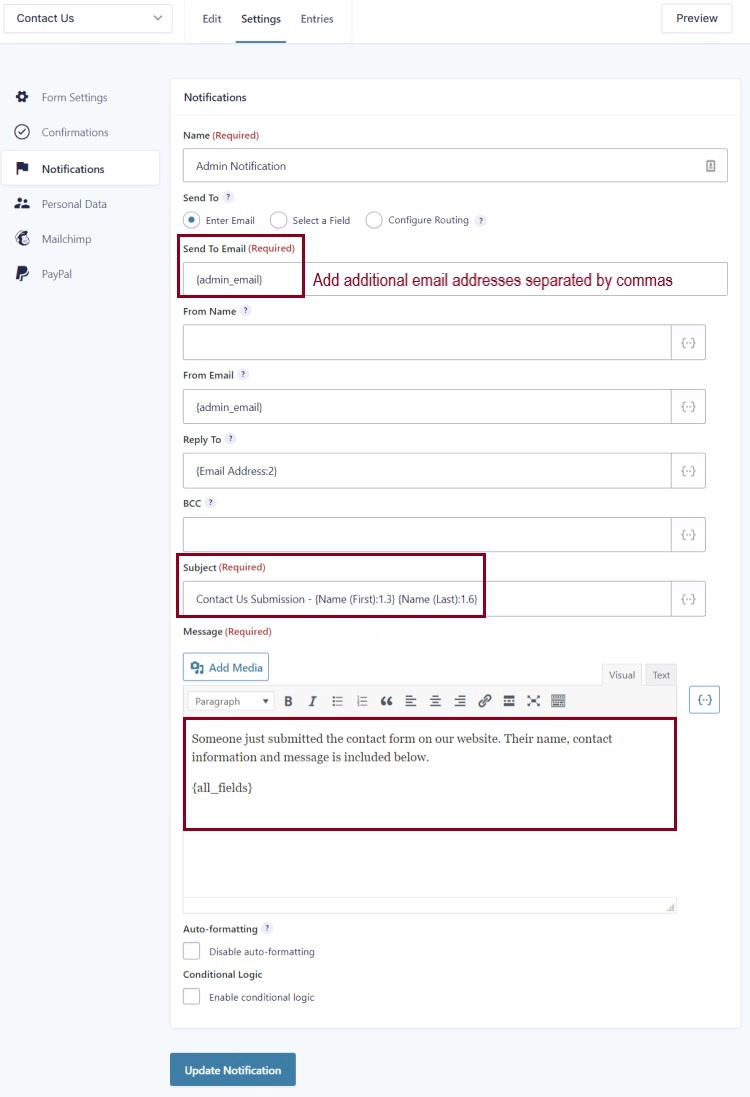
Update Admin Notification
To set an admin notification to be sent to you or members of your team:
- Go to the “Notifications” tab within “Settings”.
- Under “Admin Notification”, click “Edit”
- Add to or update the “Send to Email” field to include all of the email addresses that Contact Us form submission notifications should be sent to, separated by commas.
- If you’d like, you can adjust the “Subject” and “Message” fields based on your preferences. However, you’ll want to ensure that “{all_fields}” remains in the message field to receive all of the information from the submitted form.
- Click “Update Notification”.

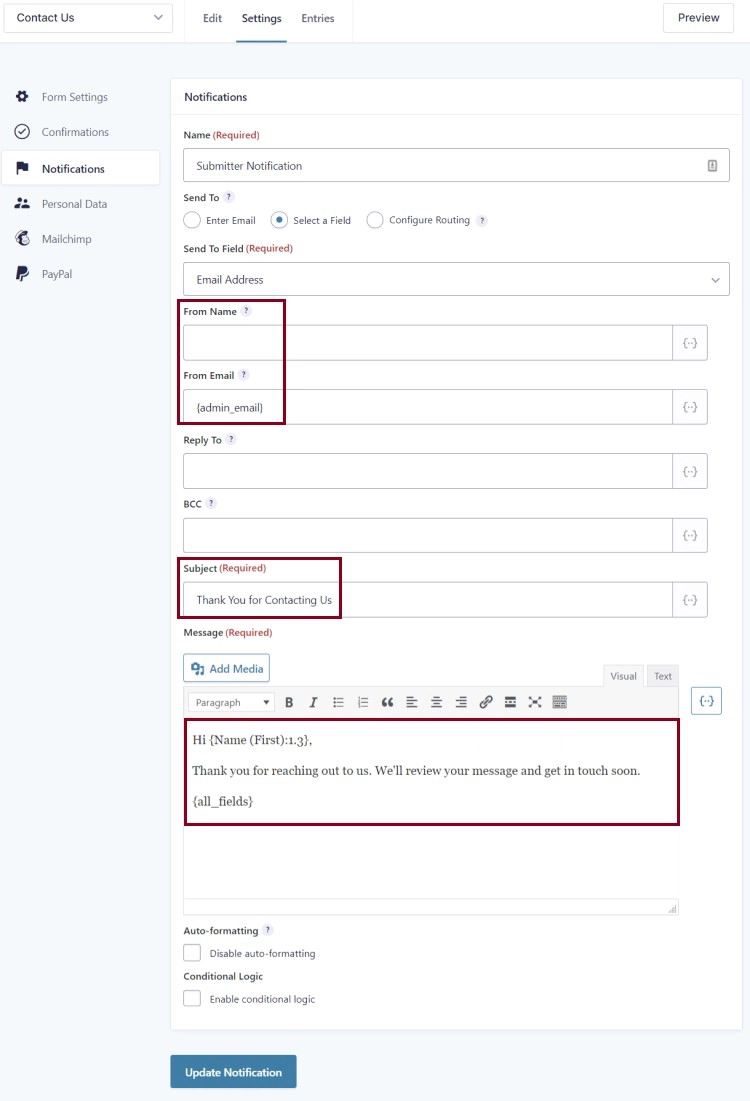
Update the Submitter Notification
To send an automated notification email to the form submitter, customize the Submitter Notification.
- Within “Notifications”, click “Edit” below “Submitter Notification”.
- Add a “From Name” for the email, such as the name of your organization.
- If you’d like, you can adjust the “From Email” to be different than the default admin email of your website.
- You might also wish to update the Subject for the email.
- Customize the body of your email within the “Message” section.
- To include a copy of the form responses as a receipt for their records, use “{all_fields}” to automatically pull those into the email.
- To include a copy of the form responses as a receipt for their records, use “{all_fields}” to automatically pull those into the email.
- Don’t forget to save your notification by clicking the blue “Update Notification” button at the bottom of the page.

Add Your Form to a Page
Once you’ve built out your form, you’re ready to add it to the Contact Us page. While the form is a key ingredient of the page, don’t forget to include items such as:
- Your phone number, email address, hours (if applicable)
- A short introduction of why they should reach out
Follow the steps below to add your new form to a page, test it and publish it.
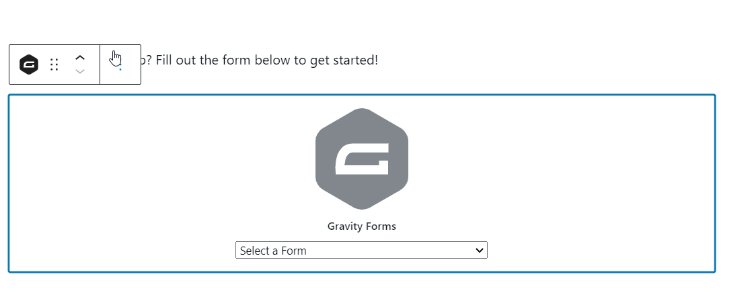
- Open the page where the form will live and add it by using the Gravity Forms block.
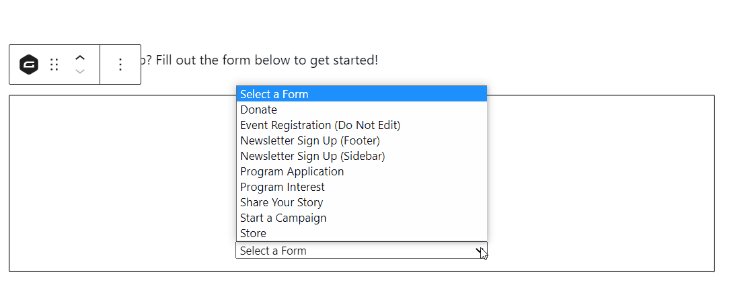
- Select the Contact Us form from the list of options.
- In the block settings, which appear in the right-hand sidebar, turn off the “Form Title” and “Form Description” settings.
- Preview the page to make sure it’s showing up in the right place.

Test Your Form
Follow steps to test your new form within the page preview. If everything looks great, publish your changes by using the blue “Publish” or “Update” button in the top right of the edit screen for the page.
View and Export Form Submissions
Once people start submitting the Contact Us form through your website, you’ll be able to view and export that data for your records.
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.