Sharing stories from your nonprofit’s community is a powerful way to market your mission, demonstrate impact and fundraise for a cause. But you need to collect the stories first. Adding a Share Your Story form to your website is an easy way to start building a story library that you can use in your communications.
FEATURE AVAILABILITY
The Form Builder is available for Grow and Amplify plan websites. Change your plan in the Account & Billing section of your website Dashboard.
To help you get on the right track with less work, use our Share Your Story form template. The base template includes the following fields, and you can customize it to fit your needs.
- First and Last Name
- Email Address
- Your Story Text Field
- Photo Upload
- Permission Checkbox
This article contains helpful details about using the Share Your Story form from start to finish.
Jump Ahead To
Upload the Share Your Story Form Template to Your Website
To make things easy for you, we’ve created a Share Your Story form template that you can use as a starting point for your new form. In order to use the template, you’ll need to save this page as a JSON file (this will be the default file type). To save the page, you’ll right click and select “Save as” from the drop-down menu.
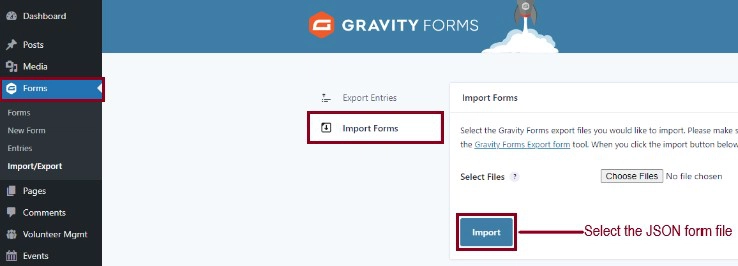
Once you’re signed in to the back end of your website, head over to the Forms section on the left-hand side of your screen.
- Under Forms, go to “Import/Export”.
- Select “Import Forms” on the left.
- Choose the WI Share Your Story Form Template JSON file that you saved previously and click “Import”.

Edit the Share Your Story Form
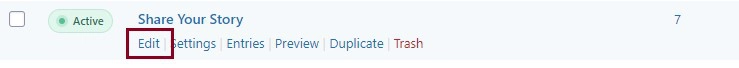
Once the form is uploaded, you’ll see a notification on the top of the page confirming a successful upload and the option to edit the form. If you click out of this screen, don’t worry! You can go to “Forms” and click “Edit” below the newly imported Share Your Story form to make changes.

Add or remove fields
Need to collect more or less information for your stories? Or want to make some fields required but not others? You can change the form fields as needed by editing the form. Learn about different field options in Gravity Forms.
Add descriptive text
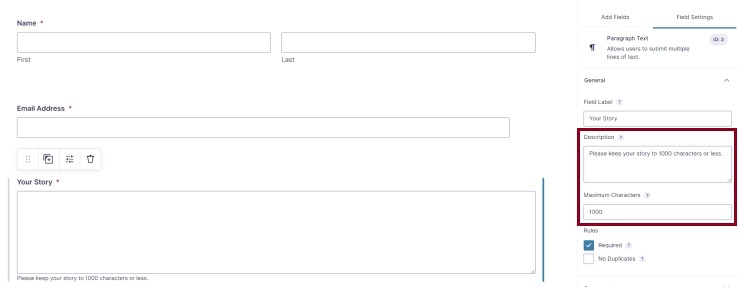
You can add descriptions for each field that you use in the form if you think it would be helpful to offer instructions or helpful tips. Add a description by clicking on the desired field then write it in the Description field within the Field Settings on the right-hand side of the screen. In the Appearance section of the Field Settings, you can choose the location of the description (above or below the field).
For example, you might choose to set a character limit on the “Your Story” field. Be sure to note this character limit in the description and make sure it matches the Maximum Characters field below it.

Allow multiple images
If you’d like to allow people to submit multiple photos with their stories, you’ll need to adjust the Provide a Story Photo field settings to “Enable Multi-File Upload”. Please note that once someone submits the form, you’ll no longer able able to adjust this setting in the future.
Set image type restrictions
You can limit the types of files that someone uploads using the form. The template is already pre-set to restrict people to the most common photo types: jpg/jpeg, gif and png.
Updating the Form Settings
Once all of your form fields are in place, you’ll want to update your form settings. Under Settings, you’ll find the following options: Form Settings, Confirmations, Notifications, Personal Data and any integrations that you have in place on your website.
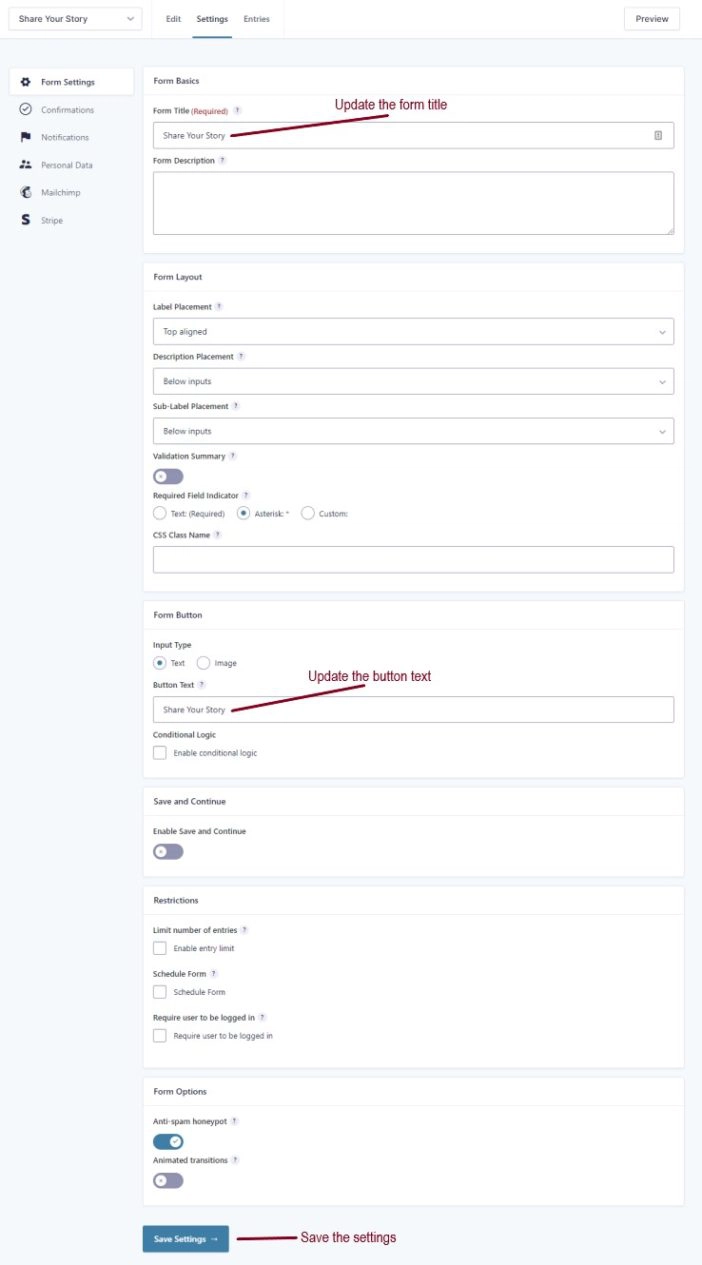
The Form Settings for your imported Store Form allow for a few customizations for you to consider.
- If you would like to adjust the title of the form to be something other than “Share Your Story”, now is the time. The title will appear in a heading style above the form on the page, as well as in the list of “Forms” on the back-end of your website.
- You can also adjust the button text for the submit button. For example, instead of “Submit”, you might opt for “Tell Us About You”.
- Once you are satisfied with the Title and Button Text, click “Save Settings”.

Set Confirmations
When someone submits the Share Your Story form, you’ll want to let them know if the submission was successful by showing them a “success” message or redirecting them to a Thank You page. You can find additional information about confirmations from Gravity Forms.
Default confirmation message
The form template includes a text-based confirmation message that displays on the page once the form is successfully submitted:
“Thank you for sharing your story! We look forward to learning about your experience.”
You can change this message in the Share Your Story form settings by selecting Confirmations and editing the Default Confirmation.
Thank You page
Another confirmation option is to redirect people to a “thank you” page that lets them know the submission has been successful. Create a new page and name it something along the lines of “Thanks for Sharing Your Story”. Include content on the page to let them know about any next steps, reminders about how the stories and their name will be used, or who to contact if they have questions.
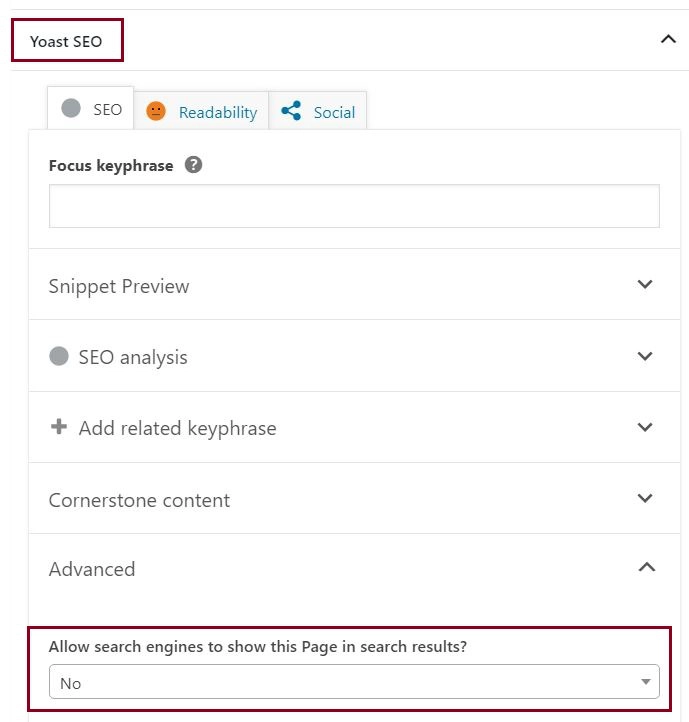
You will want to set this page to be “no index”. This means that the page will be blocked from search engine results and ensures that only visitors who complete the form will land on this page.
- Within the content editor for your Thank You page, scroll down to the section titled “Yoast SEO”.
- Find and expand the “Advanced” section.
- Under “Allow search engines to show this Page in search results?”, select “No”.
- Click the blue “Update” button in the top-right corner of the screen.

To set your new Thank You page as the confirmation message for your form, go back into “Confirmations” within your form settings.
- Click “Edit” below the “Default Confirmation”
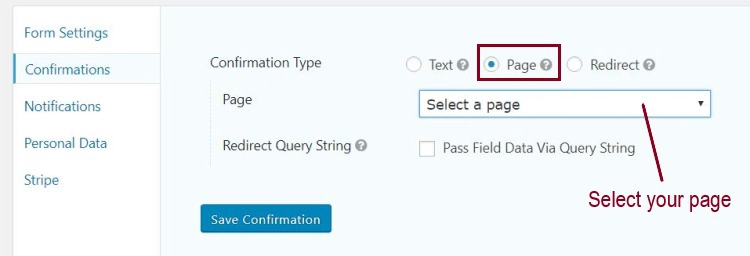
- Next to “Confirmation Type”, select “Page”
- Select the Thank You page from the dropdown
- Click “Save Confirmation”

Set Notifications
Your team and the person who shared a story should also get email notifications that the story was submitted properly and relay the details of the form. You can do so through automated notification emails.
Send an Admin Notification
To set an Admin Notification to be sent to you or members of your team:
- Go to the “Notifications” tab within “Settings”.
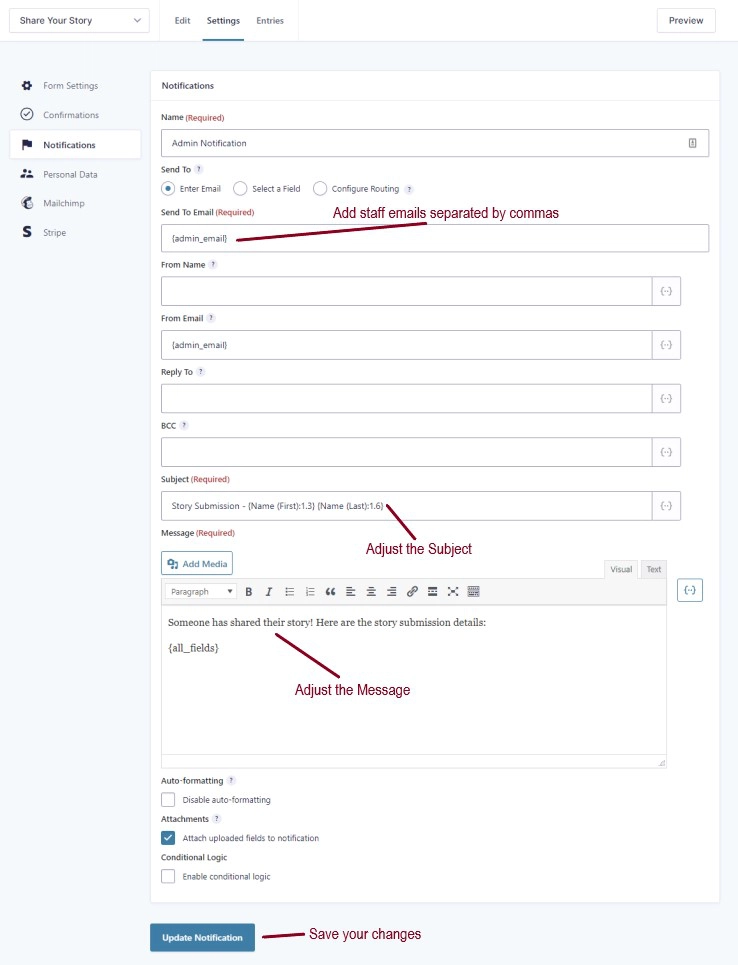
- Under “Admin Notification”, click “Edit”
- Add to or update the “Send to Email” field to include all of the email addresses that Share Your Story form submission notifications should be sent to, separated by commas.
- If you’d like, you can adjust the “Subject” and “Message” fields based on your preferences. However, you’ll want to ensure that “{all_fields}” remains in the message field to receive all of the information from the submitted form.

Send a Submitter Notification
To send an automated notification email to the story’s submitter, customize the Submitter Notification email with more concrete details about the campaign and how to monitor its progress.
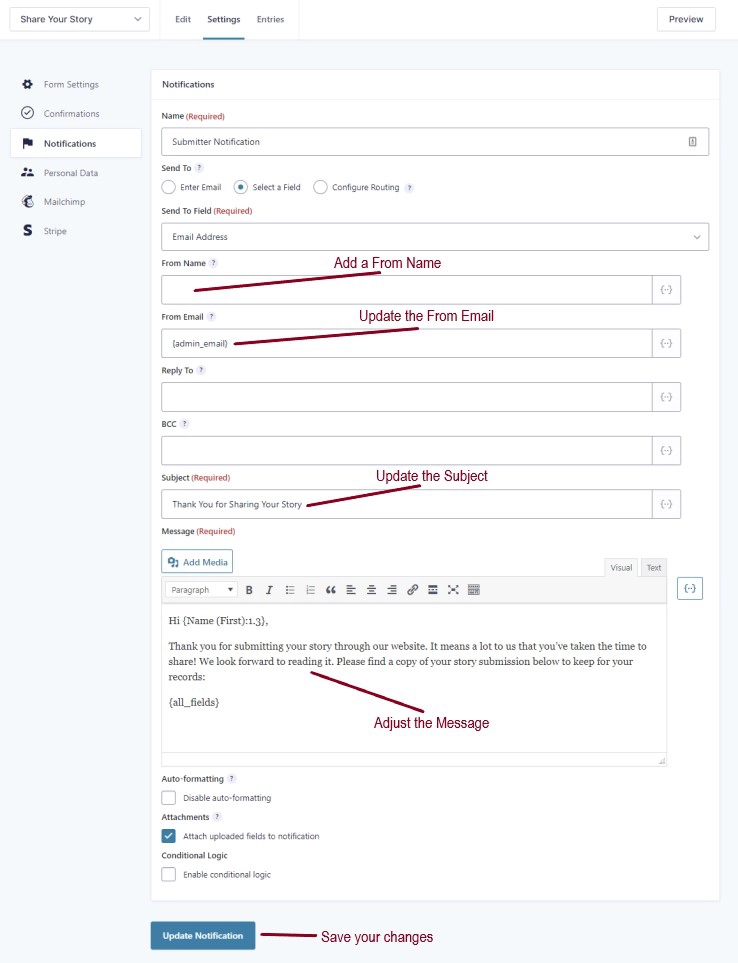
- Within “Notifications”, click “Edit” below “Submitter Notification”.
- Add a “From Name” for the email, such as the name of your organization.
- If you’d like, you can adjust the “From Email” to be different than the default admin email of your website.
- You might also wish to update the subject line for the email next to “Subject”.
- Customize the body of your email within the “Message” section. You can include any relevant details about the campaign here.
- To include a copy of the form responses as a receipt for their records, use “{all_fields}” to automatically pull those into the email.
- Don’t forget to save your notification by clicking the blue “Update Notification” button at the bottom of the page.

Add Your Form to a Page
Your new form will need to be embedded in a page for visitors to find and use it. For example, you might create a new page called “Share Your Story”.
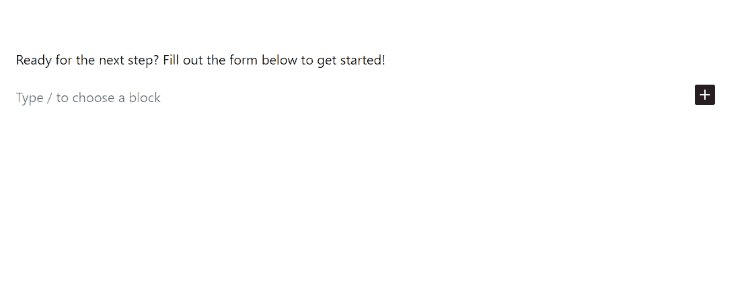
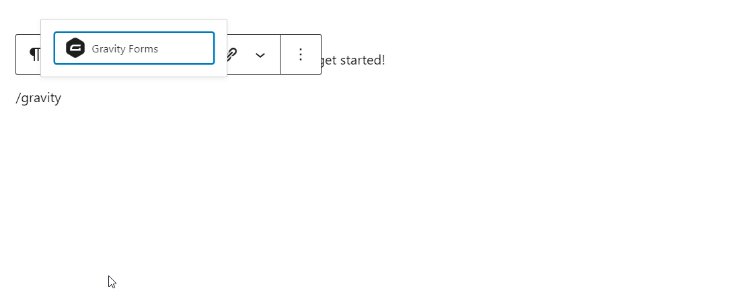
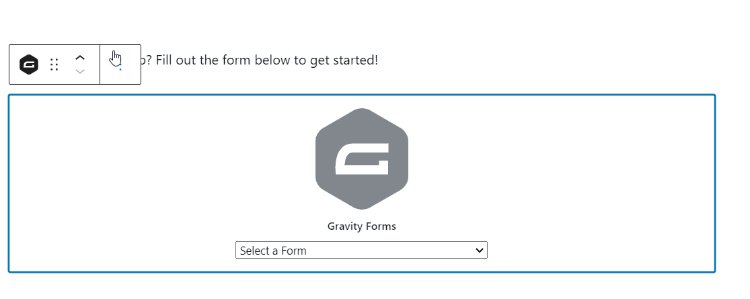
- Open the page where the form will live and add it by using the Gravity Forms block.
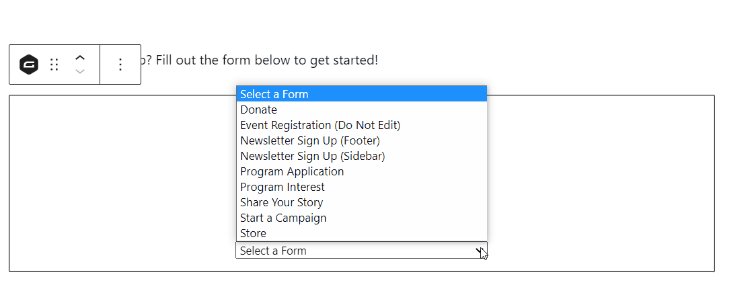
- Select the Share Your Story form from the list of options.
- In the block settings, which appear in the right-hand sidebar, turn off the “Form Title” and “Form Description” settings.
- Preview the page to make sure it’s showing up in the right place.

Additional page content
If the only content you have on the page is this form, consider adding an introduction that describes why you’re collecting stories and how you intend to use them. You could even link to a few examples (like on your blog or social media) where you’ve used the stories submitted by your supporters.
Test Your Form
Follow steps to test your new form within the page preview. If everything looks great, publish your changes by using the blue “Publish” or “Update” button in the top right of the edit screen for the page.
View and Export Form Submissions
Once visitors start sharing stories through your website, you’ll be able to view and export that data for your records.
Using Stories On Your Website
What’s your plan for using stories from your nonprofit’s community? They typically make for great blog posts, social media content and newsletter stories. Check out some of our advice for putting stories to strategic use in your marketing efforts.
- Nonprofit Storytelling: How to Use One Person’s Story to Inspire Many
- Case Stories: How to Create and Use Them in Nonprofit Marketing
- Benefits of User-Generated Content and How to Use It on Your Website
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.