
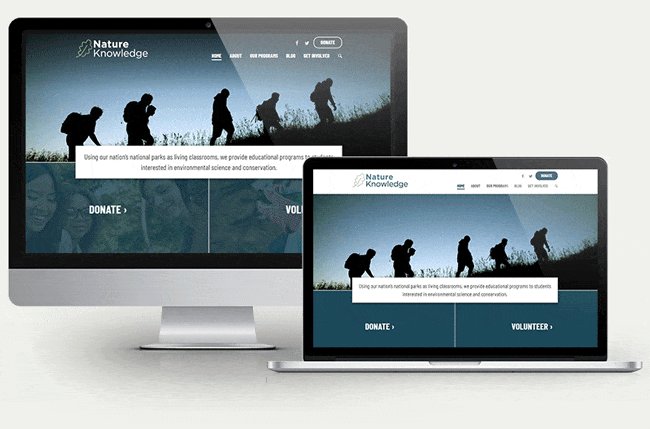
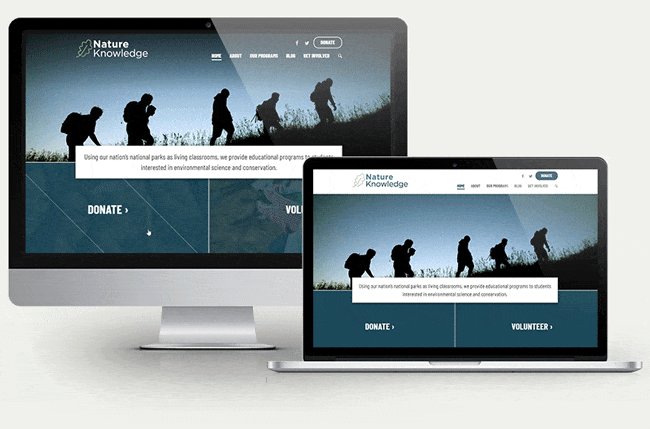
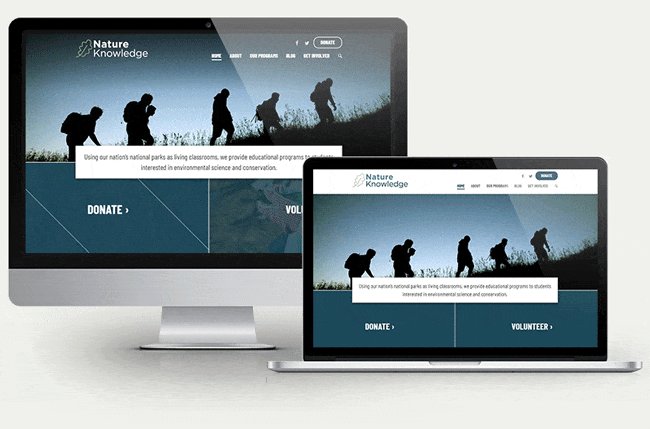
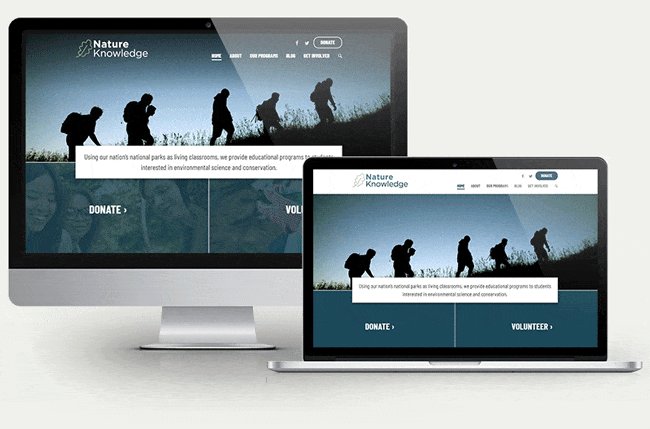
We recently added a new design option to our nonprofit website platform. We’re calling it Pioneer, and we think nonprofits are going to love the flexibility and visual punch it offers. To give you some background on the theme design and how it works for nonprofit websites, we spoke to our designer, Alex McQueary, and asked her a few questions about Pioneer.
When we were making custom websites, Alex worked closely with our clients to create designs that represented their organizations and worked toward their key goals. When she designed Pioneer, she used all of that knowledge of what worked well for nonprofit sites we’ve created in the past and baked it into this new customizable theme.
Let’s talk to her about Pioneer and how nonprofits can use it to build a new website.
To introduce the new theme, how would you describe Pioneer in five words or less?
I’d say it’s flexible, open, modern, dynamic and visual.
What do you mean when you say Pioneer is visual?
While Pioneer will look nice without a lot of photos, I’ve seen that nonprofits with really visual sites have an easier time drawing in and engaging with new supporters. It’s a really powerful way to capture someone’s attention and convey an emotion that can move a website visitor to action.
Every nonprofit wants a unique website that represents their organization. How does Pioneer deliver flexibility for real customization?
We really looked to build in as much flexibility as we could into the design of the theme. As with all of our themes, you can customize the colors, content and pages to match your brand and what you need to communicate to visitors on your site.
With Pioneer in particular, we decided to offer a new option for header images that can be added to the top of any page on your site. Lots of nonprofits we’ve worked with have really liked the modern and bold look that you can create with big, full-bleed images. So you can now decide to go with the full-bleed look or the more traditional crop with a white background for the header elements.

To make the pages themselves look a little more unique, we also designed a special landing page template for Pioneer. It’s really great for promoting your services, programs, or for introducing your staff and board. We wanted to give nonprofits a way to create a different look on these important, top-level pages so that there’s even more diversity in how pages look.
What about flexibility on the homepage in particular?
With the Pioneer homepage, a nonprofit could completely customize what they need or would like here, turning on and off the various sections of the page as they like. For example, if a nonprofit doesn’t currently have any upcoming events that they’d like to promote on the homepage, they can simply turn that section off until they do.
Let’s talk about the features. What can you see nonprofits being most excited about?
I can see a lot of nonprofits really loving the dynamic animations throughout the theme. When visitors hover over content or scroll down a page, elements like buttons and special call-to-action sections will change color or move in different ways. We know it’s crucial that nonprofits be able to draw attention to important actions or resources on their sites.
Each section on the homepage has a hover state that will draw visitors attention as they scroll through the page. And then you can also add calls to action throughout the whole site that will animate when a mouse hovers over them, both in the sidebar of a page and through an inline call to action. The inline call to action can include text and an image (if you want to add a photo) that you can then drop anywhere into the actual page content. These calls to action can be a really visual way to draw attention to important actions or resources on your site.
I also see the landing page template and flexibility in the header images being really helpful for nonprofits, especially. When we were deciding on features to include, we did our research and looked at what our nonprofit clients have found really helpful in current nonprofit themes and websites, as well as what we’ve heard people ask about for their websites. And, like I mentioned, with each of these features, we wanted to give nonprofits the opportunity to choose whether or not they want to use it.
I know designing a website that’s welcoming for all abilities can’t be easy. In what ways can Pioneer help nonprofits reach more people?
The Web Content Accessibility Guidelines outline a list of ways to make a website easy to use for all levels of ability. And it was really important to us, as we were creating Pioneer, to make it compatible with those guidelines. In terms of the design of the site, that meant things like choosing really readable fonts and underlining text links to make it clear that it’s linked, no matter what color it is. And through the development of the theme, we made sure that the sites could be easy to use for everyone, including people using a screen reader or with a motor disability that prevents them from using a mouse.
For vision disabilities in particular, we made sure nonprofits are able to follow accessibility guidelines through their color choices, like for visitors who might be color blind. We also review all of the sites before they launch, and if a nonprofit is using a custom color combination that might be hard for certain people to distinguish, we’ll be sure to let you know.
As part of our own values, we really push nonprofits to make their sites as welcoming as possible for everyone on the web.
What about those nonprofit marketers that aren’t so technically inclined? How does Pioneer help them succeed?
Pioneer is flexible, and there’s a lot you can do to make your site unique. But we also made sure to give potentially overwhelmed users a really direct path to success. In most cases, it’s as simple as checking “yes” or “no” to decide whether you’d like to include a certain feature on the page.
When we were deciding on features and how the administrative side of the theme would work, our team whittled down our list to cut what nonprofits don’t really have much need for or that create unnecessary complications. We stripped out all of those unnecessary shiny objects, and instead provided people a clear recipe for a well-designed website that’s quick to launch.
Pioneer is really easy to use, to update and to opt out of features that you don’t need. And because of that, it would be fairly difficult for someone, no matter how tech-savvy or not, to break the look of the site or end up with a site that just does not look very nice. With the support we provide through the review process and our Marketing Advice program, we also give people an easy avenue to see what they can do to improve the look of their site and help them create a site they can really be proud of.
What do you think nonprofits will love most about the Pioneer theme?
That’s a tough one. We worked really hard to pack Pioneer with everything a nonprofit needs to work toward their mission. But I definitely have a few favorite elements of the theme that I’ve seen really work well on custom sites that we’ve created. For one thing, you can include your impact stats on the homepage that will animate when a supporter scrolls down the homepage, attracting their eye to the awesome results you’ve been able to accomplish. This can help establish expertise in your field and help build trust with potential supporters.
I think the Donate page will really resonate with a lot of nonprofits, as well. The design of the page is simple and clean, and the form included was built to really streamline the whole donation process, making it easy for your website visitors to give online. And the page will be easy for any visitor to find if you decide to include it using the button design at the top of every page.
But more than anything else—and there’s a lot to love—I think nonprofits will appreciate how easy the theme is to use, to use really well and to customize to get the website that they want and that shows the world who they are and how they help.
Ready to see Pioneer IRL? Click through the demo site to see the features and designs that Alex is talking about.
Do you have any other questions about the design of Pioneer for Alex? Comment your questions about the new theme below.

Comments