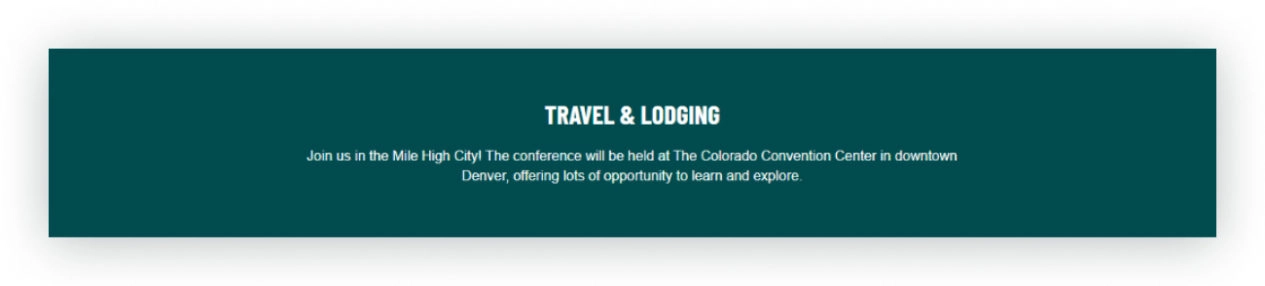
Color can make a page come alive. Not only does it liven up a page, but it is also a great way to visually break up content on a landing page. The Background Color block gives you the opportunity to help add a little more visual emphasis on pages that are using the Full Width page template. See what it looks like below and view it in action on our demo site.

Helpful Terminology
- The Full Width page template is a page layout option that doesn’t have a sidebar, allowing the content and images to span the full width of the page.
Add the Background Color Block
If you’re looking to add a splash of color on your page, a great option is using the Background Color block, which only takes a few short steps.
- Log into the back end of your site.
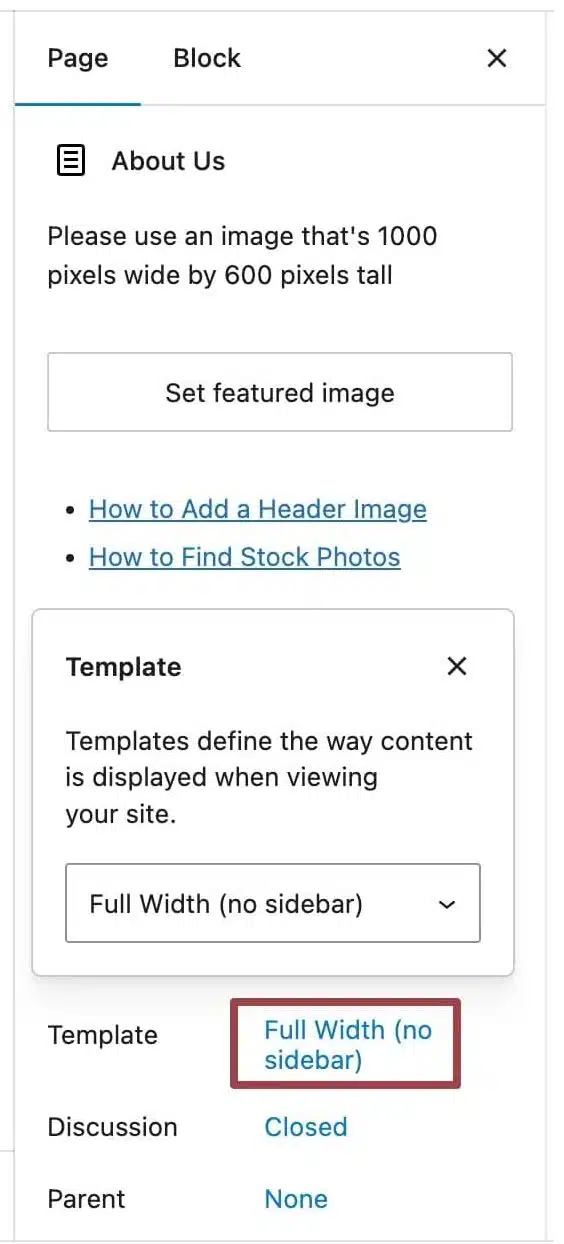
- Go to the page you’d like to add this block to. As a reminder, the Background Color block is only available for pages using the Full Width page template.

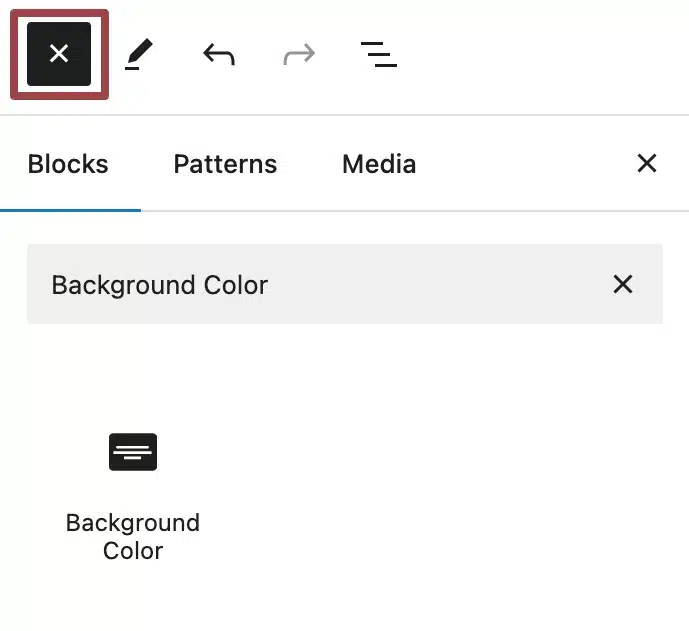
- In the left-hand corner, click the (+) symbol and search for “Background Color” to add the block to your page.

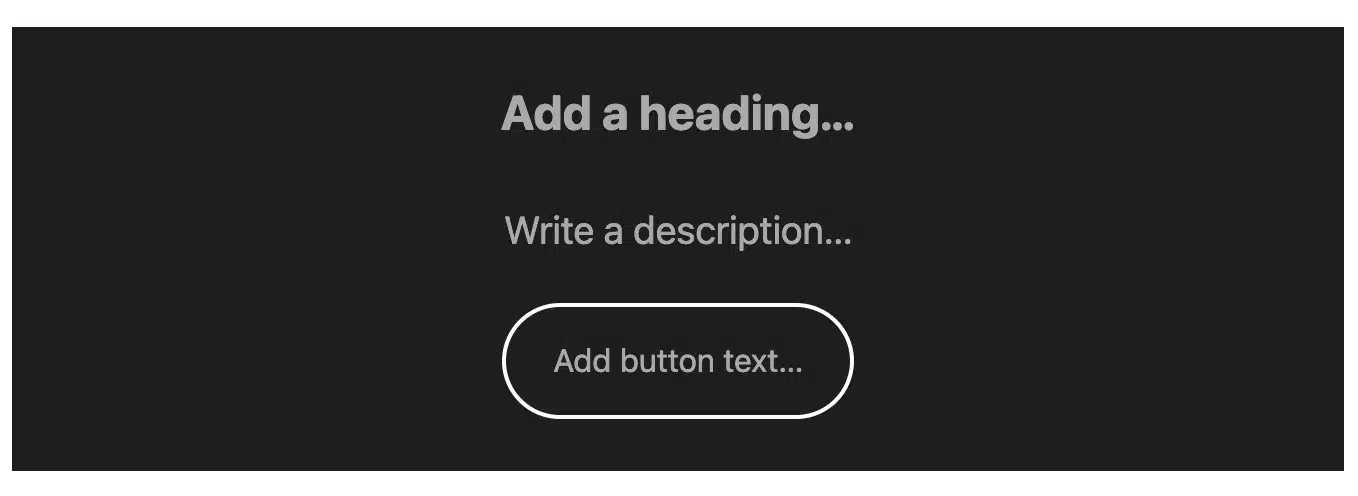
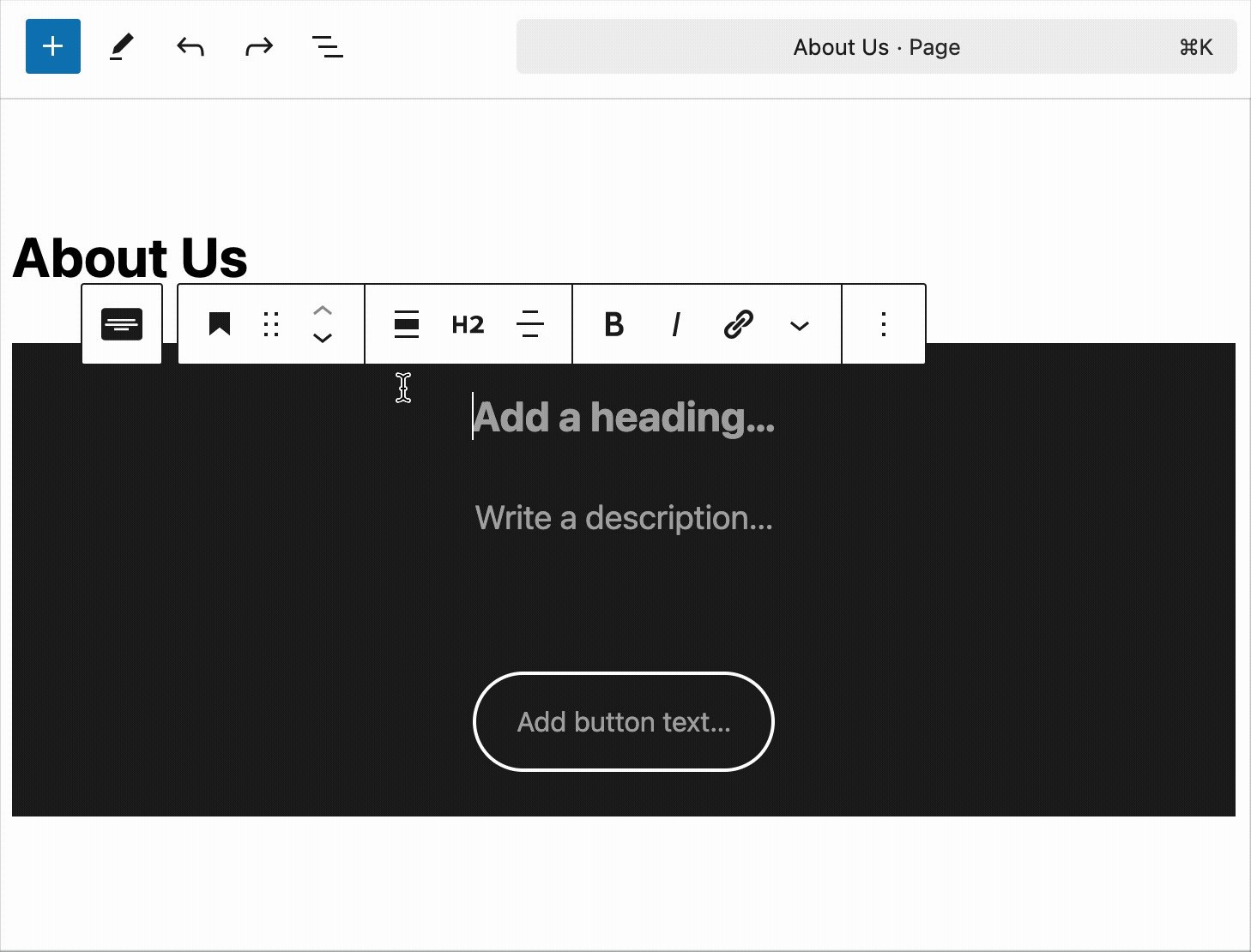
- From there, you have the option to add a heading, description, and button text.

- Once you’re finished building out your block, make sure you publish your changes by clicking the blue “Save” button.
Customizing the Block
The color of your block is determined by your existing website colors, but you can customize the block in terms of what content you’d like displayed and the order of the content.
Add content blocks
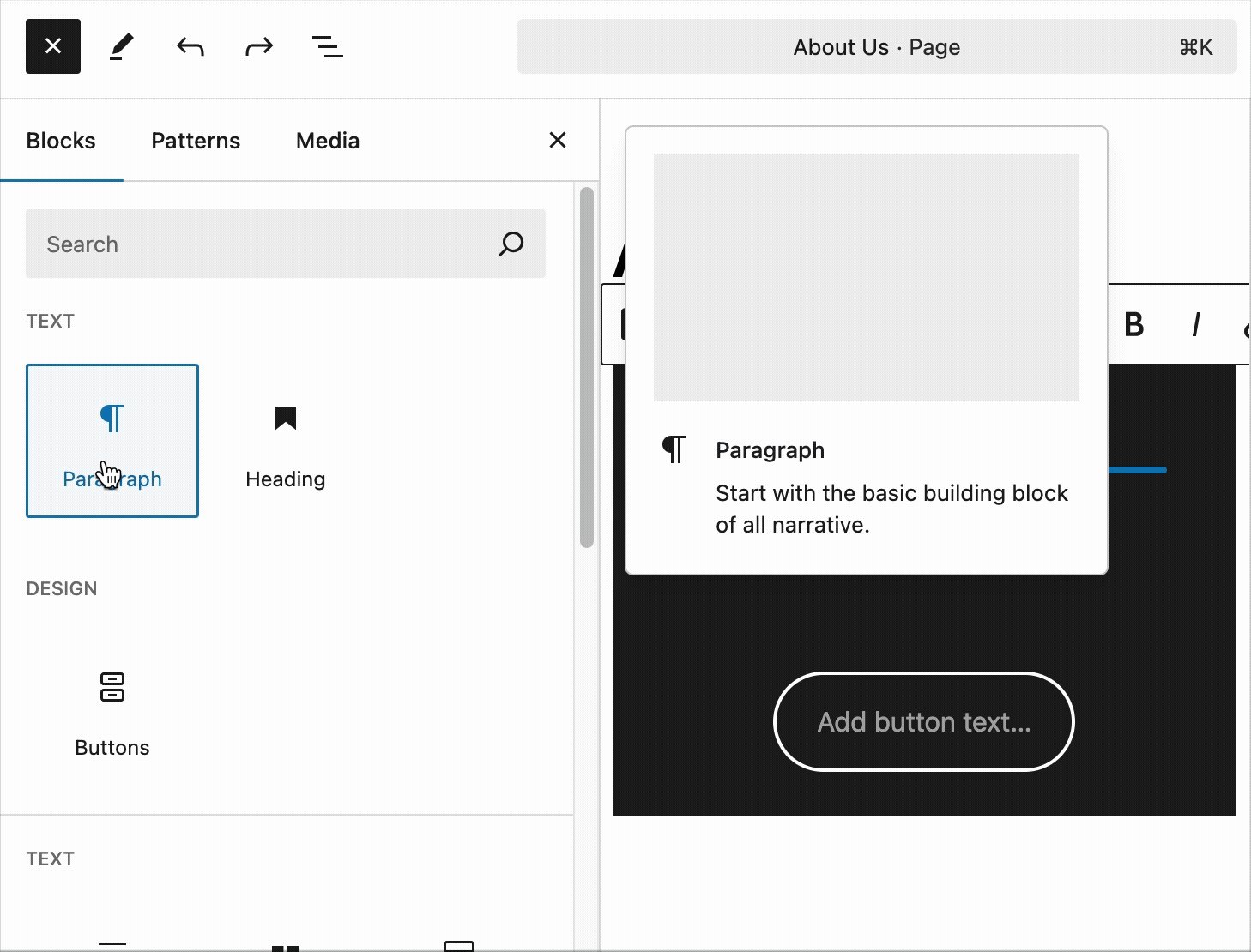
You can add a Heading, Paragraph or Button block within the Background Color block. The Background Color block starts with each of these blocks, but you can add additional blocks as needed.
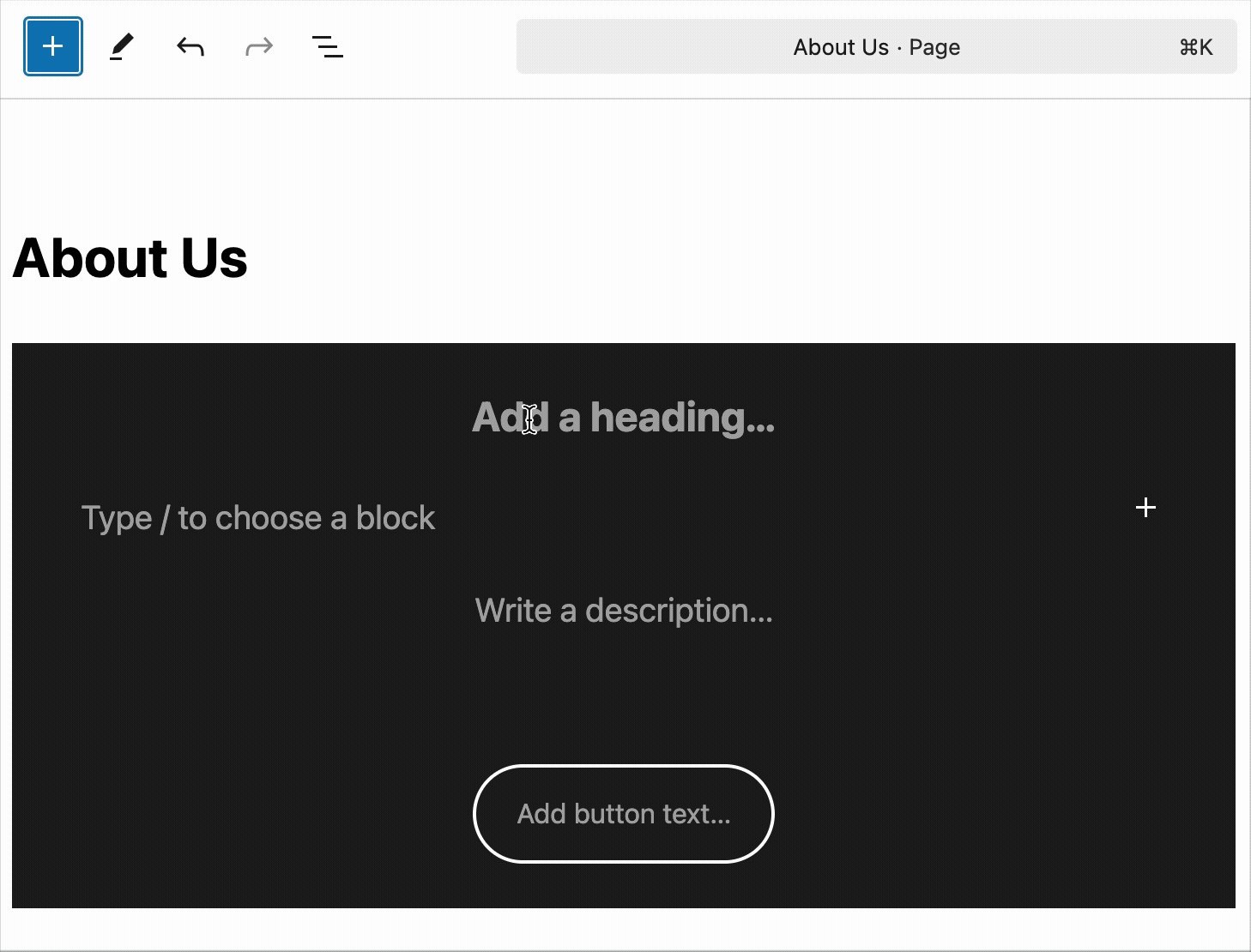
- Make sure your cursor is in the Background Color block. In the upper left-hand corner, click the (+) symbol and choose between a Heading, Paragraph or Button block.
- You can rearrange the blocks by dragging and dropping them or using the two arrows on the left-hand side of the block.

- Once you’re finished adding your content, make sure you click the blue “Save” button to save your changes.
Remove content blocks
Because the Background Color block automatically has a Heading, Paragraph and Button block, you might need to remove one or two of these blocks depending on what content you want displayed.
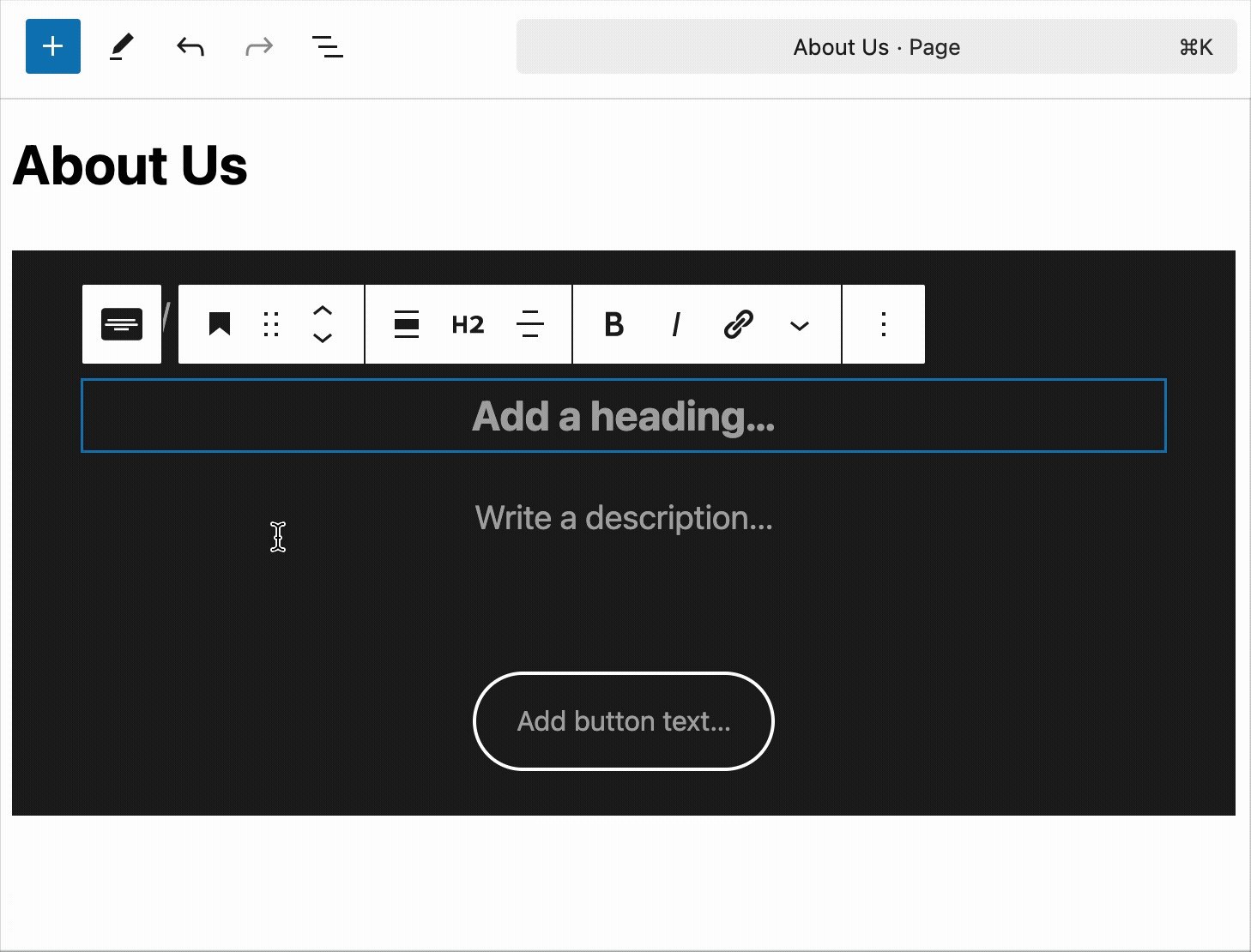
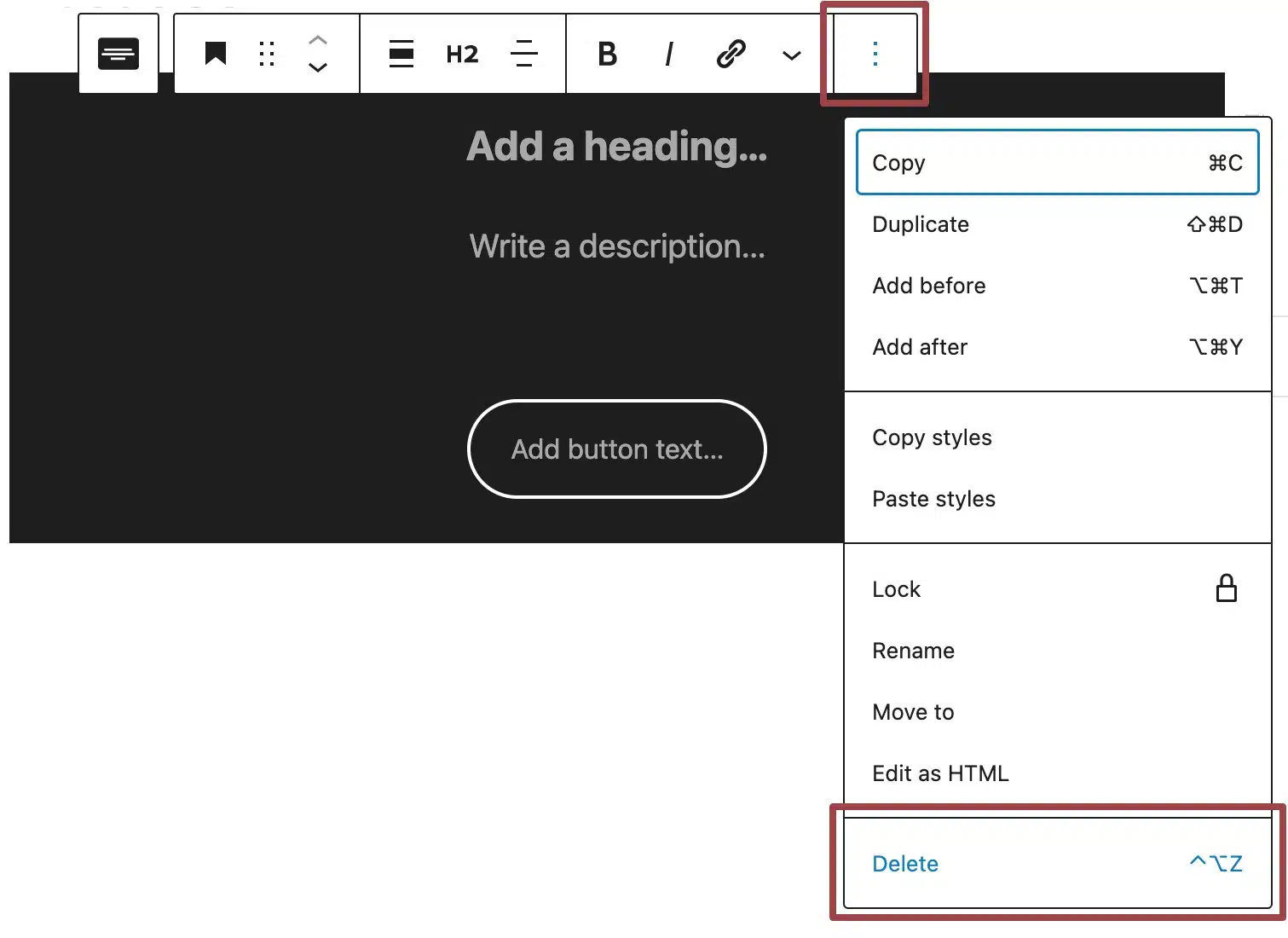
- To remove the Heading, Description or Button blocks, click within each block.
- On the white toolbar that appears above the block, click the three dots and find the “Delete” option. Repeat as needed.

- Once you’re finished making changes, make sure you click the blue “Save” button to push your changes live.
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.