Adding a call to action (CTA) within your content is a great way to draw attention to the main action you’d like website visitors to take, like “Donate Today” or “Apply Now”. The Call to Action block makes it easy to create a bold callout and place it strategically within various pages of your website.
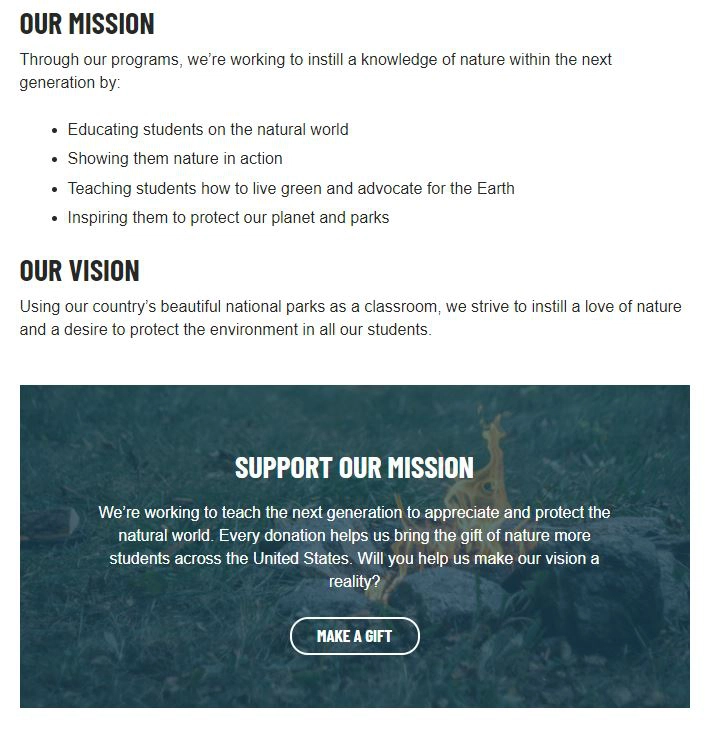
Below is an example of what this Call to Action block looks like on the front end. You can customize it a few different ways and create as many versions as you want to use throughout your site.

How Do I Add a Call to Action Block?
To add a call to action to your content, log into your website. From the Dashboard, look at the admin menu in left-hand column. Click Pages, and select which page you’d like to edit.
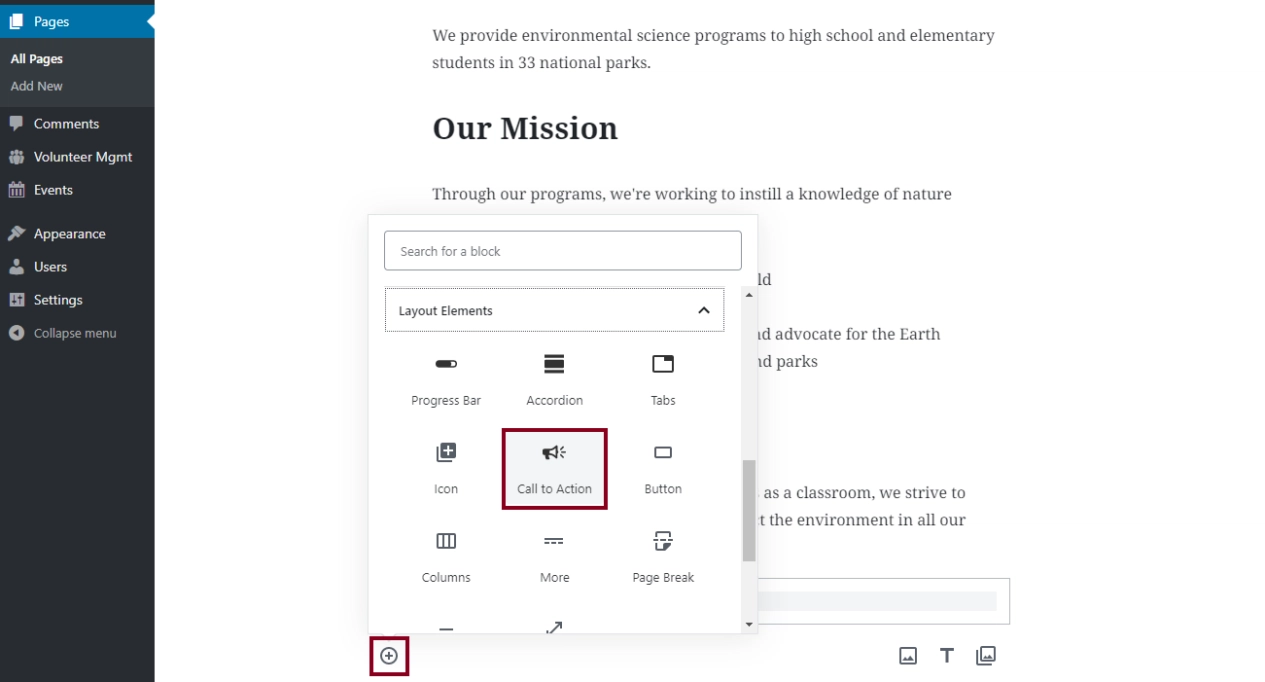
- Click the “+” icon to add a block, and select the Call to Action block. You may need to search for it by name.

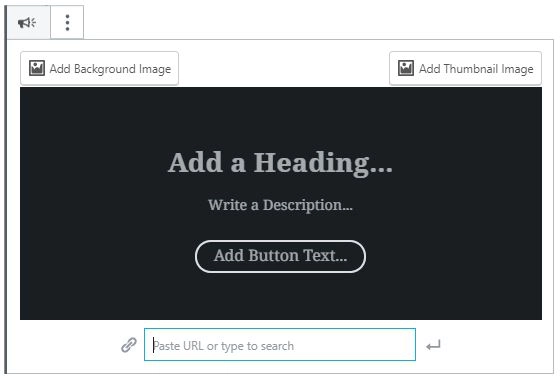
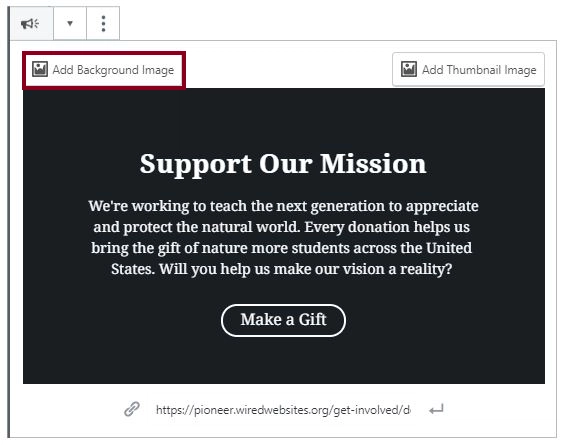
- Once you’ve placed the CTA block, you’ll see that a blank CTA appears and it shows you exactly what text to put where.

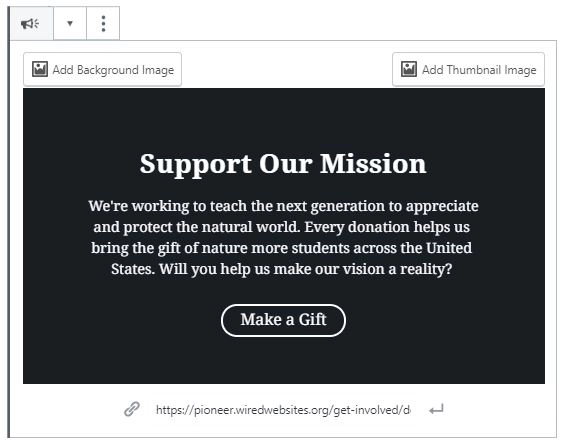
- Add a heading, description of the call to action, button text, and, finally, a link to the page where you’d like the button to lead, like a Donate page.

- You can then add an optional background image if you like. If you do not add a background image, the background will just show up as your primary website color. To add a background image, click the “Add Background Image” button in the upper left-hand corner of the block.

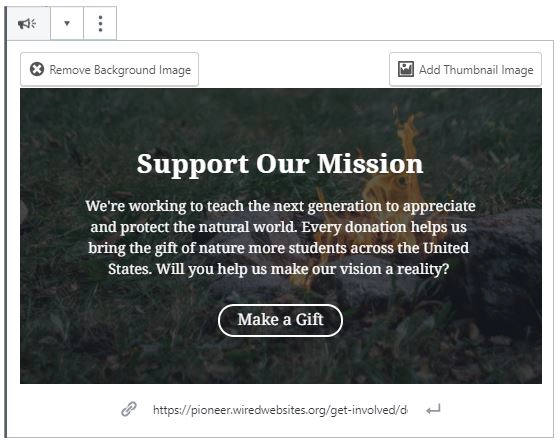
- Upload an image or select one from your Media Library. We suggest uploading an image that’s at least 1000 pixels wide by 700 pixels tall. To remove the background image you’ve selected, click the same button that now reads, “Remove Background Image.”

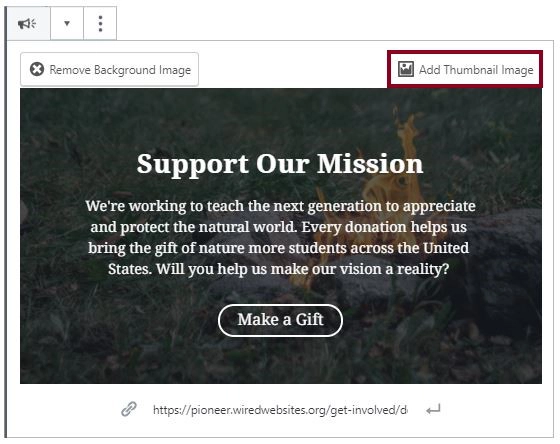
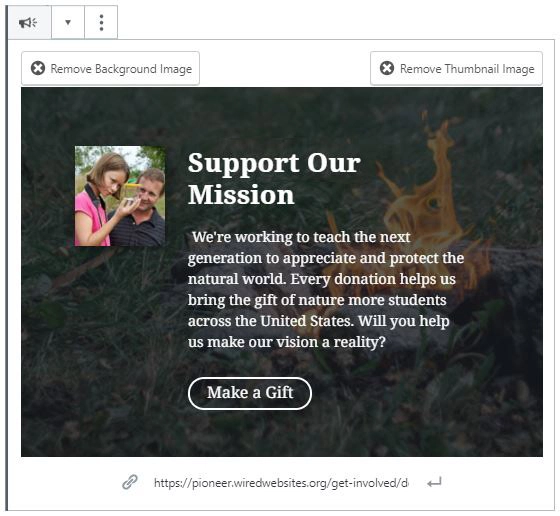
- Adding a thumbnail image will display a small image over to the left of your content, which is a nice option if you’re highlighting a publication of some sort. Using the thumbnail will also left-align all of your content instead of centering it in the middle of the CTA. To add a thumbnail image, click the “Add Thumbnail Image” button in the upper right-hand corner of the block.

- Upload or select an image from your Media Library. The image will always show up at 100 pixels wide by 138 pixels tall. If you upload something that’s larger or a different proportion, it will size down and crop to fit. Once the image is placed, you can remove it again by clicking the same button that now reads, “Remove Thumbnail Image.”

- Don’t forget to Preview your work to see what the Call to Action block looks like on the front end. Click the blue Update button on the upper right corner of your screen to save your changes.
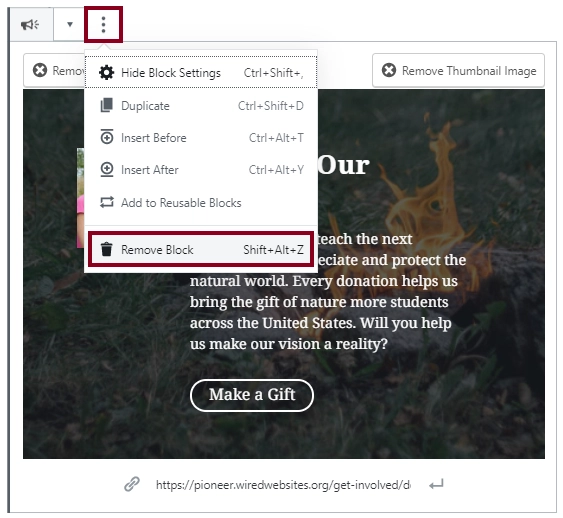
- To remove the entire call to action, click the three vertical dots in the toolbar above the block and select “Remove Block.”

Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.