Fundraising campaigns are a fact of life for most nonprofits, whether it’s a peer-to-peer fundraising campaign, your annual appeal, or a special campaign to help your organization accomplish a specific goal. To streamline the marketing pieces, you’ll need both a page on your website and donation form specific to your fundraising campaign.
FEATURE AVAILABILITY
The Form Builder is available for Grow and Amplify plan websites. Change your plan in the Account & Billing section of your website Dashboard.
To help you get on the right track with less work, use our Campaign Donation form template. The base template includes the following fields, and you can customize it to fit your needs.
- Donation Amount
- Message for the Campaign Organizer
- First and Last Name
- Email Address
- Billing Address
- Credit Card Information*
- Total Amount
*If using Stripe as a payment processor, your form will use the Stripe Card field; however, the field name will still be “Credit Card”.
This support article walks through how to use our Campaign Donation form template, which we built with supporter-run or peer-to-peer fundraising campaigns in mind. To complete your peer-to-peer campaign, you might also wish to include a place for these supporters to start a fundraising campaign through a form on your website.
This Campaign Donation form can also be tweaked to work well for any fundraising campaign your nonprofit runs.
Jump Ahead To
Upload the Campaign Donation Form Template to Your Website
To make things easy for you, we’ve created a Campaign Donation form template that you can use as a starting point for your new donation form. In order to use the template, you’ll need to:
- Save this page as a JSON file if your payment processor is Stripe
- Save this page as a JSON file if you use a different payment processor, such as Authorize.Net or PayPal
The default file type will automatically be JSON. To save the page, you’ll right click and select “Save as” from the drop-down menu.
Once you’re signed in to the back end of your website, head over to the Forms section on the left-hand side of your screen.
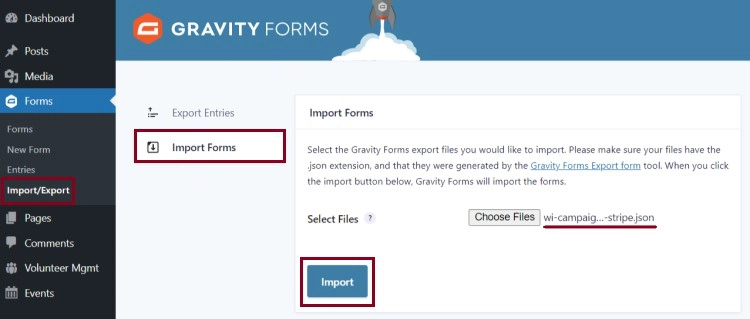
- Under Forms, go to “Import/Export”.
- Select “Import Forms” on the left.
- Choose the WI Campaign Donation Form Template JSON file that you saved previously and click “Import”.

Edit the Campaign Donation Form
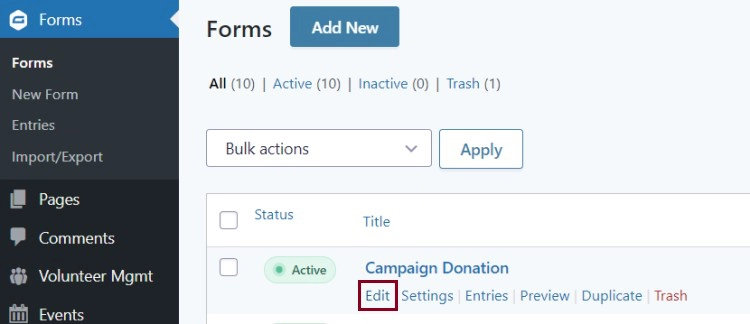
Once the form is uploaded, you’ll see a notification on the top of the page confirming a successful upload and the option to edit the form. If you click out of this screen, don’t worry! You can go to “Forms” and click “Edit” below the newly imported Campaign Donation form to make changes.

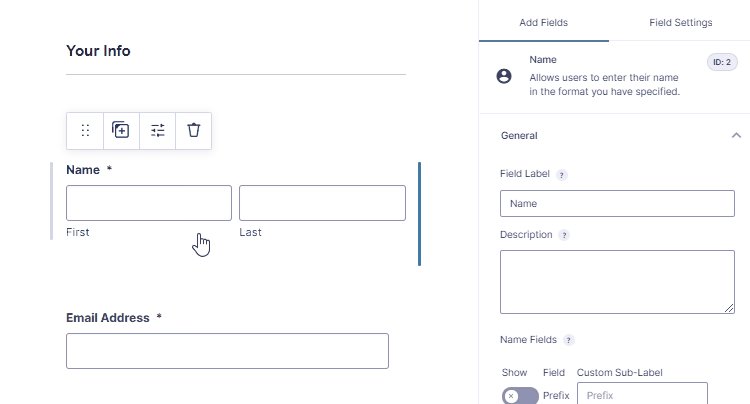
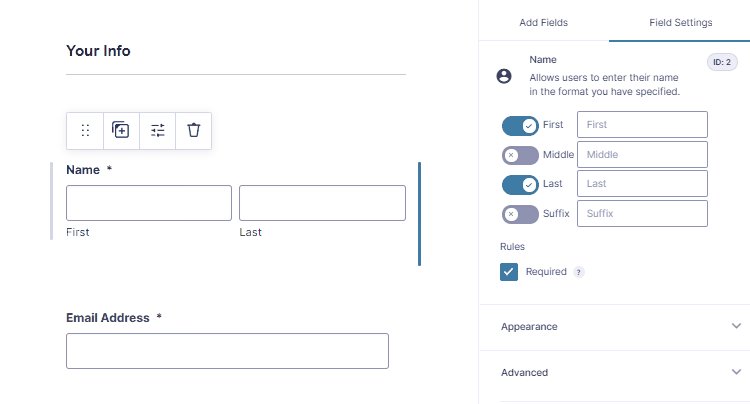
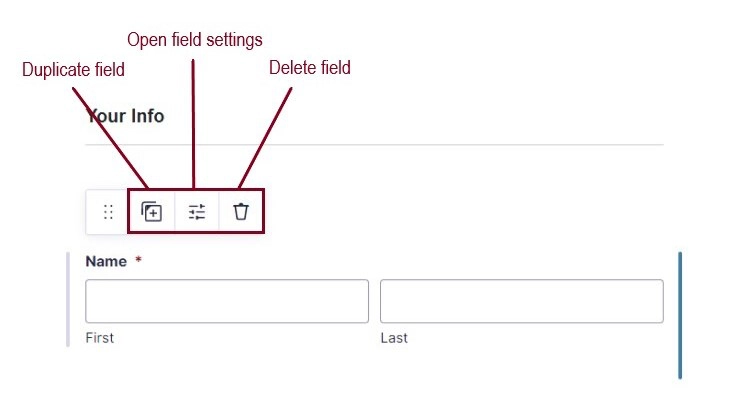
To edit the settings within individual form fields, click on the field you’d like to adjust. The Field Settings should expand to the right. You can also click on the Settings icon directly above the field.

Within that same menu above the selected field, you can also delete or duplicate fields.

Important note about the form fields
There are certain fields within the Campaign Donation Form Template that are required in order for the form and payments to function correctly. You’ll want to be sure that you do not delete the following fields:
- Campaign Name and URL
- Name
- Email Address
- Credit Card
- Total
Update Suggested Donation Amounts
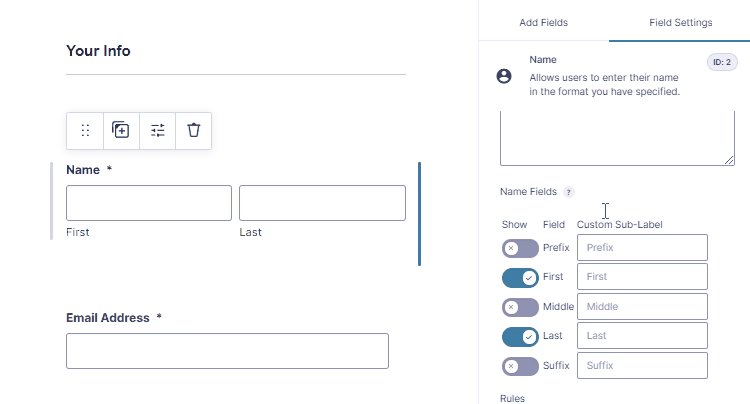
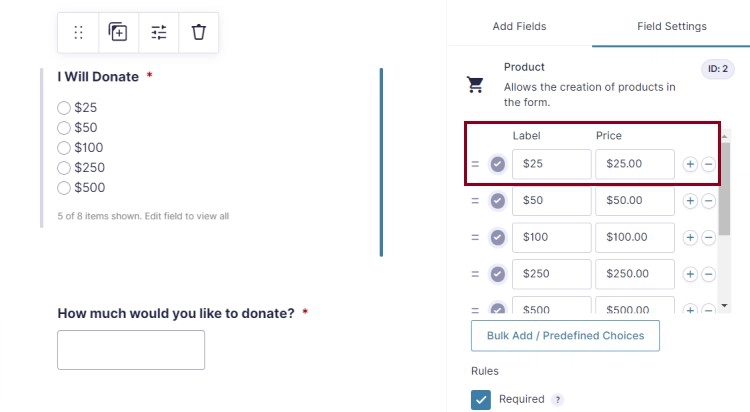
Within the “I Will Donate” field, you may want to update the suggested donation amounts. Within the “I Will Donate” field, you may want to update the suggested donation amounts. To do this, open the field settings. You can adjust donation amounts by updating both the label and the associated price.
Use the “+” and “-” icons to the right to add or remove preset amounts to the list. You can also reorder the amounts using the “=” icon to drag and drop the donation options.

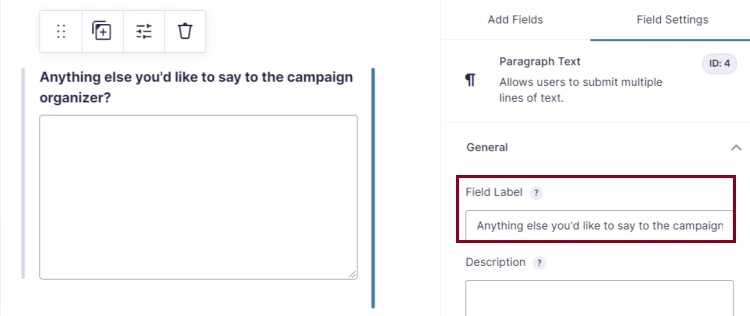
Update the Paragraph Text field
For the paragraph text field, “Anything else you’d like to say to the campaign organizer?”, feel free to adjust the wording by updating the “Field Label” section within the settings. Or, delete the field if your organization will not be using this form for a peer-to-peer fundraising campaign.

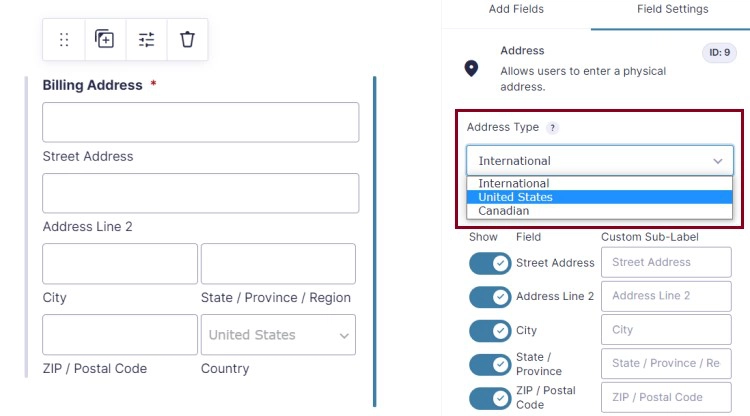
Update the Billing Address field
For the form to process payments as intended, keep the Billing Address field around. However, if your organization will not be accepting international gifts through your fundraising campaign, you’ll need to make a small adjustment to this field. Within the field settings, update the “Address Type” from the default “International” to be “United States”.

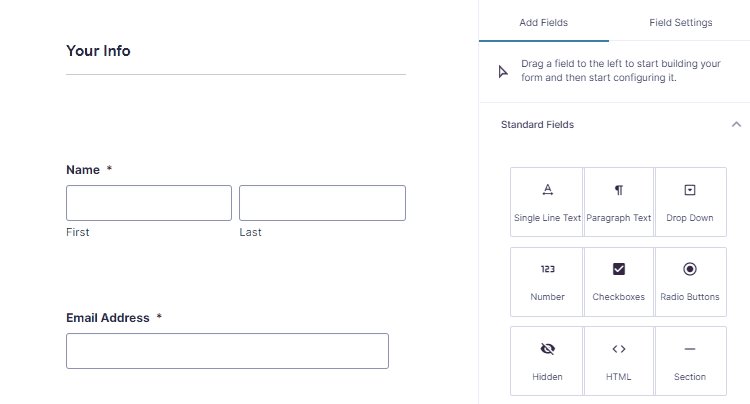
Those updates and fields should be sufficient for a standard nonprofit campaign donation form. If you’ll need to include additional form fields, explore your options on the right side of the page, and simply drag and drop the form fields you require.
For more complex form fields, such as fields using conditional logic, Gravity Forms provides great documentation and tutorials on how to use the form tool.
Once you are satisfied with the form fields, click the blue “Save Form” button.
Updating the Settings
Once all of your form fields are in place, you’ll want to review your form settings. Under Settings, you’ll find the following options: Form Settings, Confirmations, Notifications, Personal Data and any integrations that you have in place on your website.
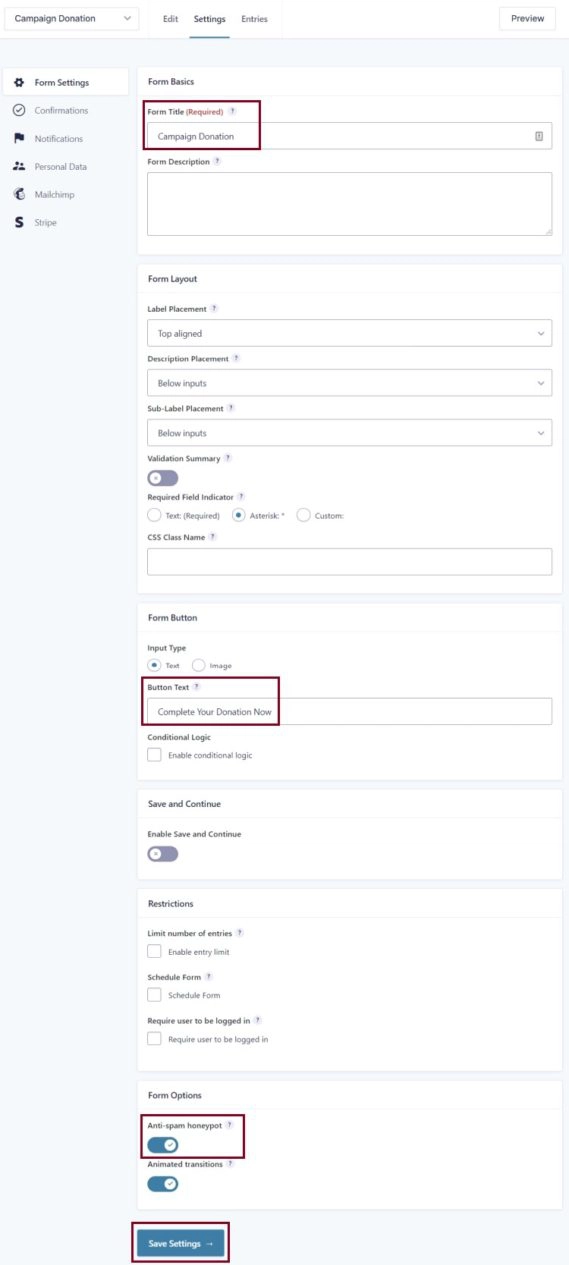
The Form Settings for your imported Campaign Donation Form allow for a few customizations for you to consider.
- If you would like to adjust the title of the form to be something other than “Campaign Donation”, now is the time. The title will appear in a heading style above the form on the page, as well as in the list of “Forms” on the back-end of your website.
- You can also adjust the button text for the submit button. For example, instead of “Complete Your Donation Now”, you might opt for a more simple “Donate”.
- Be sure to leave the “Enable anti-spam honeypot” option checked.
- Once you are satisfied with the Title and Button Text, click “Save Settings”.

Set Confirmations
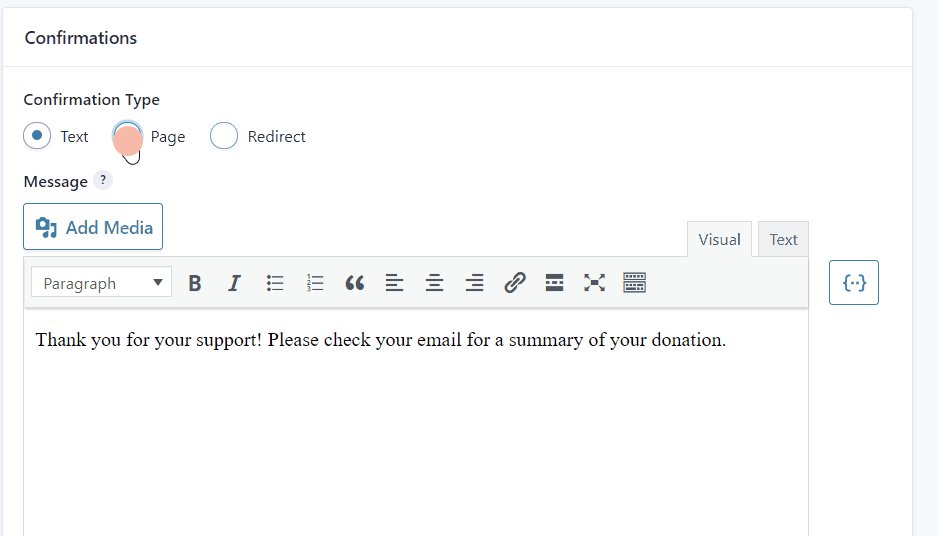
After someone submits an online donation form, they’ll expect confirmation that their gift was processed successfully. There will be default confirmation text imported with your form that says:
“Thank you for your support! Please check your email for a summary of your donation.”
We’d recommend a Thank You page that the donor is redirected to after completing their donation.
Create a Thank You page
Create a new page and name it something along the lines of “Thanks for Donating to X Campaign”. Include content on the page that thanks your supporters and runs through any next steps, such as when the campaign concludes and that they will be emailed a receipt for their records. You might also highlight other content and calls to action on your site that they may be interested in, such as your About Us page, Upcoming Events or Volunteer Opportunities.
You will want to set this page to be “no index”. This means that the page will be blocked from search engine results and ensures that only visitors who complete the form will land on this page.
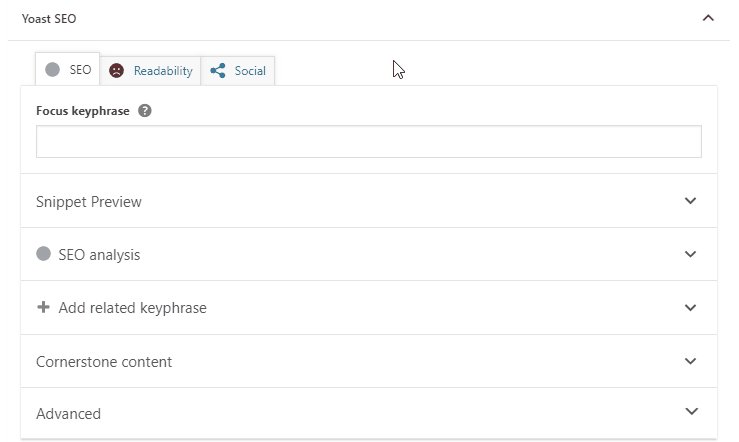
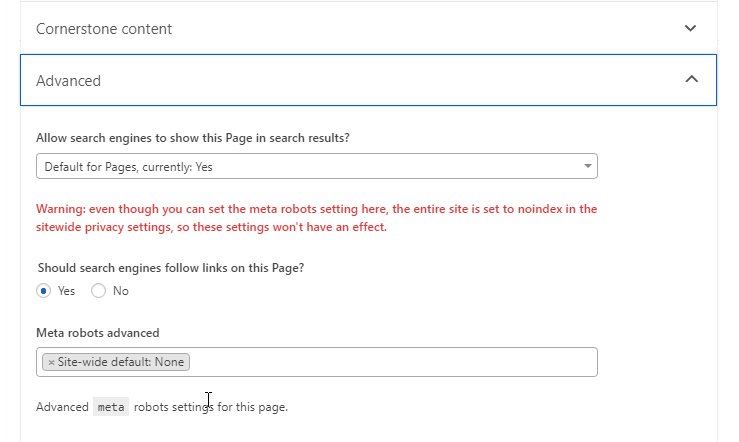
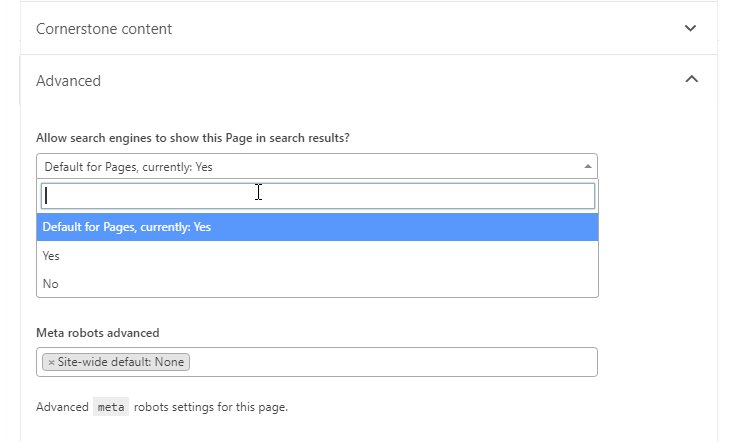
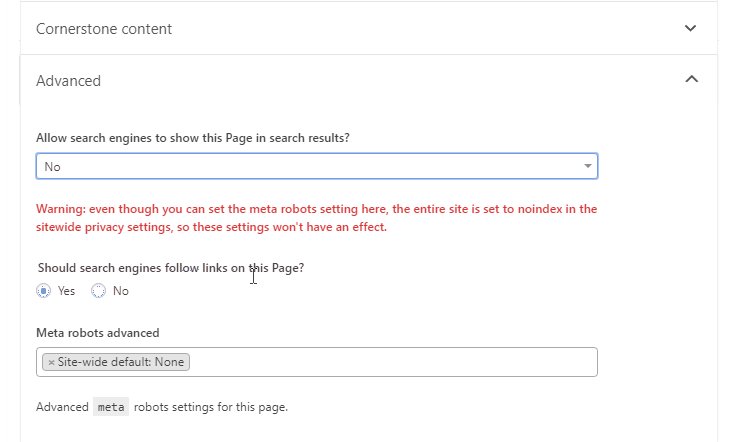
- Within the content editor for your Thank You page, scroll down to the section titled “Yoast SEO”.
- Find and expand the “Advanced” section.
- Under “Allow search engines to show this Page in search results?”, select “No”.
- Click the blue “Update” button in the top-right corner of the screen.

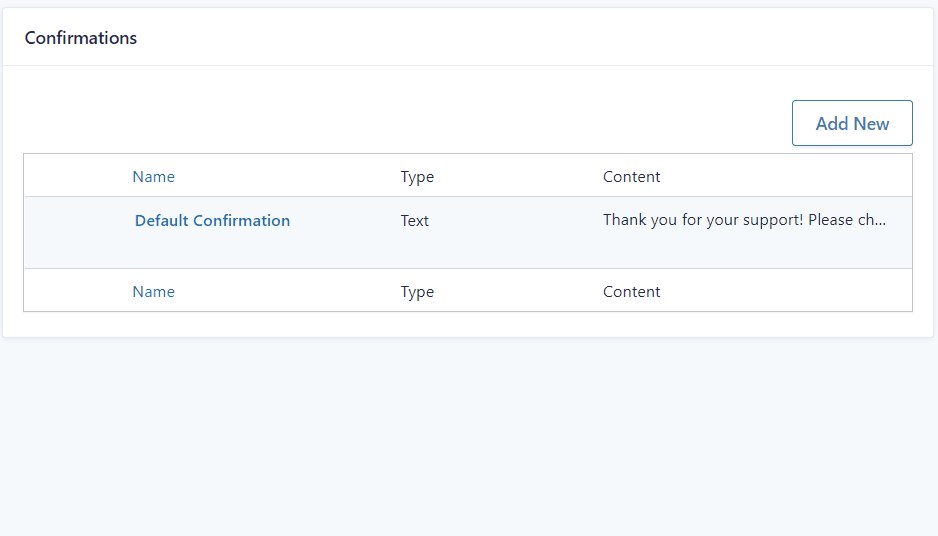
To set your new Thank You page as the confirmation message for your form, go back into “Confirmations” within your form settings.
- Click “Edit” below the “Default Confirmation”.
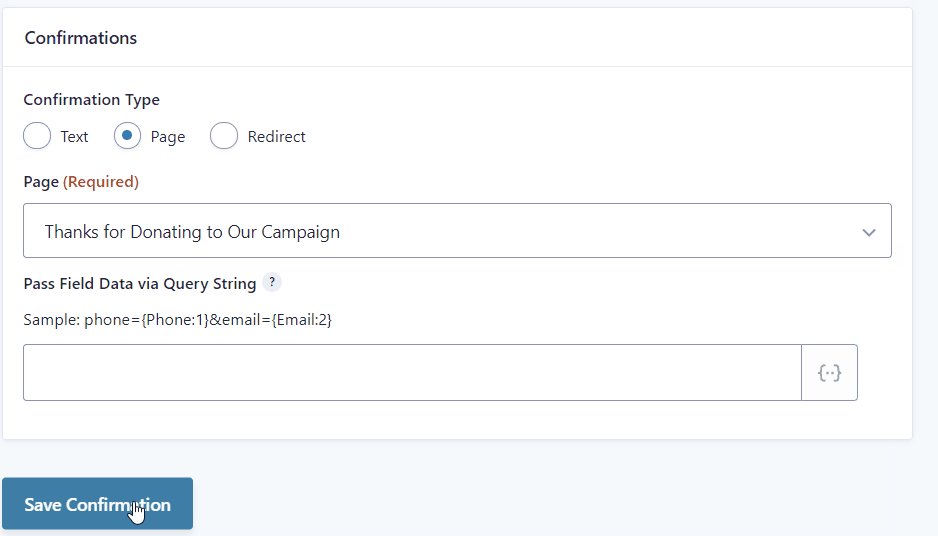
- Next to “Confirmation Type”, select “Page”.
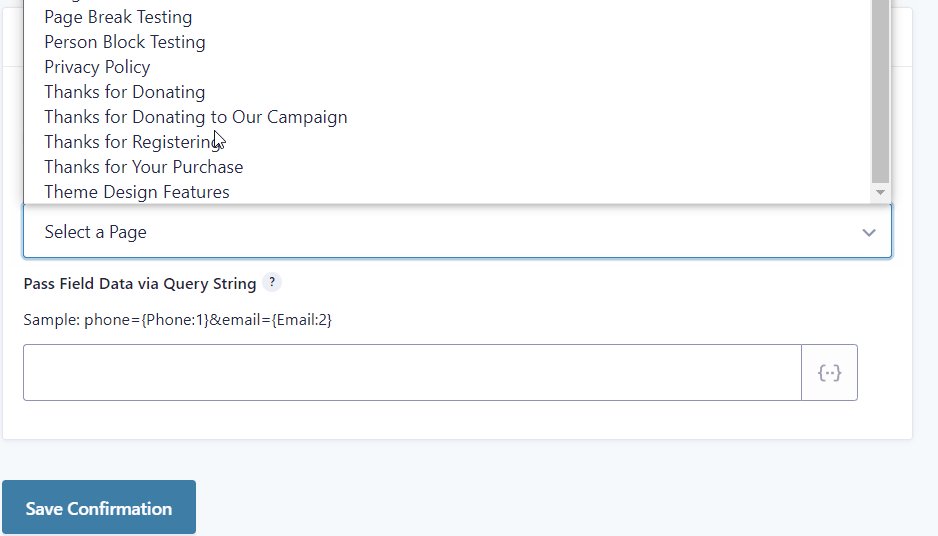
- Select the Thank You page from the drop-down.
- Click “Save Confirmation”.

Set Notifications
Your team and the person who donated should also get email notifications that the donation was processed successfully, including details of the submission. This is done through automated notification emails that will be imported with the template.
Update Admin Notification
To set an admin notification to be sent to you or members of your team:
- Go to the “Notifications” tab within “Settings”.
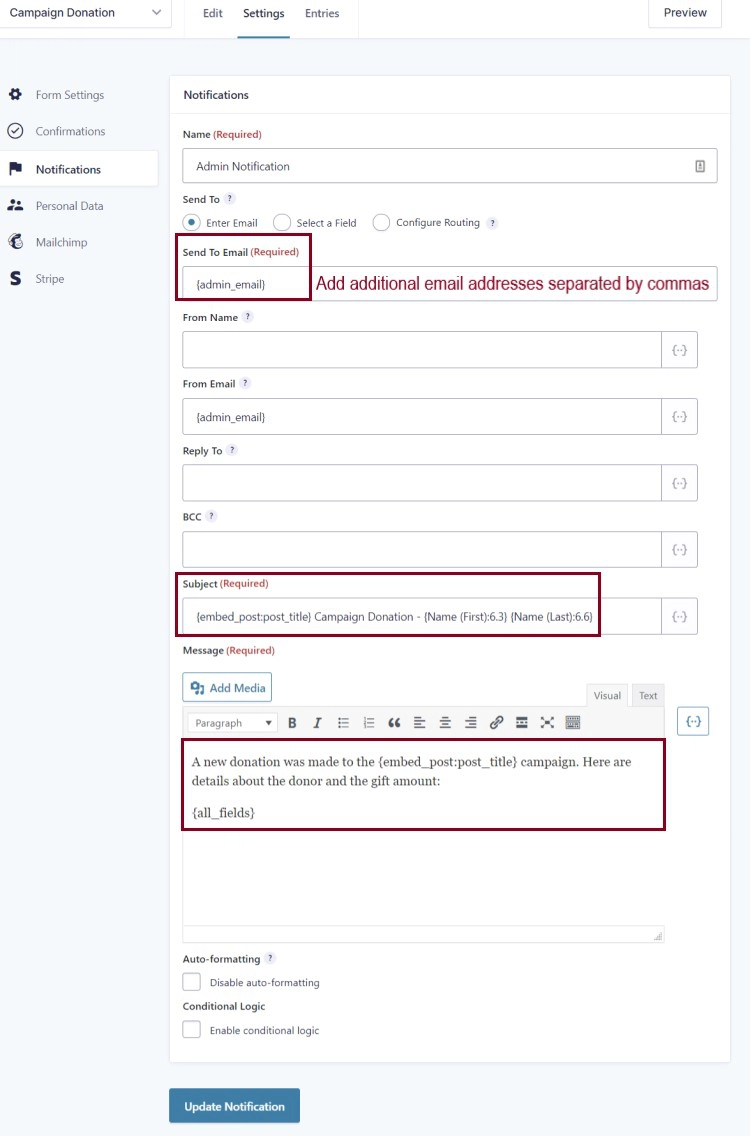
- Under “Admin Notification”, click “Edit”.
- Add to or update the “Send to Email” field to include all of the email addresses that Campaign Donation form submission notifications should be sent to, separated by commas.
- If you’d like, you can adjust the “Subject” and “Message” fields based on your preferences. However, you’ll want to ensure that “{all_fields}” remains in the message field to receive all of the information from the submitted form.
- Click “Update Notification”.

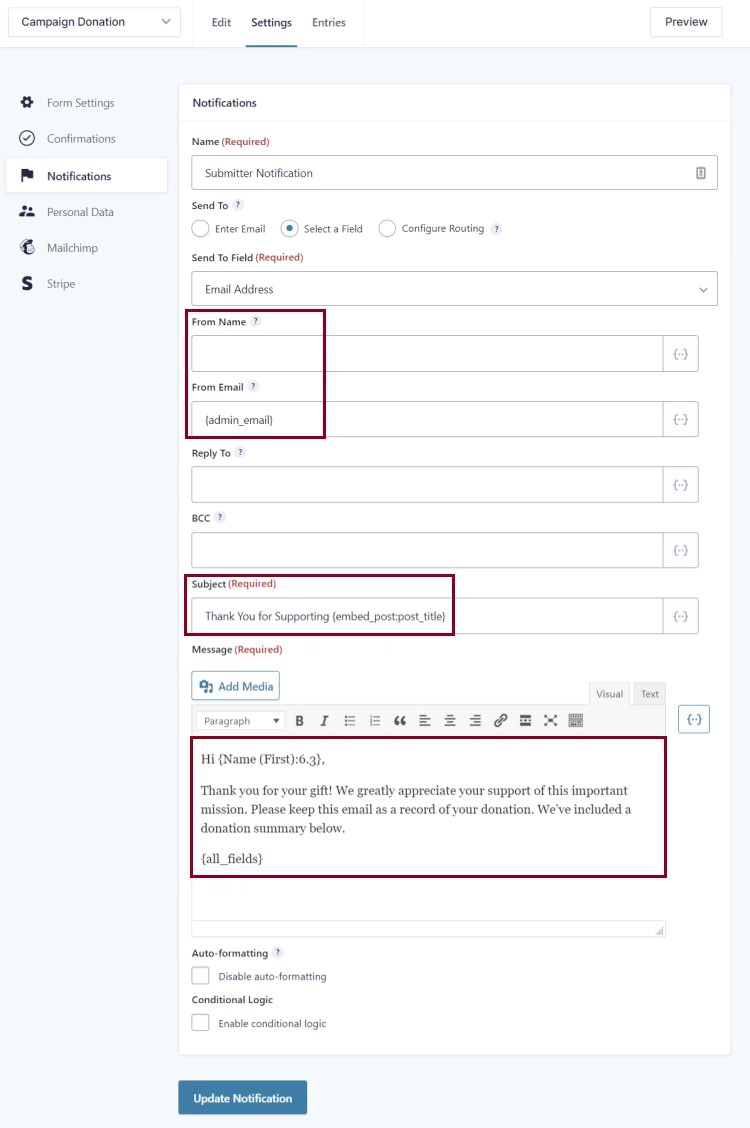
Update the Submitter Notification
To send an automated notification email to the donor, customize the Submitter Notification email with more concrete details about the campaign and how to monitor its progress.
- Within “Notifications”, click “Edit” below “Submitter Notification”.
- Add a “From Name” for the email, such as the name of your organization.
- If you’d like, you can adjust the “From Email” to be different from the default admin email of your website.
- You might also wish to update the Subject for the email.
- Customize the body of your email within the “Message” section. You can include any relevant details about the campaign here.
- To include a copy of the form responses as a receipt for their records, use “{all_fields}” to automatically pull those into the email.
- Don’t forget to save your notification by clicking the blue “Update Notification” button at the bottom of the page.

Add Integrations
Want your Campaign Donation form to talk to the other services you use, such as a payment processor or email service? You’ll need to set up those integrations within your form settings.
Connect your payment processor
To save yourself the hassle and liability of handling credit card information and payments, you’ll want to connect your Campaign Donation form to your payment processor, such as Stripe or Authorize.Net. This connection between a form and a payment processor is referred to as a feed. See how to set up a new feed and connect it to your Campaign Donation form.
Connect your email service
If you’d like to connect your email service, such as Mailchimp or Constant Contact, you can set up another integration within the form to accomplish that. See how to connect your email service so that you can continue to build relationships with campaign donors down the road.
Add Your Form to a Page
Your Fundraising Campaign page should include all of the details that potential supporters would like before making a donation, such as:
- The story behind the fundraiser’s connection to your cause.
- A timeline for the campaign.
- Progress thus far. (Consider using a progress bar)
Follow the steps below to add your new form to a Fundraising Campaign page, test it and publish it.
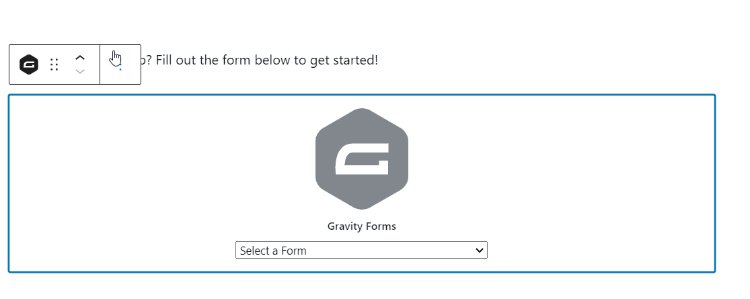
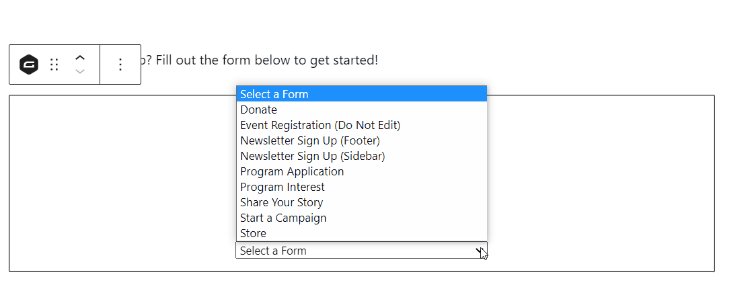
- Open the page where the form will live and add it by using the Gravity Forms block.
- Select the Campaign Donation form from the list of options.
- In the block settings, which appear in the right-hand sidebar, turn off the “Form Title” and “Form Description” settings.
- Preview the page to make sure it’s showing up in the right place.

Test Your Form
Follow steps to test your new form within the page preview. If everything looks great, publish your changes by using the blue “Publish” or “Update” button in the top right of the edit screen for the page.
View and Export Form Submissions
Once visitors start making campaign donations through your website, you’ll be able to view and export that data for your records.
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.