Pioneer’s footer offers a large, full-width newsletter call to action followed by additional sections with the primary navigation, some “about” content, contact information and the copyright. It’s not possible to add additional sections or widgets to the Pioneer footer.
Note: Social media icons for Pioneer appear in the header and not the footer.

Not your theme? Check out how to adjust the website footer for a different theme in this support article.
Edit the Footer
- Make sure you’re logged in to the back end of your website.
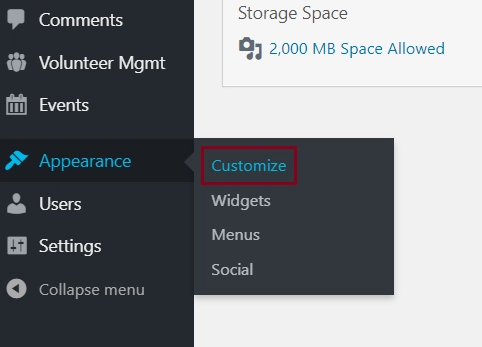
- Hover over the Appearance section in the admin menu on the left side of the screen and click “Customize”.

- Once you’re in the Customizer, click on the “Footer Settings” option on the left side of the page to update the footer content.
Update the Content in the Footer
- The footer navigation will automatically pull in from the primary navigation in the header.
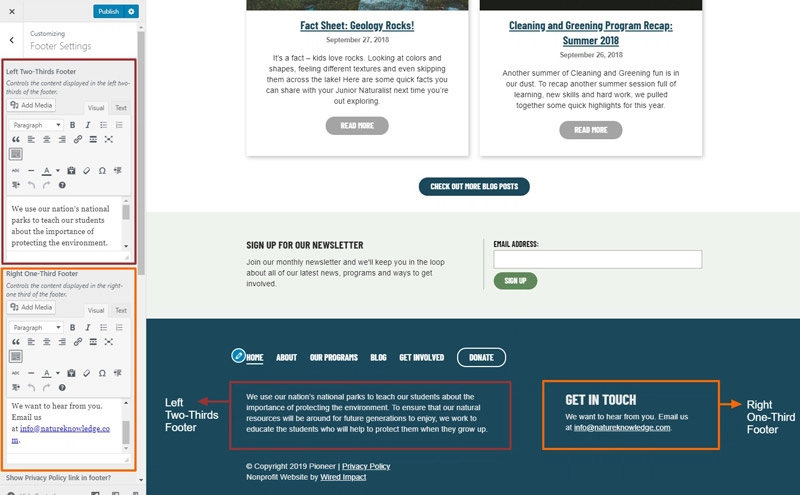
- The “Left Two-Thirds” and “Right One-Third” text areas can be updated in the left-hand sidebar menu of the Customizer. As you make adjustments, you’ll be able to see the updates reflected on the website to the right. In the image below, we’ve labeled each text editor with its corresponding title in the menu.
- Once you’re happy with your footer content, be sure to click the blue “Publish” button at the top of the Customizer sidebar.

Update the Privacy Policy Link
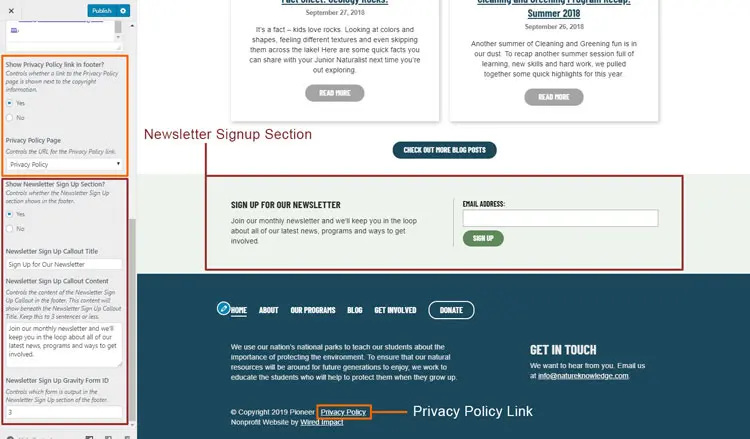
- Scroll down in the Footer Settings menu to find the Privacy Policy Settings.
- Use the Yes and No radio buttons to decide whether or not you’d like to display a Privacy Policy link.
- Note: If you’re gathering people’s information in any way, we recommend you write and link to a Privacy Policy Page.
- If you’ve selected “Yes”, you’ll then use the dropdown to find and select your Privacy Policy page to be sure the link that appears in the footer goes to the correct page on your site.
Update the Footer Newsletter Signup
- At the bottom of the Customizer’s Footer Settings menu, you’ll find the settings for your e-newsletter signup.
- Use the Yes and No radio buttons to decide whether you’d like to show or hide the newsletter signup section.
- If you select “Yes” to show the signup form, you can then enter in a heading and some descriptive text for the signup form using the appropriately labeled form fields.
- Finally, you’ll need to make sure your signup form is connected to the proper form in Gravity Forms, each of which contain a number. You’ll be able to see all of your active forms, along with each corresponding form number, in the “Forms” section of your website.
- Be sure to save your changes by clicking the blue “Publish” button at the top of the Customizer sidebar menu.

Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.