Once upon a time, the Wired Impact team focused solely on custom website design for nonprofits—meaning we built complex and powerful websites for a handful of groups each year. But now, by creating a nonprofit website platform, we can put our expertise into action on a larger scale. Offering a set of website themes means that we’re working with more organizations and can more quickly build sites that are designed for nonprofits from the start.
Even better? This approach gives your site a chance to grow over time rather than being locked into something forever.
Why We Design Our Own Themes
Using a generic website theme for your nonprofit—even one you’ve paid for—can come with frustrations and surprising limitations. For example, you might need to find workarounds to offer a branded and user-friendly donation process. Or the theme is no longer maintained, leaving you to deal with bugs and broken features.
There are a lot of benefits to our nonprofit clients (and their visitors) when it comes to using a website theme we’ve built from scratch. Plus…we love making them!
- Our team knows what’s been effective for our custom web design clients and work those styles, coding and content elements into themes.
- We can be thoughtful about the flexibility we build into each theme so that it expands with your organization and can take on new functionality as technology evolves.
- Our themes can accommodate nonprofit-specific features that are important for things like fundraising, events and volunteer management.
- We’re able to prioritize accessibility so that nonprofit websites are more inclusive.
- Best practices are built into themes from the start, including responsive design so that sites adapt properly to screens on different devices.
- We know that there are quality code and security at the foundation of every site.
- You won’t need to blow up your budget for expensive custom design (or waste time trying to use a theme that doesn’t have what you need).
How We Make Website Themes
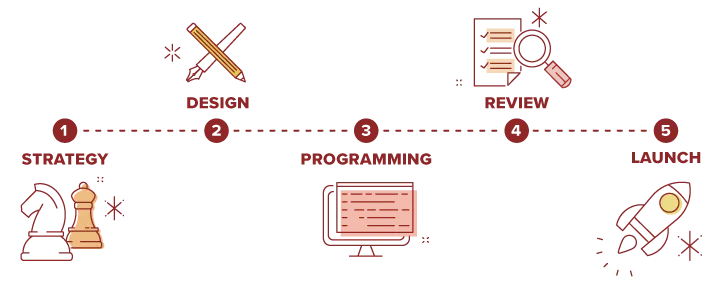
Rather than pumping out lots of themes and templates, our approach at Wired Impact is to create design options that are thoughtful and flexible for a variety of organizations from the start. We take the time to address changes in technology (like the recent switch to WordPress blocks) and look for ways to give each theme longevity rather than take shortcuts now. Here’s a basic breakdown of our process.

1. Strategy
To kick off a new website theme, we sit down as a group to decide what kind of nonprofit organization will be our target audience, such as their general characteristics and what they would want out of a website. This is our base for making styling decisions, determining how much flexibility to offer, and identifying areas or features where we might simplify things to make it easy for website managers.
2. Design
Once we have a strategic direction, we move into wireframing—where we create basic blueprints for different types of pages—and designing what the theme will look like in the real world. Unlike custom website design for a single client, there are lots of things to consider when designing a theme that will be used by all types of organizations. For example, we’ll think about how all sorts of brand elements and colors will appear throughout the site so that the theme is highly adaptable without sacrificing design standards.
3. Programming
During programming, our developers take the design and make the rubber meet the road. Starting with the homepage, which is usually the most complex and flexible, each part of the website theme is coded and brought to life. And it’s not just the pages we’re talking about. We work to make sure that key features like donation forms and the blog are well-integrated and nicely styled to match the overall aesthetic of the theme.
4. Review
It’s time to test, test, test. In fact, we actually test the new theme in small ways throughout its development and not just at the very end. But once we’re feeling like the end is near, we’ll do a deep dive and code review that ensures the theme displays correctly on desktop, tablets and phones as well as in different browsers. The same goes for making sure that a theme meets accessibility guidelines.
5. Launch
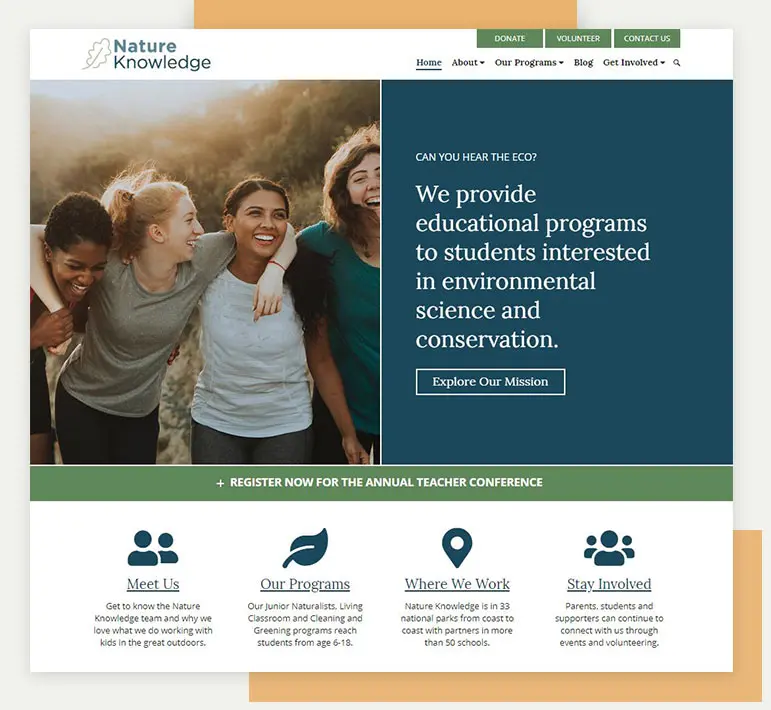
Unveiling a new website theme is pretty similar to launching a new website. One of the last steps is to create a demo site where people like you can explore the theme by clicking around a real example. (We have a blast creating sample content for Nature Knowledge, our imaginary nonprofit featured in all of our demo sites). Soon enough, we’ll be able to see the new theme in the wild!
What Our Team Says

“I love that our process is so collaborative and lets everyone on the team bring something to the table. What’s the best practice? What do nonprofits need? We can talk through these things and make iterative changes along the way for the best results.”
— Allyson, project manager

“I enjoy the process of brainstorming design elements, to creating drafts, to having different people weigh in. Our approach also puts accessibility at the forefront, making our themes great options for users of all types while still looking hip and modern.”
— Alex, designer

“When we’re building a theme, it’s not one person who is in charge of the features. We all contribute to what should be included and how things should be built. The end result is a powerful theme that works for a wide range of organizations.”
— Dan, programmer
Meet Scholar!
As you might have guessed, website themes have been on our minds lately. Over the summer, we put the finishing touches on a new theme named Scholar. It’s offered exclusively on our nonprofit website platform alongside our other design options.

We knew right from the start that we wanted an accessible theme that also included:
- A fresh, professional look for organizations to show their credibility
- Ability to make a great looking, bold site even if you don’t have a lot of images
- Flexible landing page template to boost your initiatives, campaigns and annual galas
- Custom blocks for featuring your team, partners and full-width messages
If you’ve been thinking about making a new website or giving your existing site a fresh look, it’s easy to get caught up in the details of different themes as well as other considerations like cost, features and functionality. We like to think of website themes as the cherry on top of a larger and more comprehensive partnership between our team and your nonprofit. It’s not just about looks.
Do you have questions about Wired Impact’s website theme design? What are your most important criteria when looking at WordPress themes for nonprofits? Let us know in the comments or get in touch to talk about your options.

Comments