Building a website for your nonprofit is a long but rewarding process. It requires a ton of preparatory work, searching for the right web design company, and a thoughtful evaluation of the features and functionalities that your site needs.
After all this work, and before the actual programming of your site, comes what I like to call “the fun part” – deciding what your site will look like. Safely placed into the hands of a competent designer, your vision will be transformed into a beautiful and easy to use site.
But in order to hand over your vision to the designer, you must first shape it. Here are a few questions to get you started.
What are you starting with?
Start by evaluating your current site. What do you like about the look of your current site? What do you not like about it?
If you don’t have a site, what do you have? A strong logo? A brand identity? You may have nothing at all. If so the designer needs to know that.
If you are upfront about evaluating your current position you are more likely to get the results you are looking for.
Who is your site for?
This is an important question upon which all others depend. Who are you designing the site for? Donors? Volunteers? People in the community you serve?
And what do these people look like? Are they young or old? Idealistic or pragmatic? Casual or professional?
Also question why they are coming to your site. How did they get there? Do they have any special needs? Do everything you can to evaluate your site’s audience. You may even consider making website viewer personas.
What is the most important part of your site for your audience?
Once you have decided who your audience is, it’s important to determine what they are looking for on your site. If your site is a resource for job-seekers, your designer will need to make the “Jobs” link very easy to find. If your viewership is mostly unaware of what your organization does, an important goal of your site will be explaining it to them.
What would you like a visitor to know about your organization and your site within 5 seconds of landing on it?
First impressions matter on the web. Although internet users are now comfortable with scrolling and navigating through sites, it’s important that they are able to tell who you are and what you do right away. Make first-impression goals and communicate them to your designer.
To test the strength of your first impression, give a friend (outside of your organization) 5 seconds to look at your site. Ask them what they’ve learned and the impression that you made during that time.
How would you describe the look of the site you want?
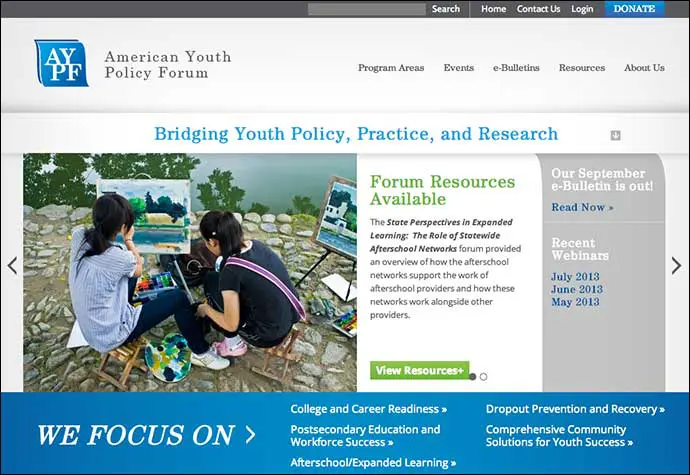
What is the general impression or feel that you want your site to give? For example the American Youth Policy Forum may describe their site as “clean, professional and serious but engaging.”

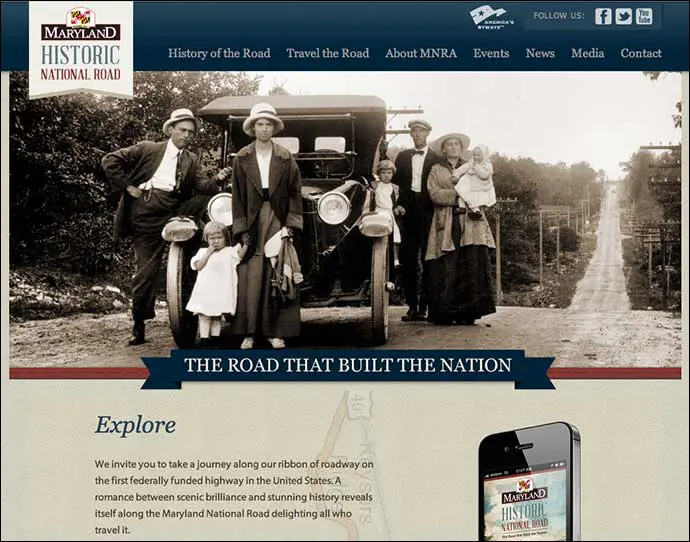
The Maryland National Road Association, a nonprofit committed to raising awareness and appreciation for the Nation’s first publicly funded highway, may have envisioned their site to be “historical, simple and classic.”

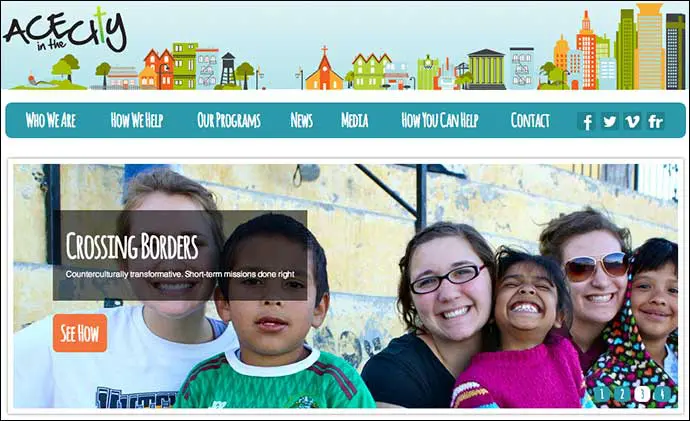
On the other hand, Ace in the City, a Christian community development organization, would likely describe their site as being “playful, fun, creative and bright.”

Your description of your desired look can translate into your future layout, colors, photos and typography choices.
What would you like your site to express about your organization’s personality or culture?
Expressing the personality of your organization should be one of the site’s main goals. You may want to express whether you are well-established or grassroots, if you work on a smaller or larger scale, if you’re community-oriented or religiously based. These are all things that your designer should know.
If, for example, a certain location is central to your organization’s culture, your website designer can help call attention to it. This could take shape as an illustration of a local monument, a background of your city’s skyline, or a map showing the viewer where you are located.
Are there any colors you would like to use or avoid?
Colors should be an integral part of your branding and marketing strategy. If you have clearly defined brand colors or standards, let your designer know. If you don’t, spend some time thinking about what direction you may want to head in—warm and bright for a children’s organization, green for an environmentally focused one—and clue in your designer.
What are some websites that you like? What are some websites that you don’t like?
Evaluate what you like or dislike about each. This process will undoubtedly make you and your marketing team aware of some preferences you may have otherwise skipped over. This is also a very helpful way to give your designer a point of reference other than your own site.
Getting ready for the handoff
It’s important to think ahead about the look of your site. Evaluating your current site, determining who and what it’s for, and the impression you want it to give is essential to ensuring a smooth handoff with your web design team. Use these questions to set you up to get a website you love.
Have any questions about pulling together info for your designer? Or have any questions to add to my list above? Let me know in the comments below.
Image courtesy of Dineshraj Goomany

Comments