A progress bar can be a great way to visually show a percentage for a statistic or to track progress for a capital campaign in a compelling way.
How to Add a Progress Bar
You can put a progress bar in any page or post content on your website by adding the Progress Bar block in your WordPress Editor.
- Make sure you’re signed in to the back end of your website and navigate to the page where you’d like to add a progress bar.
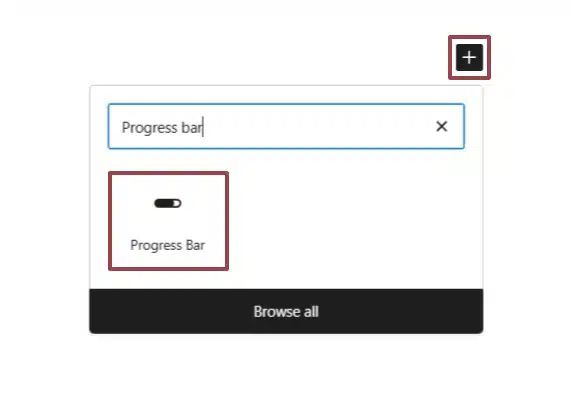
- Hover over the top or bottom of an existing block to reveal a blue “plus” icon. Click on the plus icon to add a new block and select the Progress Bar block from the list.

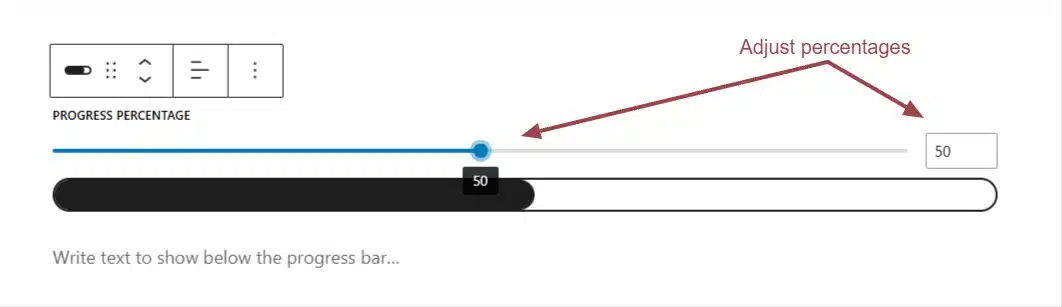
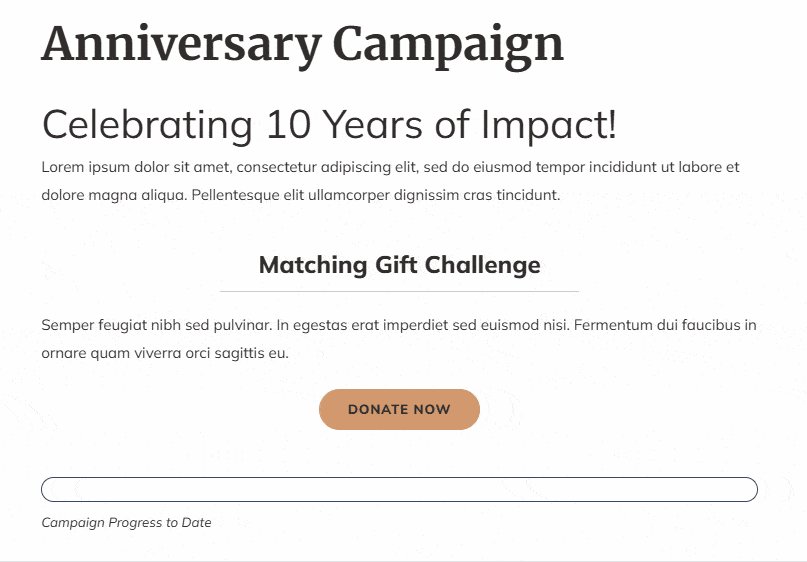
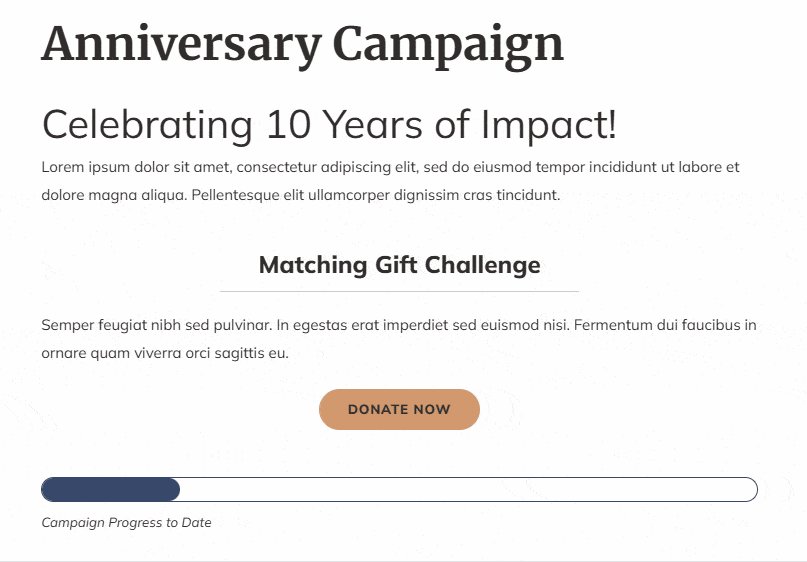
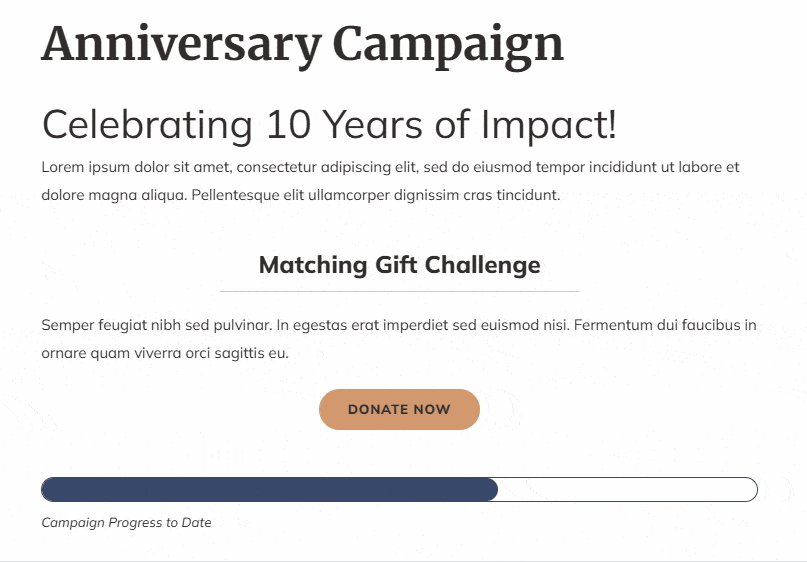
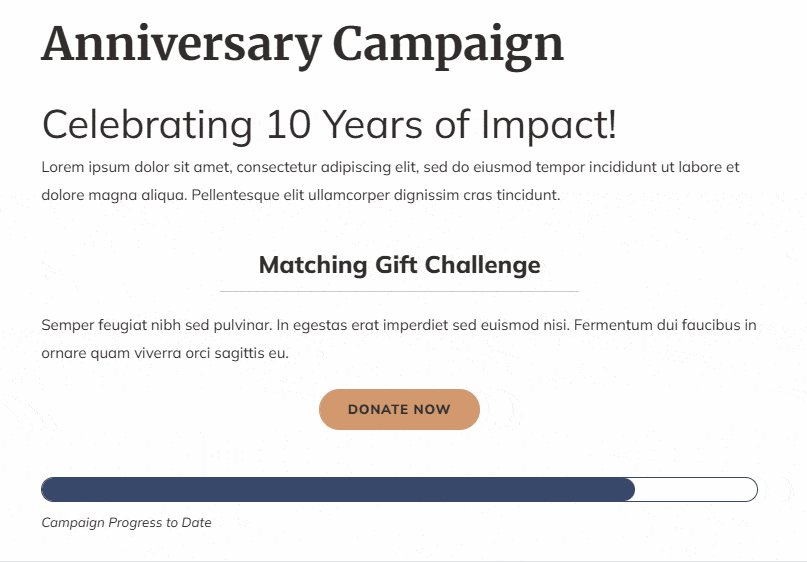
- Move the slider left and right to adjust the percentage of the bar that’s filled. You can also type in a specific number in the box to the right of the progress bar to adjust it to an exact percentage. If you’d like to update the percentage in the future, it would be done so manually, as outlined above.

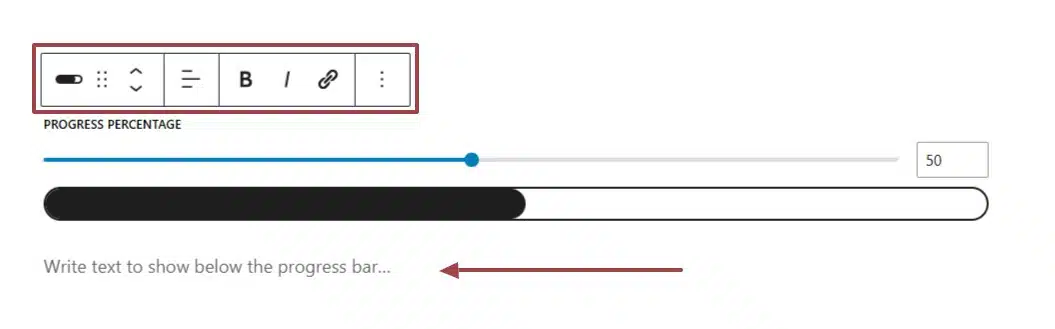
- This text can be formatted as bold or italic using the text toolbar above the progress bar. You can even link the text and align it left, right or center if you wish.
- Add optional text below the progress bar to offer more detail. For example, you might describe the statistic that goes with the percentage depicted in the progress bar.

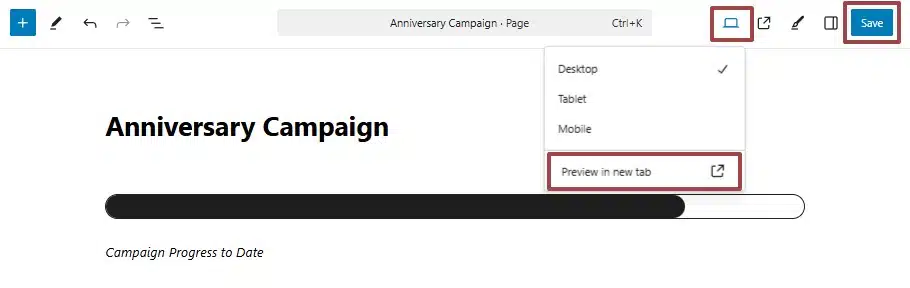
- Once you’ve set up your progress bar the way you’d like, preview the page by clicking the laptop button. We recommend using the “Preview in new tab” option for the most accurate view of your page. When you’re ready, click the blue Save or Update button in the upper right-hand corner of your screen.

- On the front end of your site, the progress bar will animate in one time from zero to the percentage you’ve selected in the back end, adding a slick visual element to the page. The progress bar will begin to animate once you’ve scrolled to where you can see it.

Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.