A nonprofit website audit is the best way to identify your site’s strengths and weaknesses. But they often take way too long and, as a result, most organizations simply give up — or decide against doing them at all.
If you’re looking for an easier, more efficient way to take stock of your site’s strengths and shortcomings, then you’re in the right place.
Find a step-by-step process you can use to audit your site in just a few hours. Uncover its strengths and shortcomings and learn how to prioritize your highest leverage changes.
Nonprofit Website Audit Template
A Comprehensive Template to Find Your Site’s Strengths & Weaknesses
Video Transcript
This webinar was originally part of our Nonprofit Website Office Hours series. The transcript has been lightly edited for clarity.
The whole point of a nonprofit website audit is to get a global view of your organization’s site and to identify those parts of the site that are great, as well as those parts that just aren’t meeting your visitors’ needs and ultimately helping you advance your mission.
Our goal today is to give you a concrete plan that you can put into practice later this week to find the strengths and weaknesses of your nonprofit site by conducting that comprehensive website audit.
On top of that, we’ve made it our goal with this to make sure that the audit only takes a few hours to complete. We know time is tight at most nonprofits, and the number one reason that most organizations don’t audit their website is there’s just too many other things on your plate. So we’ve streamlined this process as much as we possibly can to make it as manageable as possible.
We’re going to start with a quick overview of what makes a great audit, and then we’ll get into the actual process of completing your nonprofit website audit.

Nonprofit Website Audit Overview
Let’s start with a quick overview of a nonprofit website audit, just to make sure we’re on the same page when we talk about this stuff.
First up, what’s the point of auditing our nonprofit’s website?
Simply put, the goal is to identify your website’s strengths and weaknesses. But once you’ve done that, the idea is you’ll know what areas of your site need a little bit of love and where you should focus your efforts on making improvements.
What are the qualities of a great website audit? What does a great audit actually look like in practice? We’re gonna use the acronym ACE for the three qualities a great website audit needs to have.
First off, a great audit should be actionable. Right? The whole point is that you leave with an action plan so you can prioritize what next steps are going to be the best use of your time.
Next up, a great website audit should be comprehensive — at least comprehensive enough. They don’t necessarily need to cover every single page of your website. But they definitely need to include the most important pages, since those are the pages that are going to have the greatest impact on your visitors’ journey once they’re on your website. (And we’re going to talk a little bit more in just a minute about how to identify these highest leverage pages as part of your audit.)
And finally, a great website audit needs to be efficient. It just shouldn’t take a ton of time to complete. Because if it’s not efficient, it’s just a whole lot more likely that it’s gonna get bumped to the back burner.
So again, actionable, comprehensive and efficient. That’s really what we’re shooting for with our nonprofit website audit.
When is the best time to audit our nonprofit’s website? I typically recommend doing this shortly after the new year to set yourself up for the year ahead. But the second best time is now, like whenever you’re watching this — especially if it’s been a little while since you last took stock of your website.
Also, a lot of organizations find it helpful to audit their website a few months ahead of a major initiative or event or campaign. That’ll give you enough time to implement any next steps and make sure your website is in great shape for that time to shine, that time when you’re really going to need to put it to use.
And finally, how often should we audit our nonprofit’s website? I recommend shooting for doing this annually to start.
If you get to the point where you’re conducting your audits and you’re just not really finding things that you need to change, you could always dial back the frequency a little bit. But the nice thing about starting with doing this annually is that you’ll hopefully avoid needing to make drastic changes each time you conduct an audit. Things just won’t have enough time to get that outdated since you’re keeping an eye on them more regularly.

Website Audit Framing Questions
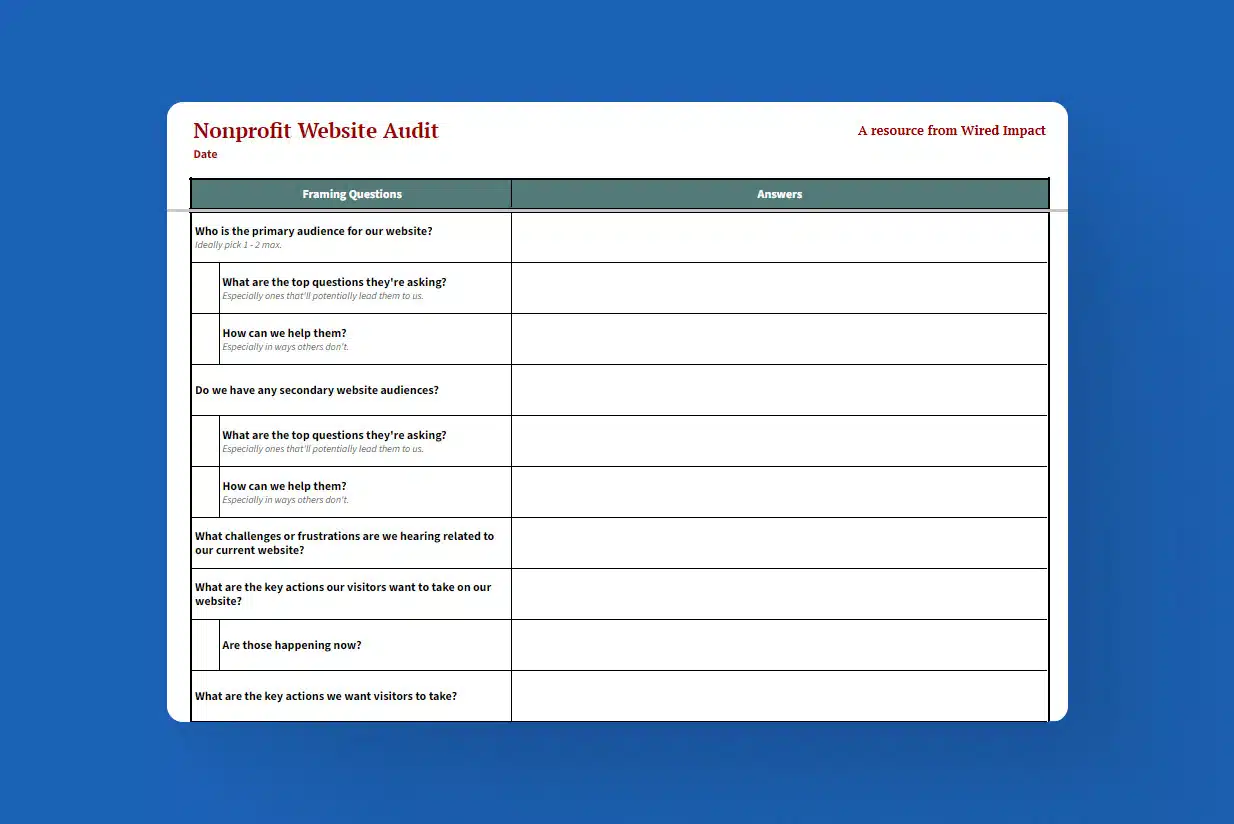
Before we jump into actually auditing our website, I recommend starting with a few framing questions just to get in the right headspace and make sure that the whole process is going to be as helpful as possible.
Now, you don’t necessarily need to write down answers to all of these questions. I’ve found just answering them at the outset of the process can help me bring clarity to this whole website audit process and really help me view my website as my visitors do instead of how I do personally — which is going to be really, really helpful as part of this process.
Who is the primary audience?
So first question: Who is the primary audience of our website? If at all possible, I always push folks to limit this to one or two audiences maximum. Now, I know that’s really, really hard. But getting clear on who your website is primarily for will bring a lot of clarity to not only the website audit process, but your website overall.
And then a couple of related questions once you’ve identified your primary audience: What are the top questions our primary audience is asking that would potentially lead them to us? And how can we help them, especially in ways that other organizations can’t?
This is really going to help us figure out the role that we play for our primary audience and ultimately create the most helpful content we can to help them out.
Do we have any secondary audiences?
Next up: Do we have any secondary audiences? So this is where all of those folks that you had to leave out of your primary audiences come into play. So, you still get to include them! It’s just really important to remember that they are secondary audiences. You really want to prioritize your primary audiences as much as you possibly can.
And then again, once you’ve identified your secondary audiences, I find it’s helpful to ask those similar follow up questions. What are the top questions that they’re asking? And again, how can we help them, especially in ways that other organizations can’t?
So between those two questions, now we’re clear on our primary audience, and we’re clear on our secondary audience, and we can jump into this next question.
What challenges or frustrations are we hearing related to our website?
What challenges or frustrations are we hearing related to our website? So it could be you’re hearing things outright from folks in your community, but it could also be that people are showing you some challenges through their behavior.
For instance, one of the challenges we frequently hear is that information is really hard to find on the current website. Maybe you have folks telling you this outright, which makes it pretty easy to identify. But maybe it’s also showing up in more subtle ways.
Maybe you’re getting asked questions that you have answers for on the website, or people would rather call and talk to your team than look around the website for the information that they’re seeking. These can be more subtle indications that visitors are having trouble finding the information they’re looking for once they’re on your website.
By focusing on these challenges related to your current site, you can keep them in mind as you work through your website audit process. And again, hopefully, it helps you address a bunch of these issues as you go.
What are the key actions our visitors want to take on our website?
Question number four here: What are the key actions our visitors want to take on our website?
Notice this question here is framed from the perspective of your website visitors, not your organization. What are your visitors looking to do on your website?
Thinking through that can really help you meet your visitors where they’re at and help them get the most out of their time on your site. It’ll also help you build the most helpful, logical conversion paths for your visitors. And conversion paths are just the journeys visitors take from where they land on your website to where they ultimately convert on the site.
This will help you guide them from the moment they arrive on the site to the point where they ultimately take a meaningful action, which is what we often call conversions.
Once you’ve outlined these key actions that visitors are looking to take, ask yourself, “Are each of these key actions happening currently on our website?”
And that will serve as a nice jumping off point when it comes to making sure your website is providing a great experience for your visitors and making those key actions as likely to happen as possible.
What are the key actions we want visitors to take?
Next up, we’re going to flip that a little bit. What are the key actions we want visitors to take? Here we’re focusing on the actions that are central to our organization, and the more tightly that you can sort of align those to your broader organizational goals, the better.
Some of the more common examples are things like making a donation, expressing interest in volunteering, reaching out for services or support, becoming a member, applying for a job or accessing research or resources.
The more tightly that we can align these with our broader strategic goals and bring those things into alignment (the website goals and our organizational goals) the better.
And another way that I sometimes approach this question is to think, “What needs to be happening on the website six months in the future for me to feel like the website is moving our mission forward?”
I’ve just found that that reframe can sometimes help me turn my eyes a little bit beyond the present, look into the future and help me sort of back into website goals that are going to help propel our movement forward.
Again, once you have that list, I like to ask, “Are these actions happening now on the website?” We just want to take stock of how the website is currently performing against these key actions.
So the idea is the combination of those two questions — what are the key actions we want visitors to take, and are those happening now? — will give us that helpful baseline on the results that we’re looking for from the site and hopefully put us in the mindset of what needs to be improved as we jump into the website audit itself.

Conducting Your Website Audit
Speaking of which, let’s jump into the website audit itself! It’s time to actually start conducting our nonprofit website audit.
We’re gonna start with the ideal audit process. This is just the best way to streamline your website audit and help keep the time it takes to a minimum while still making it as helpful as possible — because that’s ultimately really the goal here. We want to minimize the time this audit takes while maximizing the value we get from it.
Block your calendar
How do you actually do that? First, it’s helpful if you can block your calendar. It really helps a lot if you can do this in as few sittings as possible.
And what we’re looking for here are trends across our website. That’s what we’re really trying to do with our audit, and doing one page here and another one there just makes it a whole lot tougher to see those bigger picture trends.
Now believe me, as someone who has done audits both ways before, fewer sittings is generally a whole lot more helpful.
Gather your tools
Next, you’ll want to gather your tools. Most likely you’ll end up needing three things here:
- First is access to your website, obviously.
- Second is some sort of website audit document. We’re going to share a template in just a few minutes. You can definitely use that. You can also create your own; it will not hurt our feelings if you create your own. But you’re going to want some way of actually recording your takeaways from your audit.
- And then third, generally, people want some sort of website analytics if you have them. If you don’t, it’s not the end of the world, but it can definitely help.
Nothing too fancy here on the tools front. Again, your website, some sort of audit document or way to collect thoughts and website analytics.
Identify your priority pages
And then you’re going to want to identify your priority pages. So typically speaking, priority pages are going to fall into one of three categories.
- First, what are the most important pages for our audience to accomplish those key actions that they were looking to take? Those actions that we just outlined in our framing questions.
- Second, what are the most important pages to us when it comes to those actions that we are looking for visitors to take?
- And third, what are the most popular pages on our website?
Now, if your site is really large and you won’t be auditing the entire thing, these priority pages are gonna be a great place to start. And if that’s the case, I typically recommend shooting for somewhere in the 20- to 30-page range. That should provide a really nice foundation to build from.
You can always broaden your audit! If you do 30 pages and feel like you need to dive deeper, then of course, audit more.
But limiting the scope of the pages that you’re auditing can help minimize the time. And if you’re starting with those really high leverage pages, be a nice way to get the most out of the time that you’re spending on your audit.
Fill in website data
After I have my priority pages, what I do is actually fill in the website data for all of my pages at the same time. I do this first before diving into analyzing the content of my pages.
I personally just find it more efficient to knock out the data piece for all pages at once. And we’ll talk about this a little bit more in just a minute as we actually dive into using the audit template that we’ve put together. I’ve just found by batching this kind of work, it tends to be a lot more streamlined.
Audit page by page
And then after I have my data, that’s when I work my way through the website audit page by page. Now, I personally find it helpful to focus on one page at a time. This just helps me be as thoughtful as possible.
And it also helps me avoid the website audit starting to feel too overwhelming or daunting. Like, if I’m thinking about the whole website, that can feel like a lot! But if I just focus on one particular page, that makes it feel a lot more manageable.
And then as I work through each page, I keep some of those framing questions in mind that we talked about before. So who is the page intended for? That ties to those audiences that we’ve identified.
What are they trying to accomplish on this page? That ties into those actions that visitors are looking to take. And then what’s the next step in their journey? Which ties into those actions that we’re looking for visitors to take once they’re on the site.
Just being sure to think about each page from the perspective of your visitors, instead of just yourself, will really help make the audit as helpful as possible.
Make notes, not edits
Then last, but perhaps most important, we’re making notes here, not edits. We’re not making changes as we go. We just want to document the things that need further attention.
And include any initial ideas or thoughts that you have, certainly! You don’t want to forget those things when it comes time to circle back to actually making edits.
But in this initial website audit, we’re really focusing on identifying problems with our current website, and then we’ll get into solutions to those problems once we have them all clearly outlined.

Auditing Your Website
Alright, so let’s dive into the actual audit document that we recommend using. You can create a copy of this yourself.
We’re also going to be sharing this in the actual video here, so if you want to grab your copy later, that’s totally fine. And we’ll be referencing what column we’re talking about in the audit document as we go.
There’s also a place in the audit template that has all of those framing questions we just covered and a place to write your answers, so you can keep those top of mind.
Alright, so here’s a snapshot of what our actual nonprofit website audit template looks like. And we’re going to dive into each column just to dig a little bit deeper on how to use it.
But like I mentioned before, feel free to adapt our template, create your own if that’s going to serve you better — whatever is going to be most useful to you and your organization is ultimately the goal here.
Document pages to audit
The way that I work through an audit, like I mentioned before, is really to take it page by page and just go column by column. Here we’re going to start with the page title and the link column.
This is going to span Columns B–D, if you’re following along in the template. And this is where you’re going to document the pages that you’ll be including in your website audit.
What we’re going to be covering here are the priority pages that we discussed before. And I personally find it helpful to actually link each page title so that I can quickly access the corresponding page on my website later on.
We also set up this audit template so that you can represent your website structure by indenting child and grandchild pages. So in the example here, you’ll see that Mission and Vision is a subpage, or a child page, of About Us. So is Our Team, and then the Jane Doe page is actually a child of Our Team and a grandchild of About Us.
You don’t have to do this, but I’ve personally found that it can help just make it a little bit more clear on how these pages all fit together.
Capture the content type
The next thing that I work through here is capturing the content type for each page. This is going to be Column E in the spreadsheet.
And what we’ve done is we’ve included a dropdown, which you can see here on the screen, that will cover most of the kind of most popular content types that we’ve found in our experience typically are on websites.
I’m going to walk through those quickly, but I do want to mention it is possible that a page will fit into multiple content types. That is absolutely fine. Just pick the one that feels most appropriate.
The main point with this dropdown is that you’re able to filter by content type if you would like to as you work through making updates later on.
- Info Page: These are your standard web pages that provide information about your organization or your work.
- Blog Post: This one, I think, is pretty straightforward.
- Community Story: These are just sharing stories from your community. A lot of organizations are doing that on their websites.
- Conversion Page: These are the pages where you’re typically capturing visitor information, like donations or registration pages. A lot of times, these will have a form on them of some sort.
- Resource: This is any guide, toolkit or downloadable asset or research report, something like that, that you may have made available to visitors. They could be a standalone page, they might be subpages of a resource library or something like that depending on the layout of your site. But a lot of organizations are sharing resources.
- Landing Page: These are pretty common when you’re tying them to some sort of campaign or running ads. Oftentimes these landing pages are going to be free-floating pages that live outside of your navigation, and a lot of times, visitors are going to be arriving on them directly by clicking a link in an ad or scanning a QR code or typing a shortened URL into their browser.
You may have other page types. This is not necessarily an exhaustive list. And you can also definitely customize the dropdowns in the audit template to suit your needs. But hopefully this is a helpful place to start.
And if at any point you do want to customize the content types, or any dropdown in the audit template, at the very bottom you’ll see a tab that says dropdown variables. You can actually click on that and change any of the dropdowns to include whatever items are going to be most helpful to you.
Dive into your website analytics
Now we have our priority pages outlined, and we’ve categorized them all by content type. Next, we’re going to dive into our website analytics. And here, typically what I recommend is pulling the number of page views over the last 12 months.
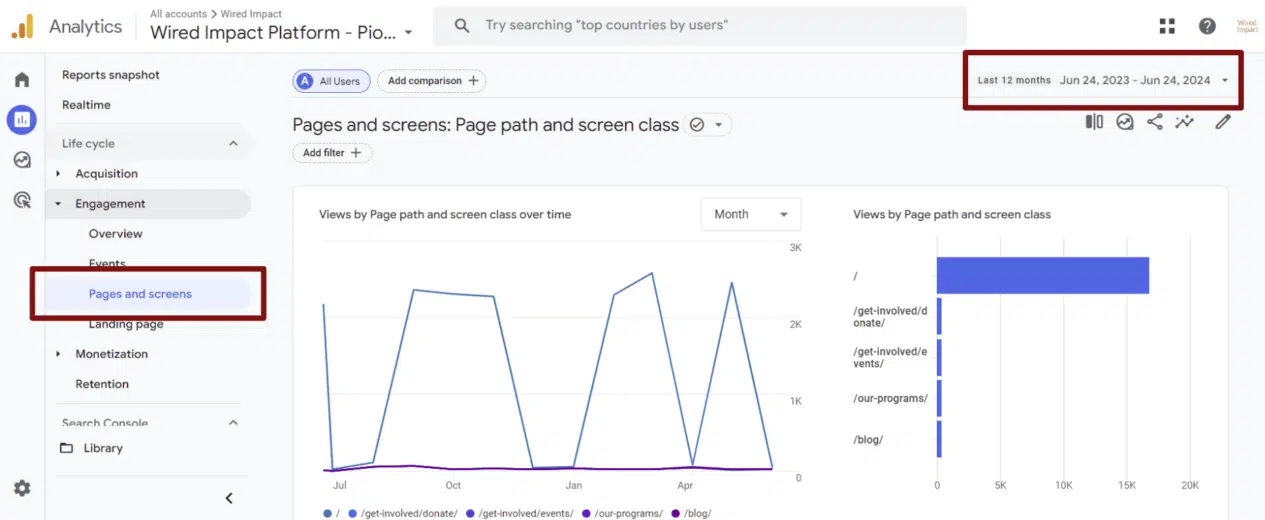
If you’re using Google Analytics 4 to pull this data, this is where you’re going to want to visit. We pulled this up because Google Analytics 4 is not the easiest to use right out of the box.

You’ll want to log into your Google Analytics 4 account, and on the left, go to Life cycle >> Engagement >> Pages and screens. This is going to load up the report that we’re going to use to show our most popular pages on our website.
And then in the upper right, where that red box is, you’ll want to change the date range to use “Last 12 months.” That’s going to show you the number of page views over the last 12 months for the most popular pages on your website.
And then what you’ll do in the spreadsheet, you’ll scroll to the very bottom of Column F in the audit template. And I actually recommend documenting the start date and the end date of that date range directly in the audit document.
This is just really helpful for future reference, especially if you end up splitting your website audit up into multiple settings. (But again, please try not to do that if you can avoid it.)
And I mentioned this before, but ideally what I do is I go through Column F here and fill in the 12 month page view data for every page that I plan to audit. I do that because I find it most efficient to do this all at once instead of filling in the page views and jumping between Google Analytics and my website and the audit.
It also helps me just be more thoughtful about comparing the amount of traffic that pages are getting. And it helps me better prioritize which pages I should start with just to see how popular they are relative to one another.
Review your calls to action
Now we’re actually getting into auditing each individual page. And the first thing that I start with is analyzing my call to action, or the CTA for short.
The call to action is the most logical next step that your visitors will want to take when visiting this page. And the best calls to action are tightly connected to the page they’re embedded on. This just helps you really meet your visitors where they’re at and thoughtfully guide them to the most helpful next step in their journey.
So you’ll see we put the dropdown here up on the screen. This is Column G of the audit template. It has a few options by default:
- No CTA: If your page does not have a call to action currently, it could be helpful to at least consider adding one.
- Revise: This is for if you need to swap out the call to action on the page.
- Revisit in 3 Months and Revisit in 6 Months: These are helpful if your call to action might change throughout the year. So maybe you’re promoting an event that will pass in six months; flagging this during your audit can help you remember to come back to it and swap that call to action out when the time comes.
- Leave As Is: This is if your call to action is good to go, and you don’t need to do anything to spruce it up.
Again, I wouldn’t recommend actually rewriting your calls to action as you work through the audit process. I would just document it here in Column G and then add any notes or thoughts that you have to Column K.
There’s a notes column in our audit template. As you work through that, you can definitely capture initial ideas. But circling back to your calls to action after you’ve completed your whole audit not only helps you prioritize them, but it will also help you standardize them a little bit more between all of your pages.
Audit your page content
All right, next up is Column H. This is your page status. This is where we’re actually auditing the content of the page as a whole. This is going to be sort of the heavy lift for a lot of this audit.
And we’ve included a few default options in the dropdown. Feel free to adjust them if there’s any that you feel like are missing.
The first, Leave As Is. If your page is in good shape, mark it Leave As Is and you can stop thinking about it.
Next is a Minor Rewrite. This is if your page just needs some tweaks here and there, you know, like freshening up some out of date content or swapping out a stale image or something like that.
Next, a Major Rewrite. This is going to be for those pages that could use a pretty substantial overhaul. That could be something like revisiting your messaging or rewriting how you talk about a program or revisiting the layout of a page. These are just typically going to be bigger lifts, um, as far as how much work they take to complete.
The next option here, Combine. You may find that over time, especially if you launched a site a while ago and added pages throughout the years, you may have launched some pages that are somewhat redundant or have a fair amount of overlapping content.
This is even more common if it’s been a little while since you’ve audited your website, which is why we recommend trying to do it annually, if at all possible. But sometimes it just makes sense to combine these pages, you know, streamline your website’s navigation a little bit by reducing the number of pages and putting things in one place.
And along those lines, you also might run into some situations where you use this Delete + Redirect option. It’s also really common that you end up with some outdated pages that could be retired.
Usually with websites, we’re quick to remember to add new pages, but it’s easy to overlook retiring pages as our programs change or the way we serve our community changes. So, whenever you delete a page, I always recommend implementing a 301 redirect. You’re also going to want to do this if you combine a page and the URL changes.
A 301 redirect is just a fancy way of saying it’s a permanent redirect that signals to search engines that this page is permanently redirected to a new page. And what that’s going to help accomplish is really two things.
First, it will help your visitors not land on that “Page not found” error, which I’m sure you’ve seen over the years, clicking a bad link somewhere. It also helps you maintain as much value in the eyes of search engines as possible. Because your pages actually build up value in the eyes of search, and those redirects are a way to forward that value to a new location on a page that is going to continue existing on your website.
Now, the way that you actually implement those redirects will vary widely from website to website. It’ll depend on the technology powering your site, but it’s a helpful thing to look into and implement if the URL is changing or if you’re deleting a page.
And the final option here, Broken Feature. This is what you’re going to use if you spot anything that’s broken on any of your pages. That could be something not loading correctly or a form not working as expected. And depending on what’s broken, you may need to tap in some programming help to get things fixed.
But at this point, just note what those things are, note what’s broken, and that’ll help you prioritize the fixes that need to happen once you circle back to actually implementing those changes.
And again, speaking of prioritization — well, let’s see, we have a question. Can you note multiple statuses at once?
Ethan, this is set up right now to only have individual statuses, but you could change the way that the dropdown is working. A lot of times I really do push folks to prioritize a status, though, and pick one. If you have too many statuses selected, it could lead to not knowing where to start. A lot of times, I recommend picking the most important thing.
Some of them sort of nest into each other. So let’s say, for instance, you have a broken feature and you need to do a major rewrite or overhaul of a page.
You could always sort of select Major Rewrite and then note that there’s a broken feature. That’s how I approach it a lot of times. You could, though, either introduce a new column if you wanted to have multiple statuses, or change it from being a single select dropdown to being something that would allow you to have multiple options in there.
Prioritize your changes
The next step here in the website audit process is to fill in a priority level. You’ll see we have High, Medium, Low here. This is how I think about it.
- High priority fixes are things that I need to update in the next two weeks.
- Medium priority fixes are things that I need to update in the next three months.
- Low priority fixes are things I will get to whenever I have time.
And then if I’m leaving a page as is, I just ignore this column. So again, high priority next two weeks, medium priority next three months, low priority whenever I have time.
Realistically, you only have so many hours in the day, right? You only have so much capacity to make improvements to your website. For that reason, I try to be pretty ruthless about my high priority updates. Because if everything is high priority, nothing actually is.
We’re just not going to be able to change every page we want to change, realistically, in the next two weeks. What we need to focus on, ideally if we can, are those pages that are going to move the needle most for our visitors and for our organization.
What I try to do is pick those high priority pages that require less intensive amounts of work, right? Those minor revisions, as opposed to those major revisions, or swapping out calls to action. Those are going to be my quickest wins.
And then I can move on to other, high priority pages that require more work. And then ultimately I can finish the lower priority items.
And you’ll see there’s also a completed column here. When I finish making updates to a page, that’s when I mark the checkbox in this completed column, which is Column J in the spreadsheet. That way, we can easily see what we’ve finished and what still needs to be done.
You can also mark pages as complete if you’re just going to be leaving them as is. I think that’s a helpful way to more easily scan the document and see what still needs my attention and what I can stop paying attention to until my next website audit.
Document any notes for the future
And then finally, Column K. This is where you’re going to jot down any notes that come to mind as you’re auditing your nonprofit’s website.
For me, this is typically a combination of clarifying information from the previous columns that I’ve filled out and also capturing any initial ideas I have about changes I would like to make in the future.
I don’t spend too much time thinking about those edits, but I do find it helpful to capture those initial thoughts so that when I circle back to implement changes in the weeks and months ahead, I can quickly jump back into that headspace and remember sort of the thoughts that I had as I was working through the audit process.
So, that’s really it! That’s the process to actually complete your nonprofit website audit. And then at the end of this process, you’ll have identified your website’s strengths and weaknesses, and you’ll have a punch list of pages to focus on revising.
Again, I like to start with those high priority pages that don’t require a ton of work to revise. Those are going to be my quick wins.
And then I also like to strike through things that I’ve put in the notes section as I work through them. I find that just makes it a little easier to see what’s done and what still needs to happen, but that’s totally a personal preference thing. You do not have to do that if it makes it harder for you to use the document in any way.
That’s it! That is our nonprofit website audit process. I hope you find this process and the audit template helpful. And if any questions do come up as you dive in, just let us know. We are happy to get them answered.
What You Should Do Now
01. Come to Nonprofit Website Office Hours
We cover a new topic every few weeks. Plus get a live answer to any website-related question you're wrestling with.
02. Book a Website Call
Find a time to discuss your nonprofit's website needs. Discover what's worked for other nonprofits like you and see how easy building your new site can be.
03. Start a Free Website Trial
Try our nonprofit website platform for yourself. Instantly get access to every feature to see if it's the right fit for your needs. No credit card required.


Comments