A website is an invaluable tool for a nonprofit centered on arts and culture. Arts organizations are highly visual by nature, whether we’re talking about museums, children’s art education, performance organizations or art preservation. So it stands to reason that arts and culture websites should be visually appealing to best demonstrate their relevance in the sector and connect with the target audience.
Let’s say a modern arts organization promotes community involvement and education. If their website uses jarring colors and graphics and is hard to navigate, visitors are going to notice the contrast with their mission and start to question its legitimacy. An out-of-date or unattractive website has the potential to hurt an arts nonprofit and make people apprehensive about signing up for programs, volunteering and donating.
Winning Design Qualities
A well-designed website for an organization in the arts space (and beyond) makes a good first impression with visitors, establishes the nonprofit’s credibility and sets the stage for a lasting relationship, leading the visitor through the site with strategic calls to various programs and ways to get involved.
When we review the design of an arts and culture website, the following qualities tend to win us over and keep visitors browsing.
- A color palette that sets the tone for the site’s content
- High-quality visuals, like photos and graphics
- A website structure and navigation that makes it easy to get around the site
- Attention-grabbing calls to action that are well-placed throughout the site
- Creative touches that reinforce the organization’s mission and audience
- A design that’s responsive – no matter what device you’re browsing from
While flashy new design elements are fun, exciting and can work well for an organization with web design and development talent in-house, oftentimes, a simpler design is best for the longevity of your nonprofit’s site. But whatever design elements you decide to experiment with, I’d encourage you to skip the rotating header image in favor of a more accessible header design.
It’s possible (and practical!) to let your organization’s creativity and artistic spirit shine through with a classic, modern and streamlined design.
Well-Designed Arts and Culture Websites
Here’s a look at six of our favorite arts and culture websites, including the qualities that won us over. For help with the website terminology, be sure to check out our post on web design vocabulary.
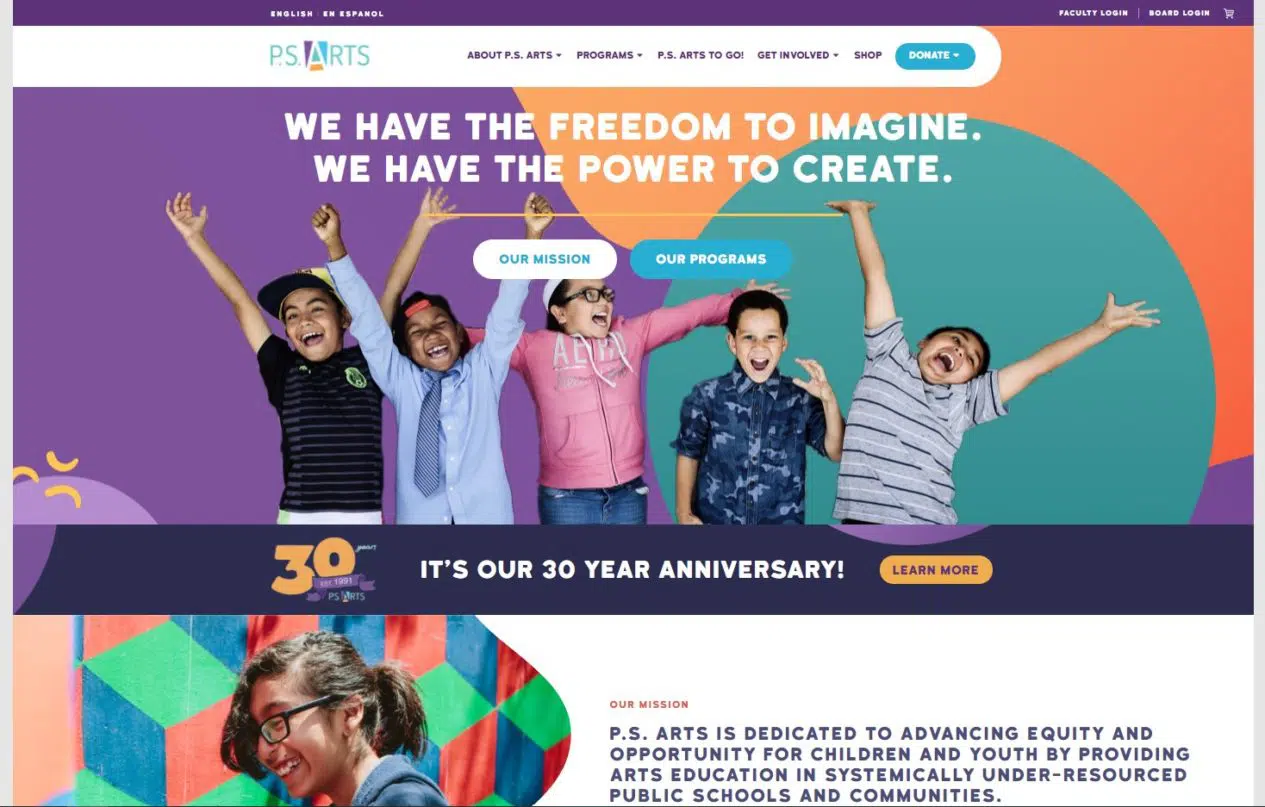
P.S. Arts
No matter where you land on the P.S. Arts website, the colorful and creative design lets their focus on the kids they support shine through.
Winning Qualities
- A bright color scheme makes for a trendy, kid-friendly color palette that’s very pleasing to the eye.
- The homepage design allows visitors to get to know the organization before presenting dynamic and engaging calls to action.
- The Donate section in the primary navigation is called out with a colorful button design to draw attention.
- The intersection of photos and graphics throughout the site adds a fun and creative element.
- Clean dropdown menus make for easy navigation around the website.
- Responsive design allows for easy access on any device.
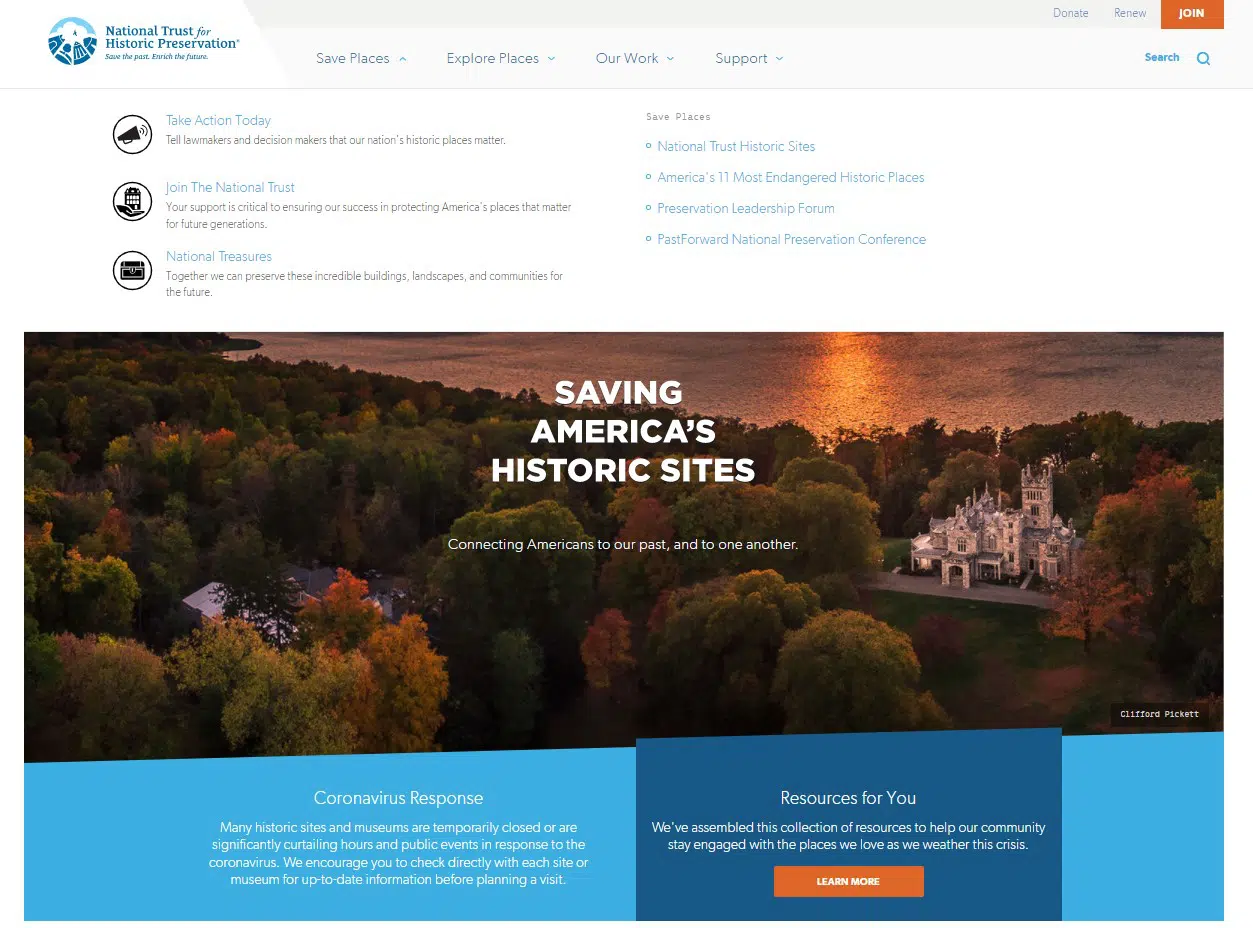
National Trust for Historic Preservation
The subtle and classic design of the National Trust for Historic Preservation site puts action front and center.
Winning Qualities
- The slight zoom on the header images draws the eye to their most pressing advocacy action.
- A streamlined mega menu, complete with helpful icons to add interest to each section, makes the site easy to navigate.
- Most important calls to action are included in the secondary navigation and carried throughout the whole site.
- High-quality photos of the places they protect are peppered throughout the site to keep interest and highlight the significance.
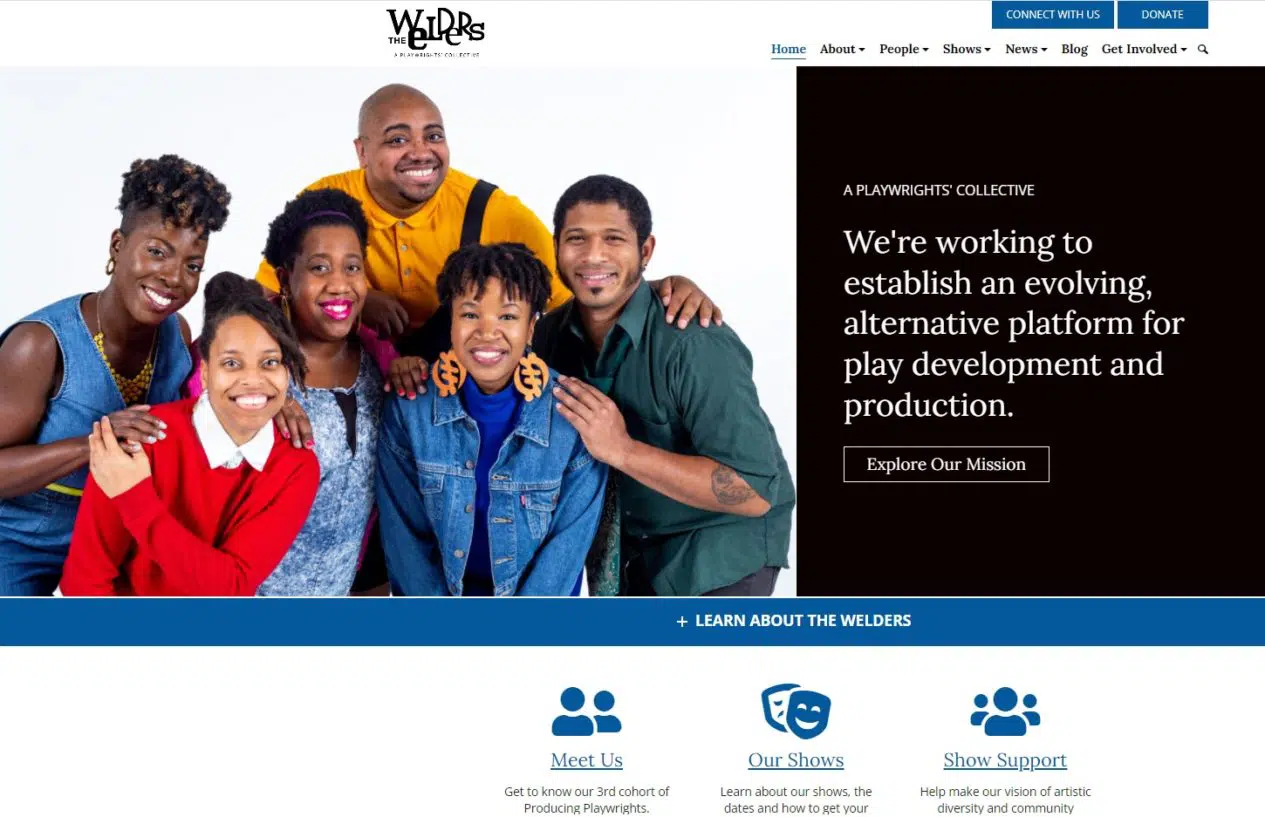
The Welders
The Welders website does an excellent job harnessing the organization’s energy with fun design touches.
Winning Qualities
- A bold and playful color scheme sets off the upbeat tone of the website.
- The Secondary Navigation includes clear calls to donate and connect with their team.
- A clean and well-organized primary navigation makes for easy maneuvering around the website.
- Fun group photos on the homepage offer a sense of community around the playwrights’ collective right off the bat.
- Responsive design allows for easy access on any device.
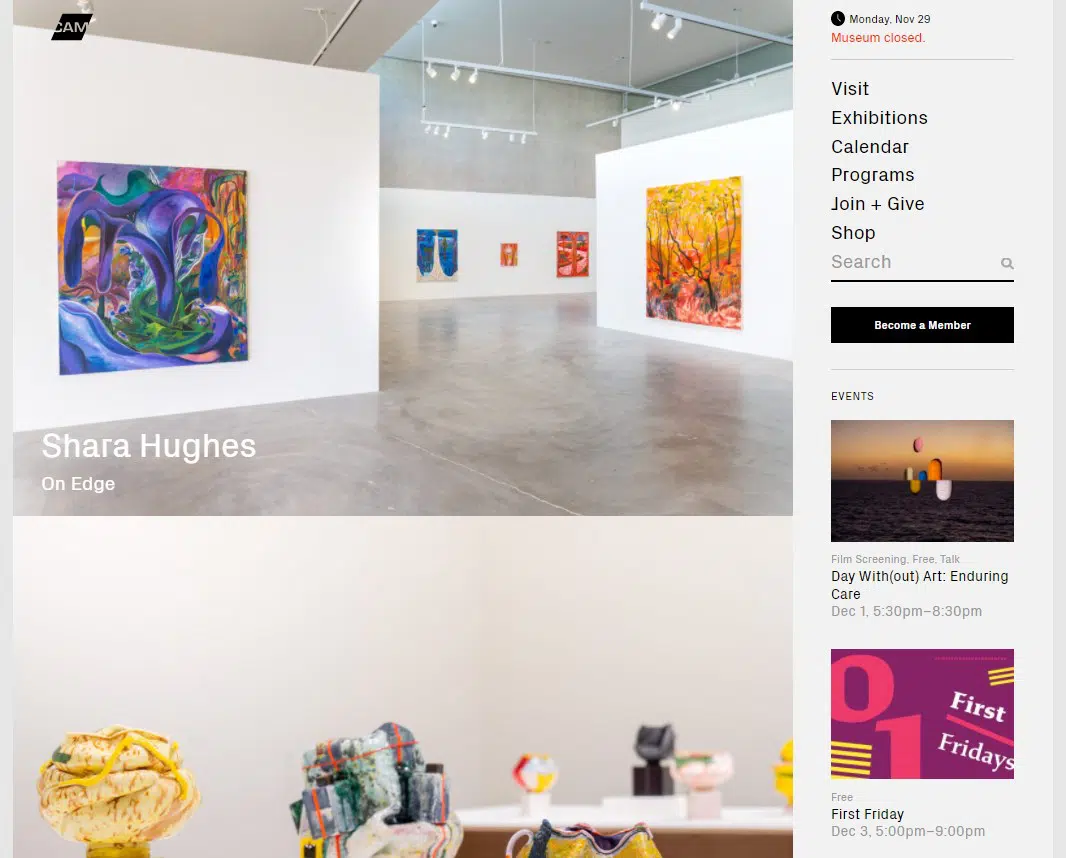
Contemporary Art Museum St. Louis
The Contemporary Art Museum in St. Louis carries its fresh and streamlined style through to its website design.
Winning Qualities
- A sidebar menu throughout the site puts exhibits front and center and makes it easy to navigate and search.
- Professional photos showcase each of the exhibits on display and help programs come to life.
- Opportunities to get involved and engage with the art are consistently highlighted in the sidebar.
- Captions are included on images to help with accessibility and note the artist and photographer.
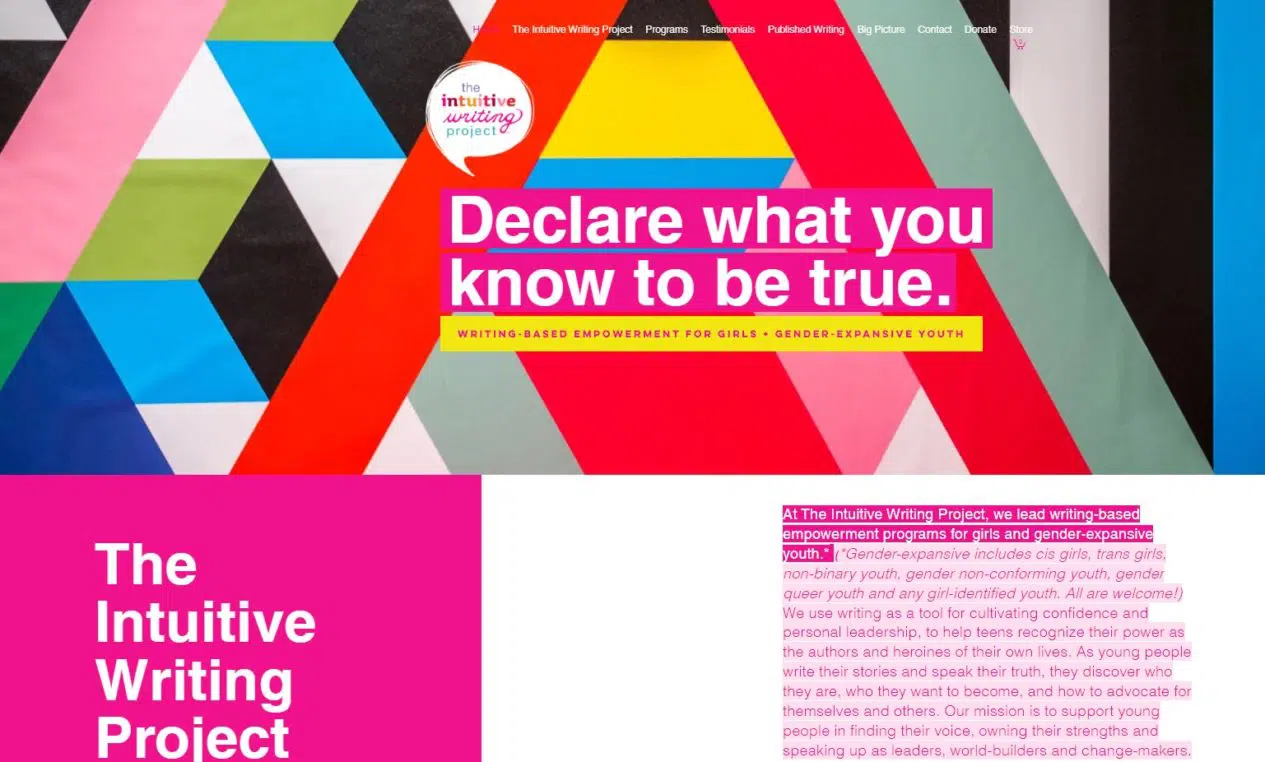
The Intuitive Writing Project
The youthful, bright and exciting design captures the voice of The Intuitive Writing Project.
Winning Qualities
- The bold color scheme sets the youthful, bright and exciting tone immediately,
- Clean dropdown menus make for easy navigation around the website.
- The homepage gives a nice run-down of the mission and programs before calling visitors to subscribe to emails.
- A testimonials section on the homepage brings in different voices from their community in a visually pleasing way.
- Responsive design allows for easy access on any device.
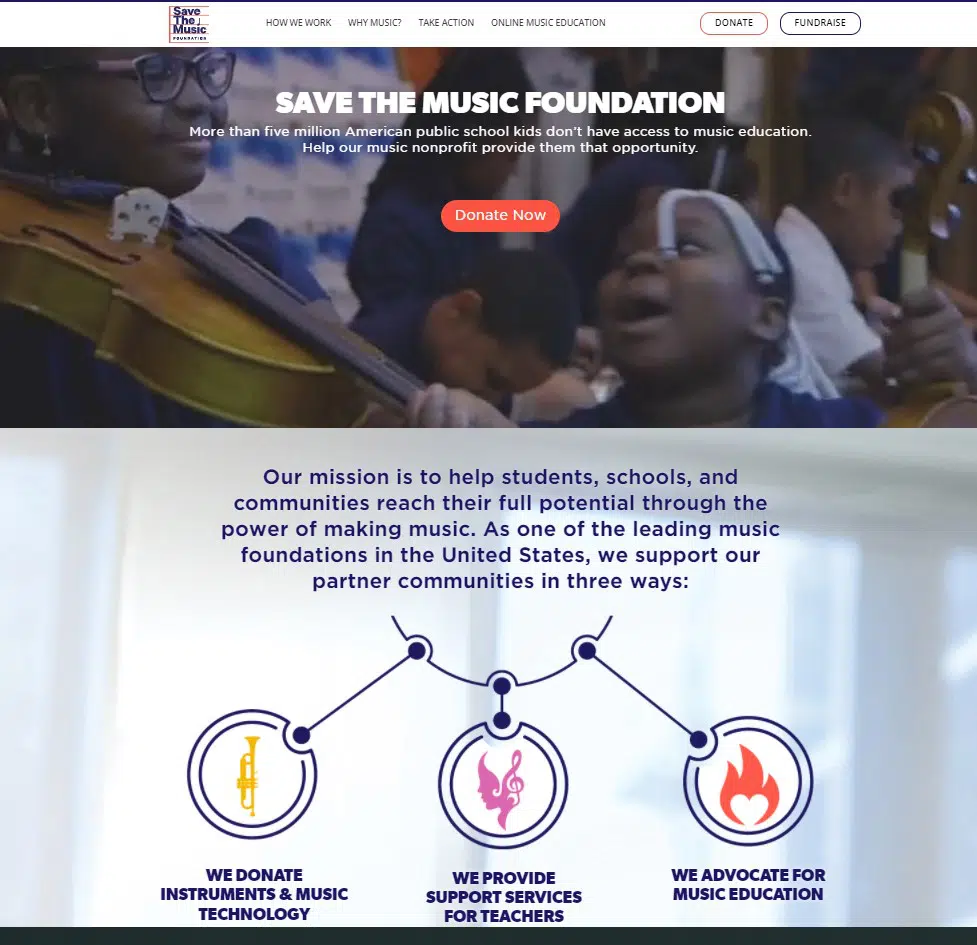
Save the Music Foundation
While not focused on visual arts, the Save the Music Foundation website is not lacking in the design department.
Winning Qualities
- An engaging video header welcomes visitors to the site without being overwhelming.
- Buttons in the main navigation call out their most important actions to Donate and Fundraise.
- Bold and eye-catching calls to action are used contextually to encourage visitors to take the next step.
- A simplified primary navigation introduces visitors to each section of the site with specially-designed landing pages.
- Large, high-quality photos fill the site with happy students.
- Responsive design allows for easy access on any device.
While website design is subjective at its core, consider the experience of your visitors first and foremost throughout your design process to create an engaging site for your community.
There are many ways to mix and match various design principles together to create intriguing and innovative arts and culture websites. If you find some of these examples inspiring, try to incorporate various elements into your website and add your organization’s twist.
Have you played a role in creating an arts and culture website for your organization? Let us know your trials and triumphs in the comments below.
Originally published on 1/28/15 by Alex McQueary. Updated with new information and examples on 1/5/22.
What You Should Do Now
01. Come to Nonprofit Website Office Hours
We cover a new topic every few weeks. Plus get a live answer to any website-related question you're wrestling with.
02. Book a Website Call
Find a time to discuss your nonprofit's website needs. Discover what's worked for other nonprofits like you and see how easy building your new site can be.
03. Start a Free Website Trial
Try our nonprofit website platform for yourself. Instantly get access to every feature to see if it's the right fit for your needs. No credit card required.







Your blog has great information for nonprofits! Websites are vital to many aspects of the success of nonprofits. We have just linked to your blog post in our most recent article “Website Content and Insurance for Nonprofits”.
http://www.steelbridgeins.com/blog-0/website-content-and-insurance-for-nonprofits
Thanks for your kind words Phil. And thanks for including our post in your own. Really appreciate it.