If you’re starting a web project, you’ve probably got a lot on your mind. How will we build our new site? What colors do we want to use? Where are we going to find images? What on earth is a CTA? How are people going to find our site? Are we going to end up with a product we love? But before you dive into these details, you should be familiar with basic web design vocabulary.
It’s important to know the parts that make up a whole website and the process to build it. With website terminology under your belt, you’ll be able to confidently talk to the website company that you partner with to create the nonprofit website of your dreams.
Web Design Vocabulary List
Does it feel like there’s an endless amount of website terminology to learn and keep up with? Here are some foundational website anatomy terms to get comfortable with as you start to think about the layout and design possibilities of your ideal site.
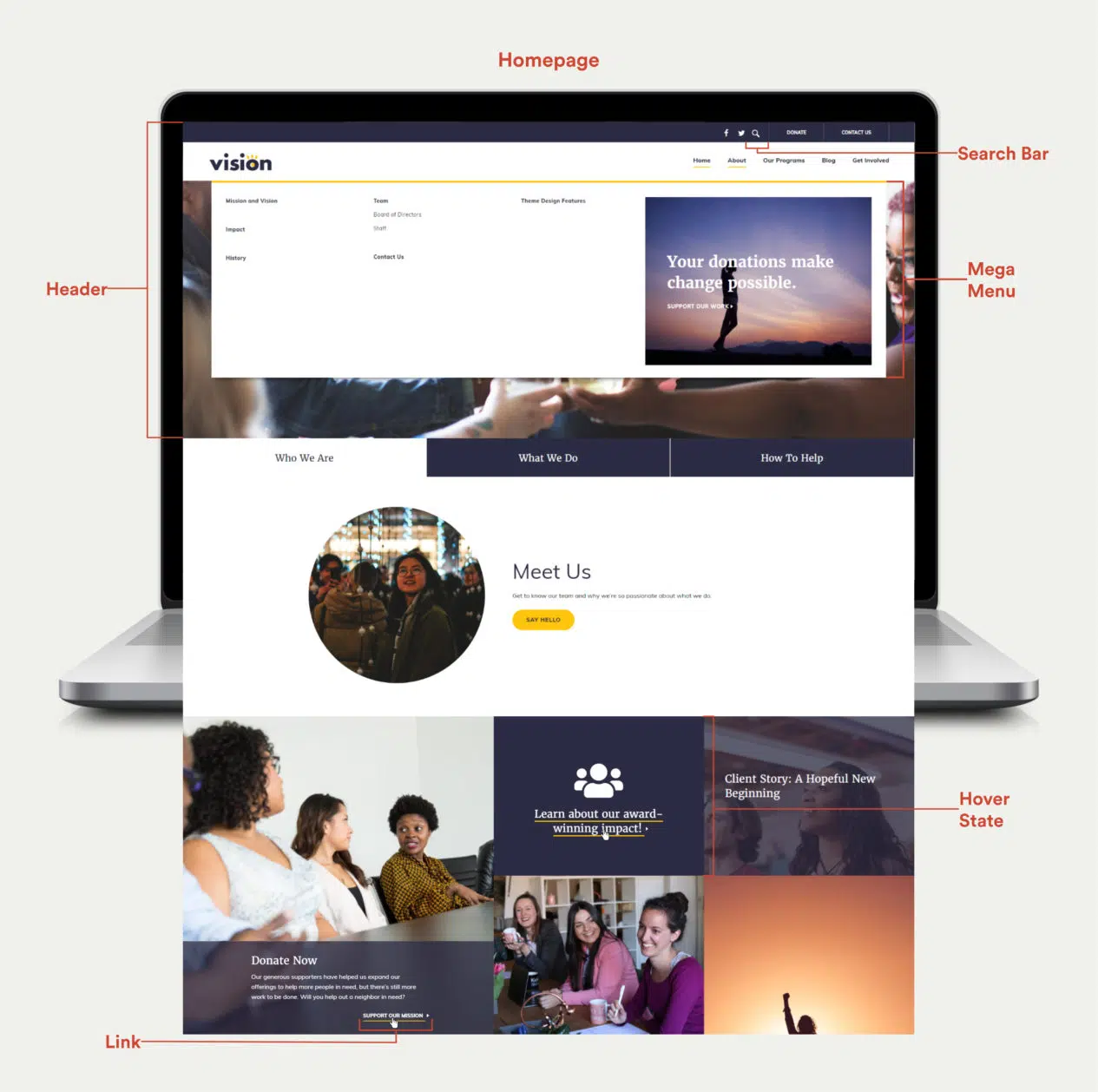
Homepage
A homepage is essentially the cover to your website. It’s usually the most unique page on your site, giving visitors an immediate sense of who you are as an organization. A homepage also guides them to other important information throughout the internal pages of your website. Learn more about the types of content to add to this page.
Header
A website header is located at the top of each page of the website. The header typically looks the same from page to page and contains an organization’s logo and navigation, creating a central hub to get elsewhere on the website.
Mega Menu
Like a dropdown menu, a mega menu appears when a user rolls over a primary navigation item. But instead of a simple list of child pages, visitors can see a map of all the child and grandchild pages in that section. Mega menus also often include additional design elements like icons or a call to action feature, as shown below. These types of menus are best for organizations with lots of detailed content to share about their programs and services.
Search Bar
A search bar is typically located in the upper right-hand corner of the website’s header. It is usually noted by the word “Search” within a form field, or includes some sort of magnifying glass icon. Here, users can type in a word or phrase they’re looking for more information on and then be taken to a results page listing website pages that may have related content within them. This functionality is helpful for site visitors that may know exactly what information they’re looking for but don’t want to browse through your navigation.
Link
Links allow website users to get from one web page to the next. They can be in the form of text or an image. Text links are typically highlighted in some way, using color to make the words stand out from static copy or making the text look like it’s in a button. Images can be highlighted with some sort of color overlay, words or symbols to make it obvious that it’s clickable. All links, regardless of how they’re visually represented, should have some sort of hover state to indicate its clickability for accessibility purposes.
Hover State
A hover state (also called a rollover state) is the slight animation that is triggered when a user rolls their cursor over a link. This helps ensure that site visitors know what they can and cannot click on throughout the site. A hover state can be as simple as a button changing color or as complex as design elements moving or fading in and out.

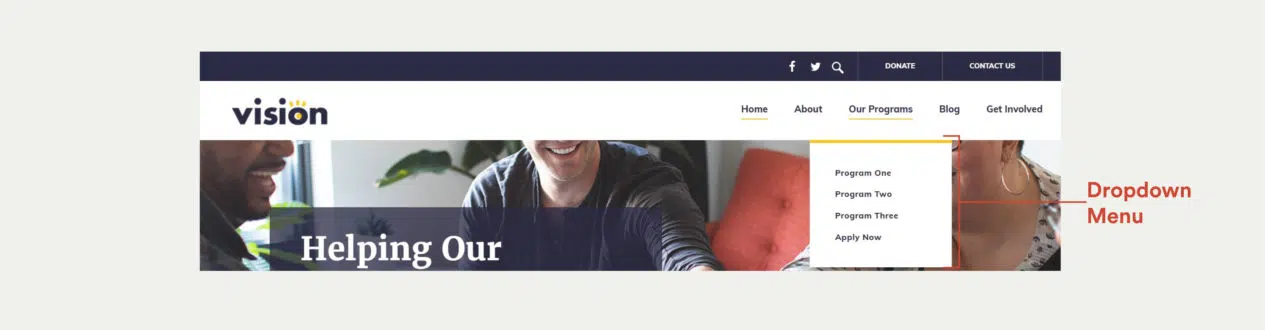
Dropdown Menu
Dropdown menus reveal themselves when a user rolls over a primary navigation item, as a list of child pages (so named since they stem from the parent pages). Dropdown menus help a user dive deeper into website content to find strategically organized pages.

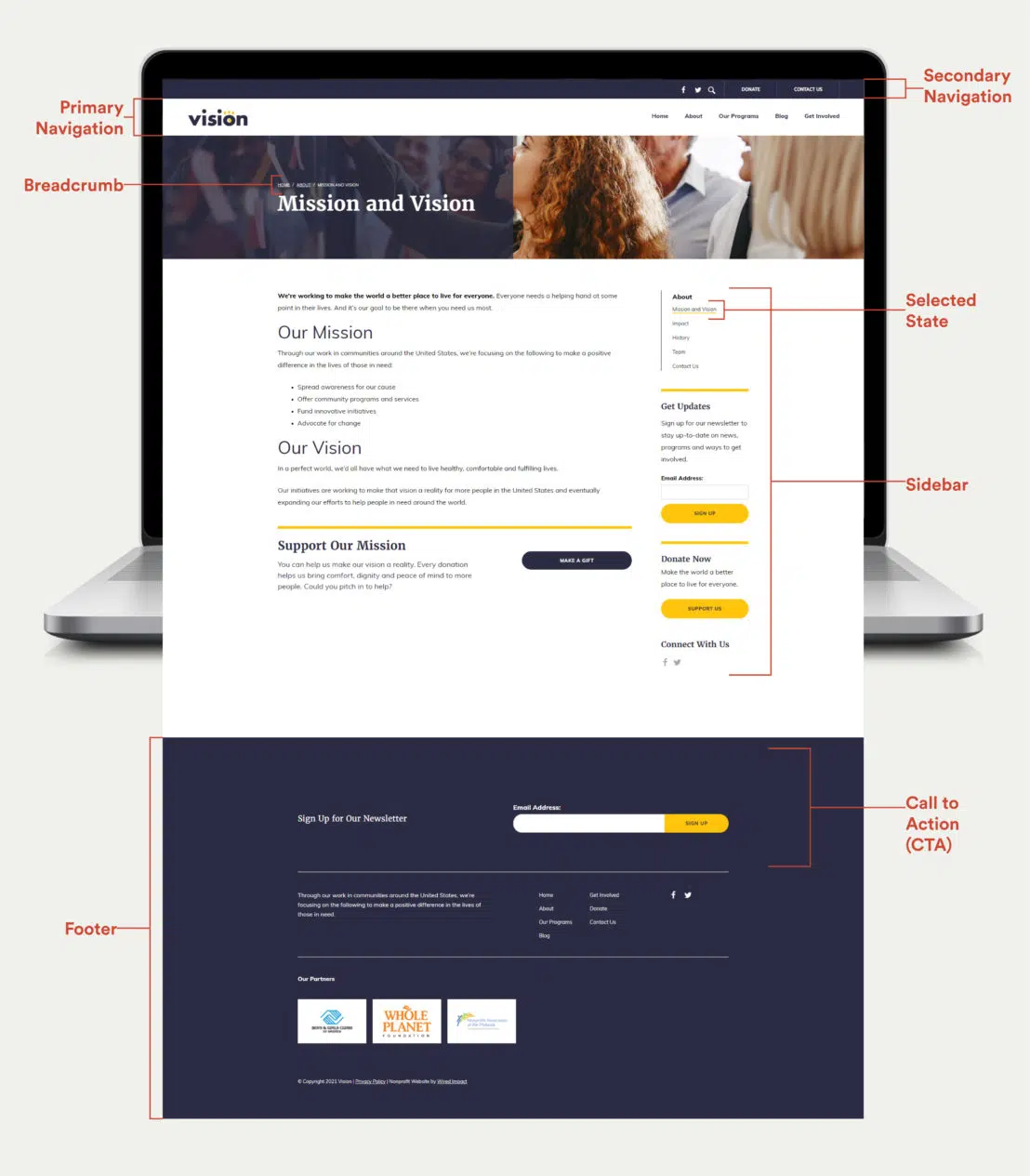
Primary Navigation
All websites should have primary (or main) navigation. Primary navigation is typically a list of prominent links toward the top of the page, with titles that help users determine where they want to go from wherever they are on the site. The primary navigation features the parent pages of a website, which are typically broad topics leading users to related, more detailed, child pages.
Secondary Navigation
Secondary navigation is typically found in the website header above the primary navigation. While the primary navigation is considered the main nav, secondary navigation can include helpful items for users that you may want to highlight. A lot of times you’ll find action items like Log In, Donate, or Volunteer.
Breadcrumb
A breadcrumb is essentially a trail at the top of any given web page that shows a user where that particular page lives within the site structure. For instance, if someone is on a page about a nonprofit’s mission, the breadcrumb at the top might say Home / About / Mission and Vision. It’s an additional (but optional) way to let users understand where they’re at on your site.
Selected State
A selected state is usually found in a list of navigation links to show what link is selected at that moment. This is a great way to show a user where they’re at within the site. For example if a site visitor is on the About Us page, the “About Us” link in the header would have some sort of selected state activated. The text may be bold, underlined, a different color or all of the above.
Sidebar
A sidebar can be a very diverse piece of a website and typically appears on the majority of a site’s internal pages. A sidebar is used to house important pieces of information that an organization doesn’t want to get lost within the body. It’s vital that this space be used wisely. If it becomes too cluttered, it’s less and less effective.
In a sidebar, you may find additional navigation, pertinent CTAs, upcoming events, or even just additional bits of highlighted content. But navigation again? Yes! It’s smart to make it as easy as possible for users to find the content you’ve worked so hard to thoughtfully put together.
Call to Action (CTA)
A Call to Action is exactly what it sounds like; a visual element asking users to complete an action. Common CTAs for nonprofit websites may request that users subscribe to a newsletter, donate to a cause, sign up to volunteer or download specific educational materials, just to name a few.
Footer
A footer is the caboose of any given site. Similar to the header, the footer stays the same page to page, but it appears at the very bottom of every single page of the website rather than the top. A footer is typically a very structured section of the site that serves as the last opportunity to get various information to your site visitors.
Some organizations opt to keep this as simple as possible, with only copyright information. Some create large footers, repeating the primary navigation, a call to action or two, and a statement that they are a 501(c)3 to help build credibility. Social media links are another popular item for website footers.

Download the Infographic
Want a recap of everything we talked about here to keep handy throughout your web design process? Download an infographic that labels and explains all of the key website design terms in an easy-to-understand format that you can keep and reference as needed.
"*" indicates required fields
Terminology for Web Design Approaches
If all this talk about web design vocabulary has you thinking about your next site, get up to speed on the terms that define different website partners and approaches. We typically see organizations take one of three different paths when they go about building the best nonprofit website possible. So let’s dig into each of those terms.
DIY website
Do-it-yourself website options involve building the whole website in house, often using a free or low-cost drag-and-drop tool like Squarespace or Wix to get the job done. These sites are a common choice for smaller nonprofits with design talent on their team. But since the process is hands-off and not tailored to nonprofits, you need to know what you’re doing to get results.
Nonprofit website platform
Nonprofit website platforms (like the Wired Impact platform) typically come armed with nonprofit-specific features and ongoing support. You’ll choose from a list of themes or designs available and make the site your own with content and branding. Platforms are a great option for organizations in the middle that need powerful features, but that are on a budget and wearing too many hats to devote 6+ months to building their new site.
Custom website
Custom websites are built entirely from scratch, typically working with a web design agency to design and develop a unique site to fit your organization’s needs. It’s a great option for bigger nonprofits with complex needs to justify the high price tag and lengthy timeline.
Any way you slice it, creating a website can be a daunting task. Choosing a website partner and deciding how you want to portray your organization on the web for all to see is no easy feat. Hopefully with this list of web design vocabulary, you’ll feel more confident talking with potential website partners as you work together to create something you’re proud to show the world.
Are there additional words or phrases that should be added to our list of website terminology? What terms do you find confusing? Let’s hash out more web design vocabulary in the comments.
Originally published on 8/23/17 by Alex McQueary. Updated with new information, terms and images on 11/24/21.

That’s a nice list of terms. Thanks for your insight.
Thanks for the comment, Scott! I’m glad you found the post helpful.
Love it ! really helped my understanding.
Mia, I’m so glad to hear this was helpful! Thanks so much for leaving a comment!
Alex
Great post, thanks for sharing this useful information. It’s really helpful for me.
Thanks for the feedback, Eleanor! We love hearing when our posts are able to help people out.
Alex
GREAT post very helpful. thanks sooo much.
I’m so glad to hear this was helpful for you! Thanks for the comment, Rose.
great post. please what’s the difference between a drop down and a drill down?
That’s a great question. A drop down menu simply refers to the menu that “drops down” from the parent navigation items to reveal child pages as a user explores a site’s navigation. I believe a drill down menu is technically a type of drop down menu, in which the user clicks or hovers over a drop down menu child page item, and another list of grandchild page options appears. This guide should help explain some of the structure vocabulary (Parent page, child page, etc.) in case that’s helpful for you!
You mention the sidebar but I doin’t see any terms form the main component. What would you call it and how would you describe that? It’s the meat and potatoes of the website after all.
Hi Michael, that’s a great question. You can refer to the larger section with all of your main information as the “page content” or “body content”. This would refer to the chunk of text and imagery that makes up the main portion of each page throughout your site.
Hope this helps!
what we call to a section of landing page which seen on the first impression, like we don’t have to scroll down, like first visible screen?
Hello, Harshit. I believe what you’re referring to is called “above the fold”, an old newspaper term that followed us to the web. It refers to the content on the screen that a visitor can see when they first land on a web page, without scrolling.