With mobile device usage at an all-time high (and continuing to climb), having a responsive website is more important than ever. A responsive site makes for much better user experience across a variety of devices, meaning visitors will stay on your site longer no matter how they’re accessing it, and hopefully turn visits into conversions.
Responsive design can also positively influence your ranking in search engines, and will be able to accommodate future devices, just to name a few benefits. Many nonprofits are getting on the responsive train, sporting beautiful sites that engage users on any device.
Here we have ten examples of wonderful responsive nonprofit website designs. Check them out below for your own responsive website inspiration.
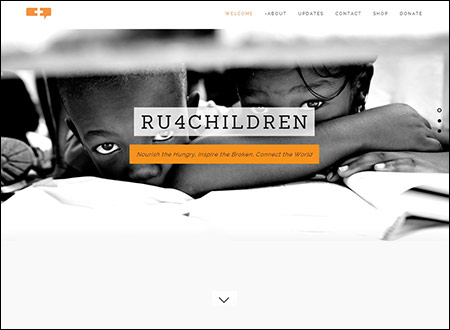
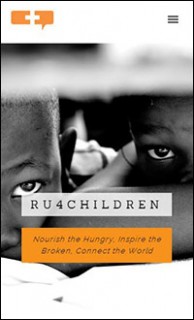
RU4Children
RU4Children has a breathtaking site on a desktop screen. The gorgeous black and white photographs are large, in your face, and contrast beautifully with the cleanliness of the website’s design itself.
When viewing on a mobile device, the site stays true to its bold presence, with the photos at the forefront. The flow of content is maintained on a mobile device, and the navigation is clear, allowing users to access every section of the site from one concise spot.


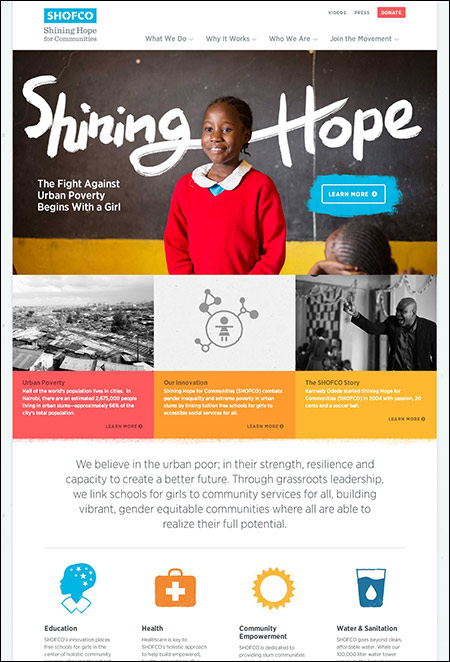
Shining Hope for Communities
Shining Hope for Communities does a great job of making their site equally compelling on desktop and mobile device screens. The desktop version of the site features one large header image with a call to action overlaid, and then organizes other important information with colorful boxes and icons.
In the mobile version of the site, the main photo gets a little smaller, and the call to action appears below it so as not to cover the girl featured in the photo. The call to action is large, inviting, and easily clickable. Each section from the homepage is then stacked in order vertically, with the various matching color boxes and icons from the desktop version.


Other Awesome Responsive Websites
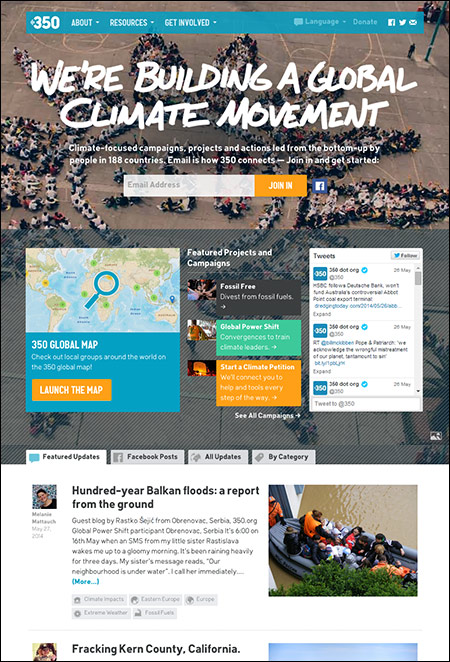
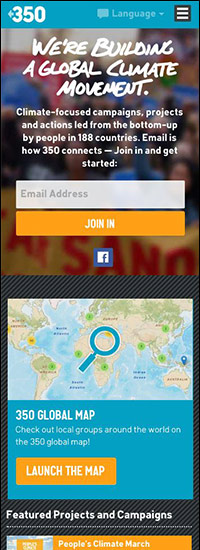
350


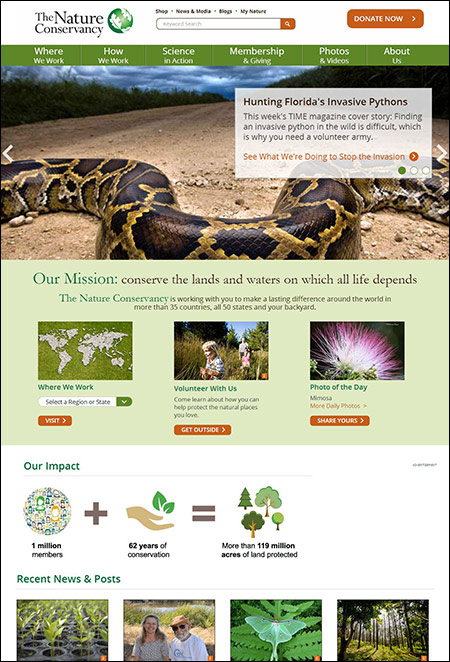
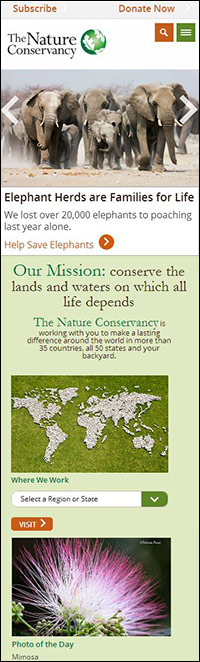
The Nature Conservancy


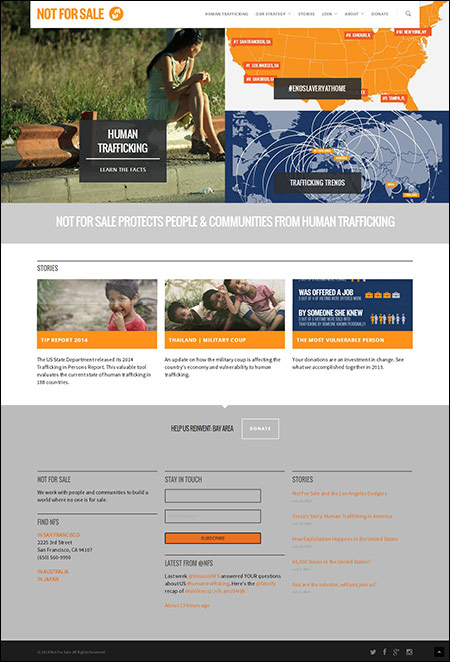
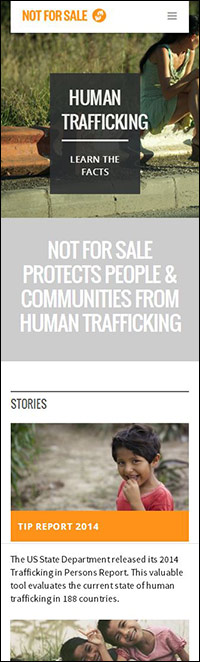
Not for Sale


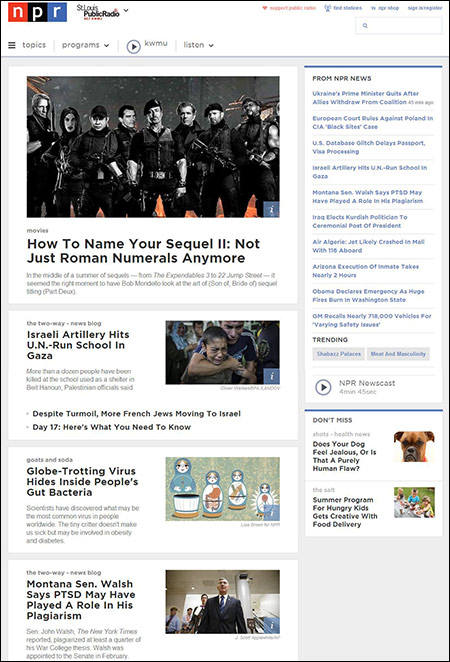
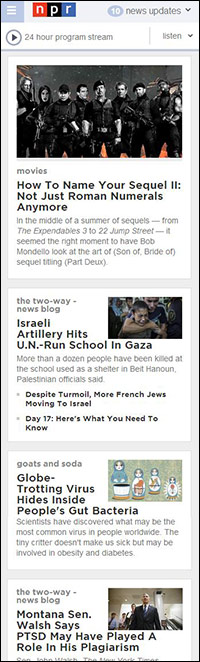
NPR


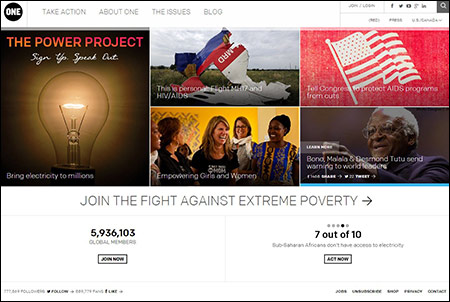
ONE


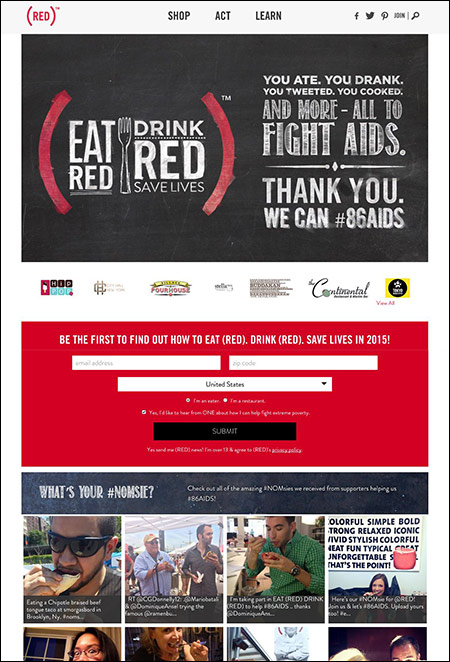
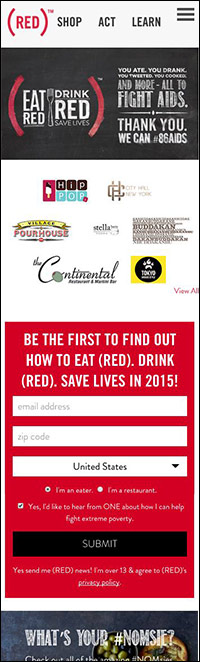
RED


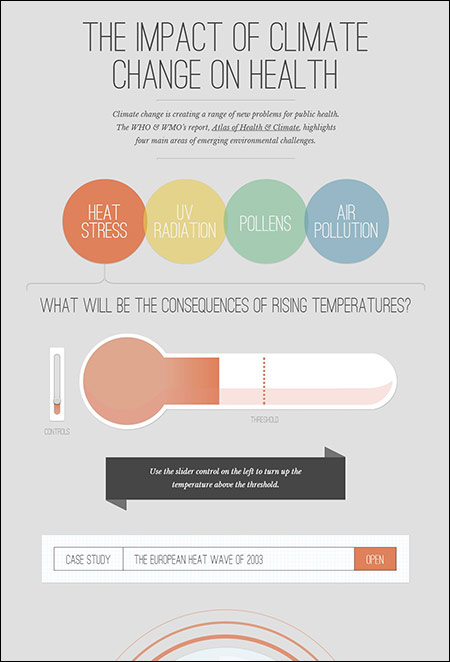
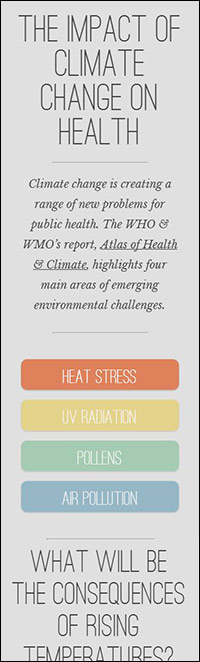
Under the Weather


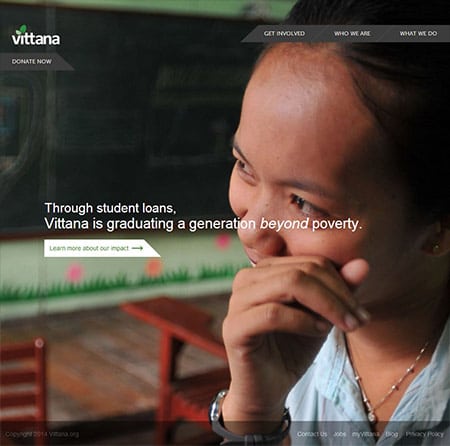
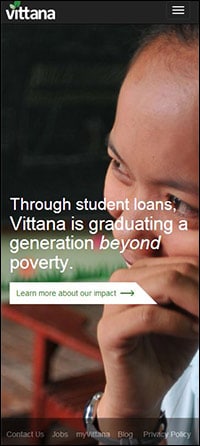
Vittana


Hopefully seeing some of the best nonprofit websites out there provides your organization with inspiration for your future or current responsive website.
Do you have more examples of influential responsive nonprofit sites in mind? Share them with us in the comments below.

Great list. Wanted to include: http://www.charitywater.org/!!
Yes, charity: water is definitely an awesome addition to the list. Thanks, Semhal!
Excellent resource – another one is http://www.smashurbanmedia.com/project/lmhs-drama/
Thanks for sharing, Victor!
Kindly assist MOSEPIDI FOUNDATION SA with free website design no resources available at the moment.
Hi, Jacob. We aren’t able to provide nonprofits with free website design, as much as we’d like to. However, we recently rolled out a more affordable way to quickly launch a nonprofit website. Check out our Wired Websites!
This blog is amazing i really appreciate your effort …Thank You for sharing this.
Hi Shanaya,
So glad to hear our blog has been helpful for you. Thanks for reaching out!
Alex
Thanks to you for sharing this informative article it would help me and others who want to design a website. I’m going to the develop and design a website with these good business ideas.
I’m happy to hear that you found the post helpful, David. Best of luck with the new site!