Block patterns are helpful templates that give you a starting point for writing and formatting information on your website pages.
We’ve crafted these block patterns based on the common pages and layouts we’ve seen work well for nonprofits. Simply select a block pattern and plug in your own content, images and more to create a stellar page in less time!
Jump Ahead To
- How to add a block pattern and update it with your information
- Page and layout patterns available on your website
Helpful Terminology
- You add content like text and photos to your page using blocks. As the name implies, blocks stack on top of each other to build a page. Blocks can also be used to format text, add columns, create a button, embed a video and more.
- A block pattern is a saved group of pre-designed blocks to help you achieve a specific layout on a page of your website. Once you add a block pattern to a page, it’s yours to customize.
- Block patterns are different from synced patterns. A synced pattern can be saved and added anywhere on your site. When you edit a synced pattern, the change will happen in all the places where the synced pattern block is used.
How to Add a Block Pattern
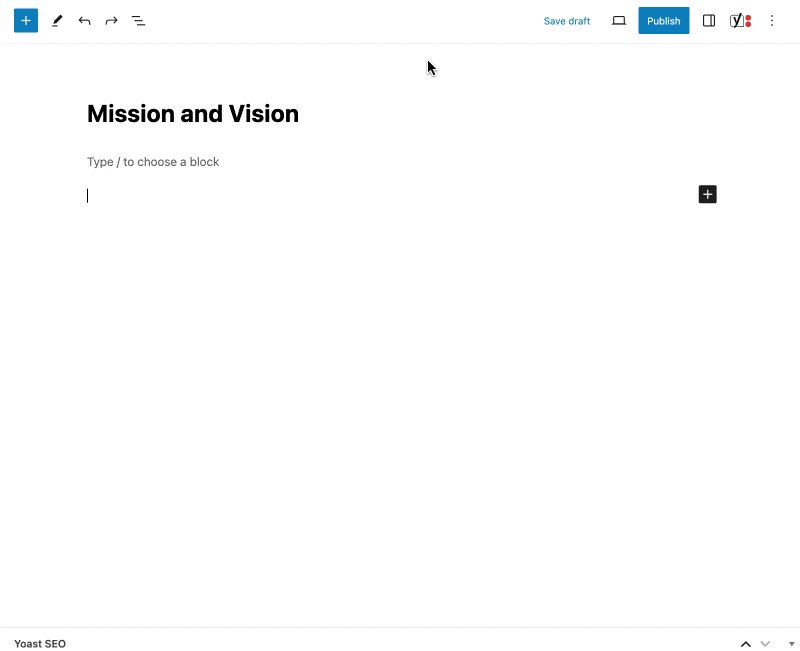
- Create a new page or edit an existing one.
- Select the area of the page where you want to add a block pattern.
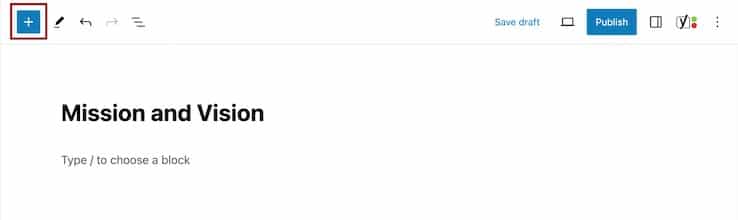
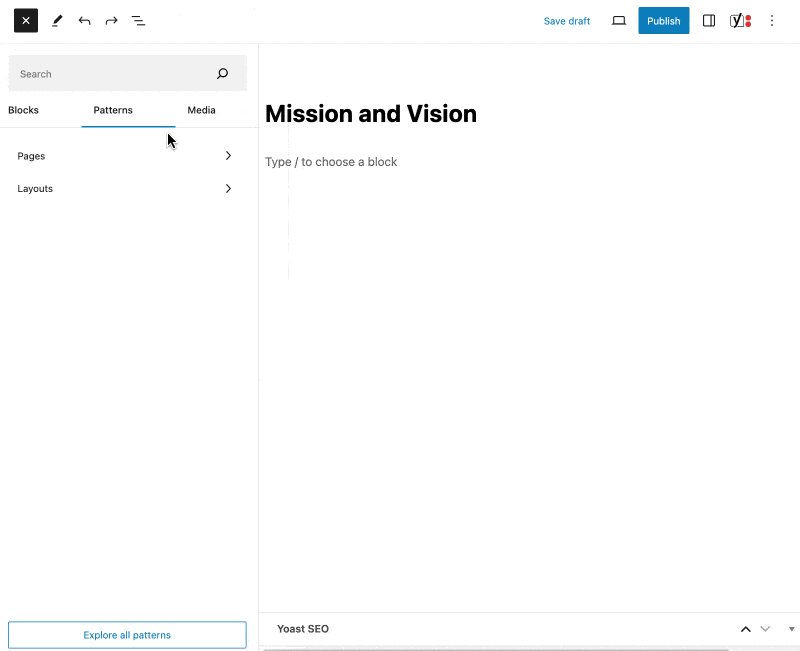
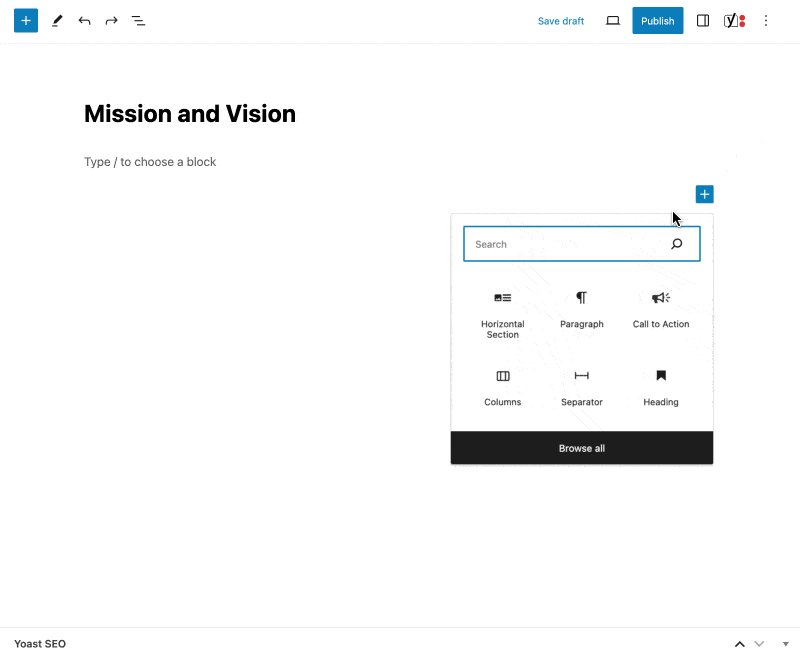
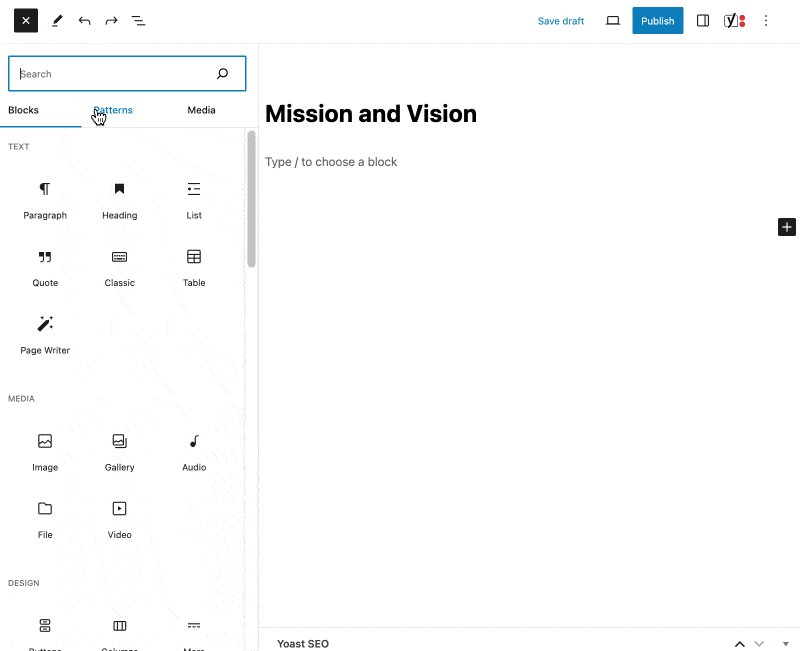
- In the toolbar across the top of the page, click the + icon to open the block inserter. You will see a library of available blocks and patterns.

- Click over to the tab labeled Patterns. You may also see Blocks and Media tabs here.
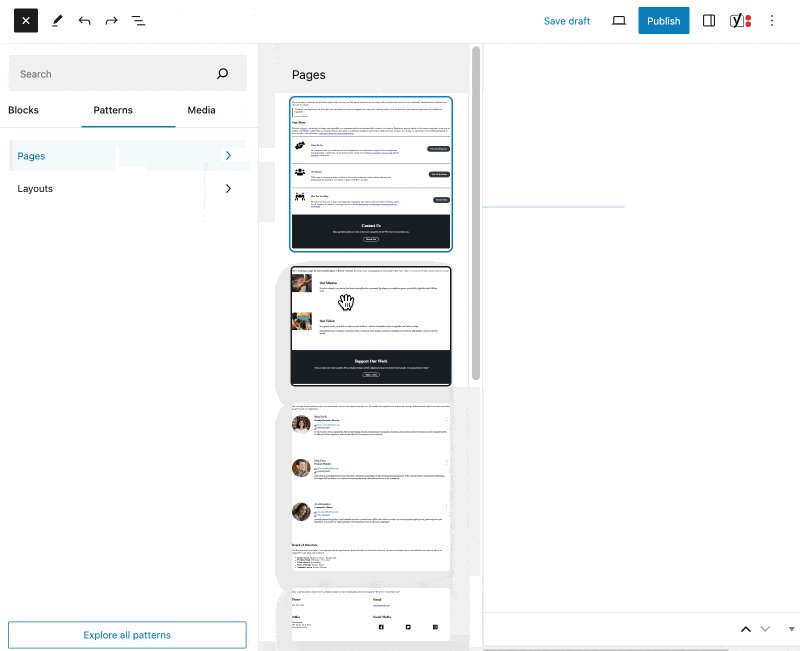
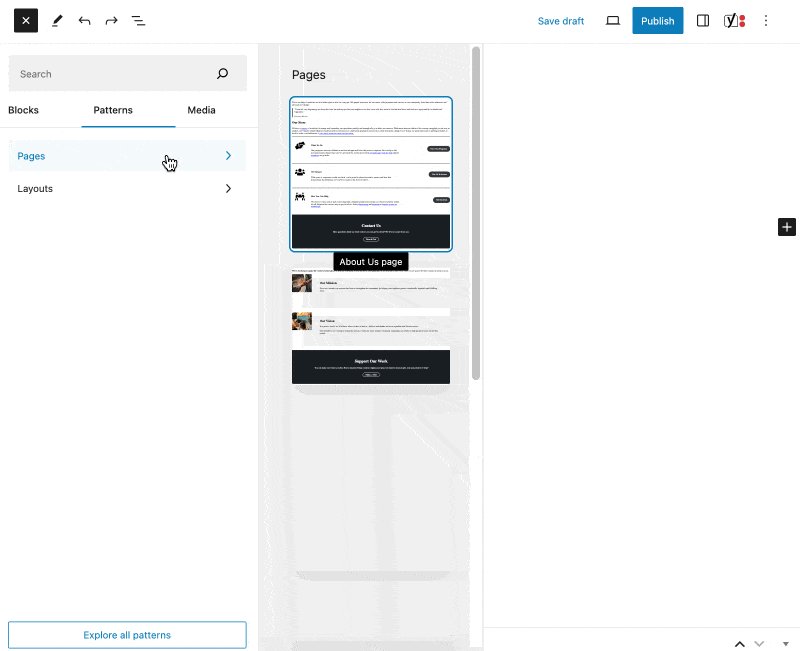
- Find the block pattern you’d like to insert.
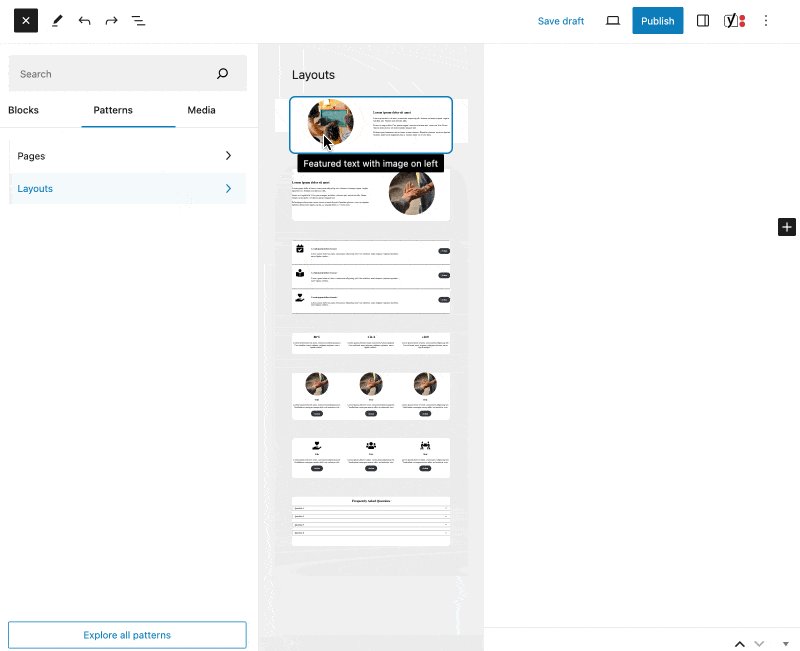
- Use categories to explore the different types of block patterns available.
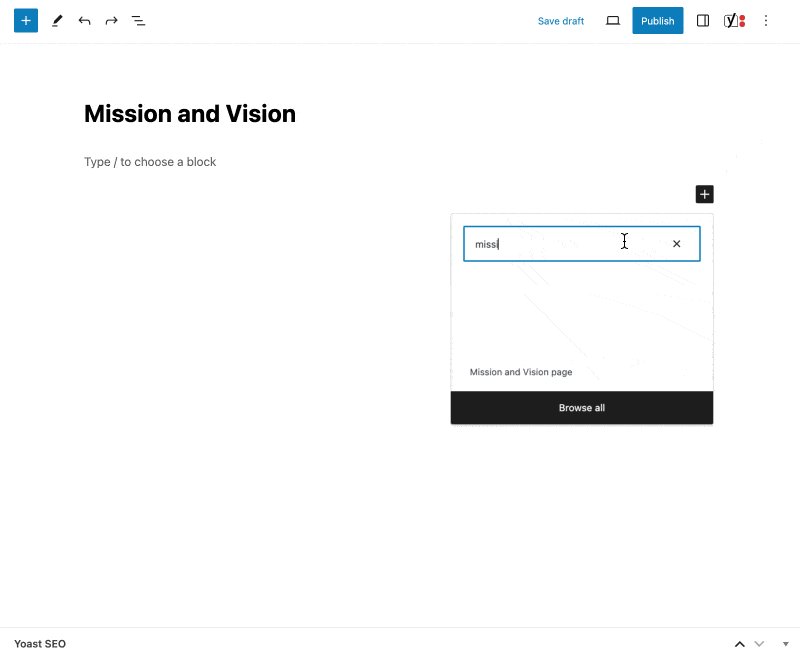
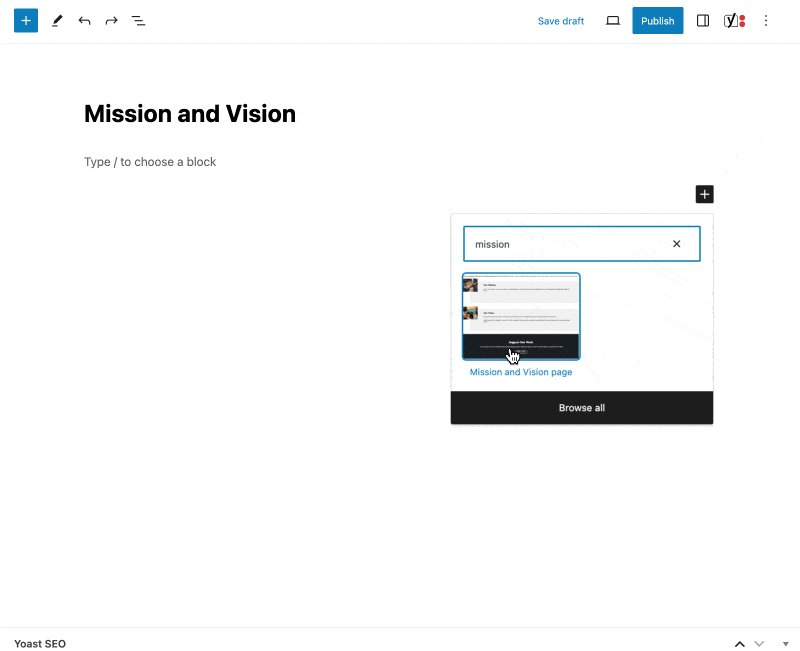
- Use the search bar if you know the name of the block pattern you want to use.
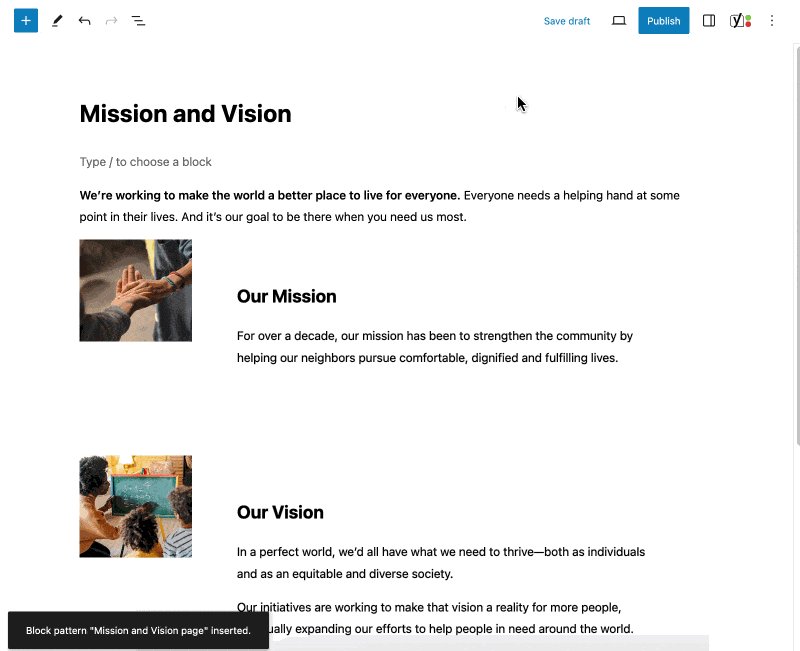
- Drag and drop the block pattern into the content area or click to add the block pattern where your cursor is.

You can also use the inserter within the content area. Search for a block pattern by name or click the Browse all option to open the full list.

Customize a block pattern with your information
Once the block pattern has been added to your page, it’s time to make it your own! You can:
- Replace existing text with your information.
- Swap out placeholder images and icons with ones that align with your content.
- Edit block settings based on your preferences.
- Remove blocks you don’t need.
- Add additional blocks or block patterns.
Available Block Patterns
There are two categories of block patterns currently available. Switch between categories in the Pattern tab.

Page block patterns
Page block patterns are a great way to start off a new page. When you add the block pattern, you’ll see the type of information we recommend including based on our years of experience helping nonprofits create content for common pages. You’ll also see a suggested layout to organize your content.
These patterns are a solid foundation for any page. You can then customize the blocks to fit your needs. Get creative!
Introduce your nonprofit by using different sections to describe who you are and what you do.
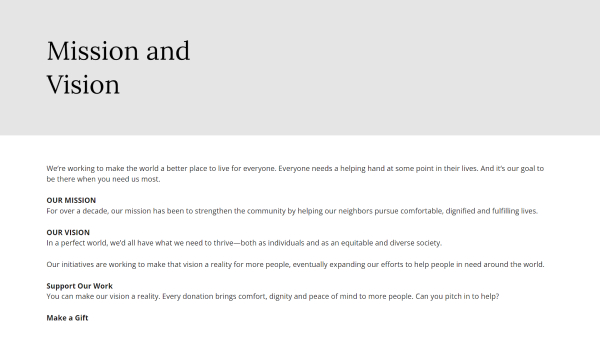
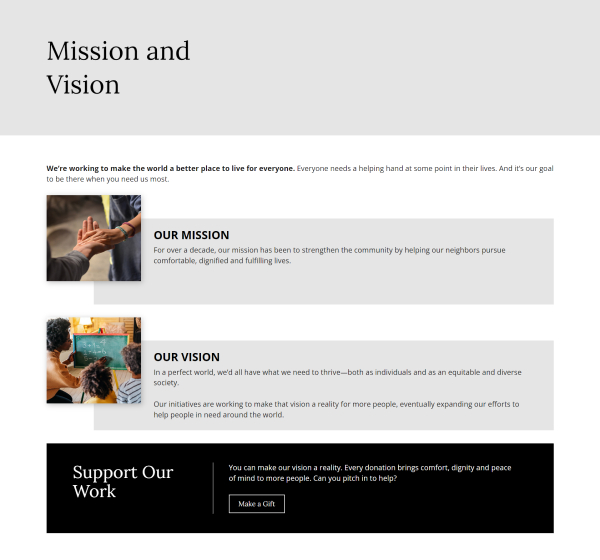
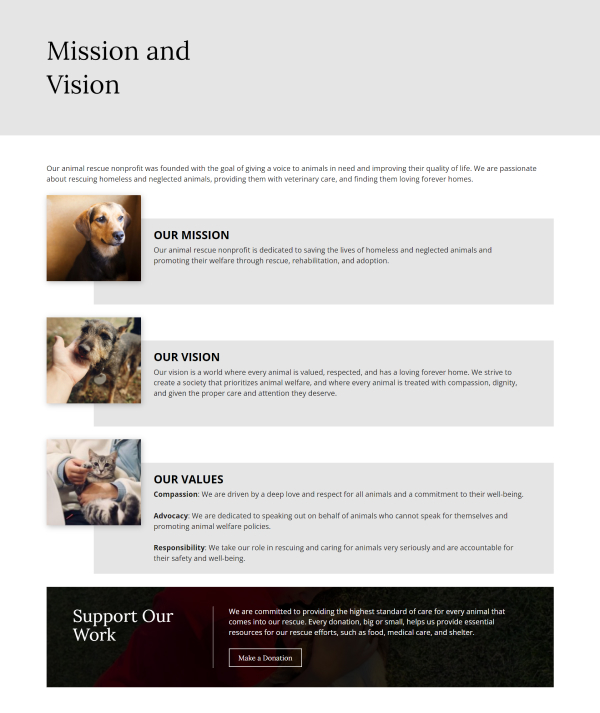
Feature your mission and vision statements with a call to action.
Showcase and list staff, Board members or other people at your organization.
Outline basic contact information for your nonprofit (phone, email, location, social media).
List and describe the programs or services that your nonprofit offers.
Describe an individual program or service and encourage visitors to apply, sign up or contact you.
Ask for donations with a compelling call to action and an online donation form.
Thank donors for their support after successfully submitting your donation form.
Layout block patterns
Use these block patterns to jazz up your content and make the most of the formatting options we have available. They can be added to an existing page if you’re looking to lay out a piece of content in a particular way, or you can stack various layouts together to build a new page. Be sure to add your own images, icons and content!
List and describe key actions, resources or options using three sections with icons, headings, a text description and buttons.
Combine heading and paragraph text with a large, round image on the right side.
Combine heading and paragraph text with a large, round image on the left side.
List and answer FAQs with a simple heading and accordion for each question.
Feature three different items or actions in a row with an icon, heading, text description and button.
Feature three different items or actions in row with a photo, heading, text description and button.
Showcase three numbers or statistics in a row using columns with text descriptions.
Still Have Questions?
The quickest way to get support is to reach out to us within your website’s admin dashboard. Log into your website and then fill out the Request Help form. You’ll hear back from us within one business day.